1、下载vue-devtools
GitHub下载地址:
https://github.com/vuejs/vue-devtools
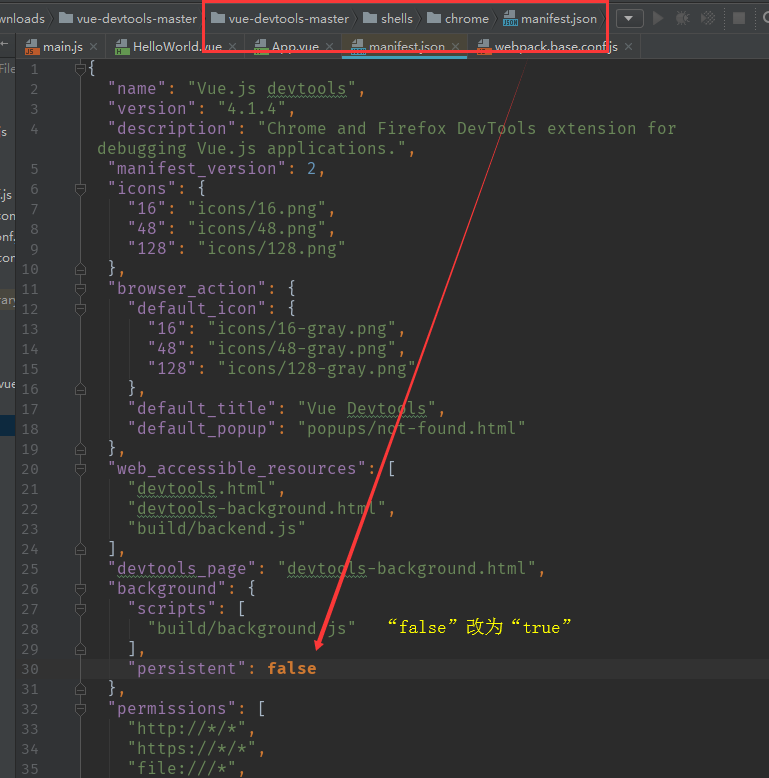
2、修改文件配置persistent:
在目录 vue-devtools>shells>chrome>下修改 manifest.json文件中的”persistent”: false(将false改为true),如图所示:

修改之后保存,在cdm中打开此文件目录,并执行以下命令:
cnpm install
cnpm run build
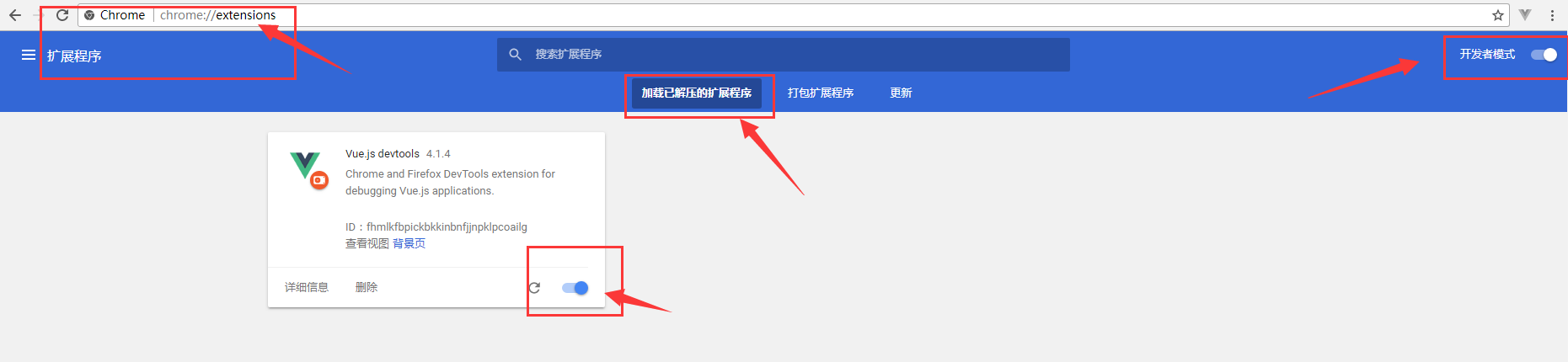
3、安装配置好的这个扩展:
添加chrome扩展插件
1.打开chrome浏览器,右上角三个点>更多工具>扩展程序
2.再点击加载已解压的扩展程序,然后选择你的文件目录下的vue-devtools-master\shells\chrome文件夹

安装成功后,启动vue项目,Chrome的vue插件就变成彩色了呦!WULI乖乖