Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展,可以在浏览器开发者工具下调试代码。
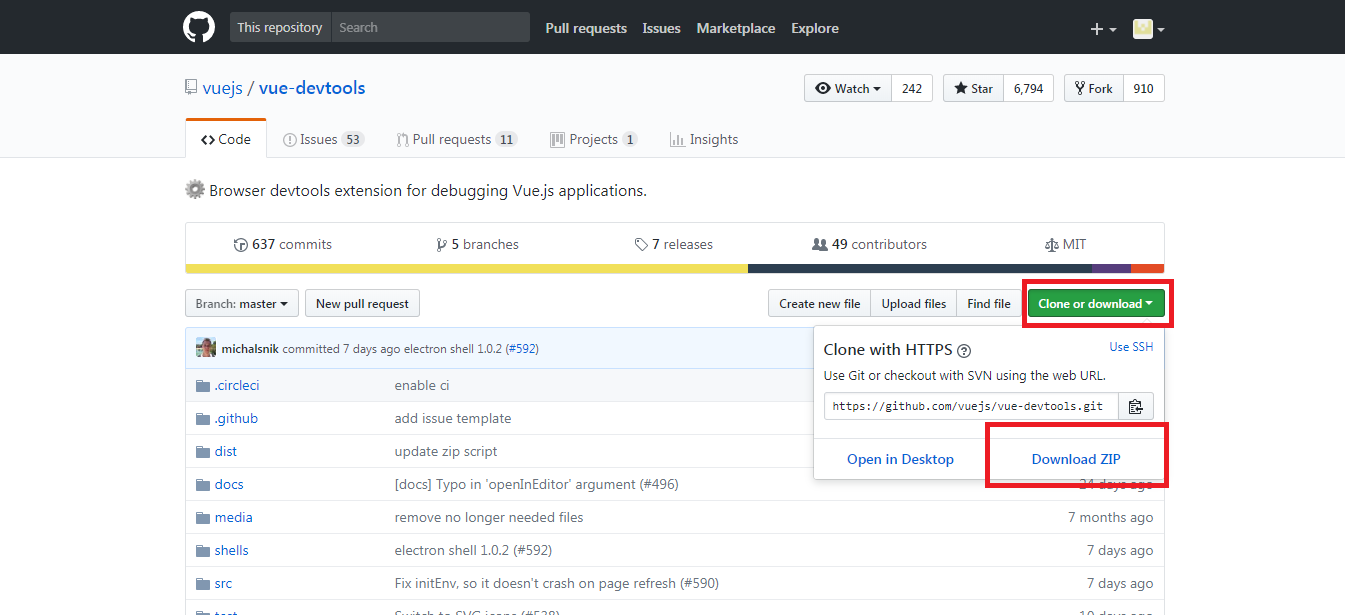
1、首先在github下载devtools源码,地址:https://github.com/vuejs/vue-devtools
2、下载好后进入vue-devtools-master工程 执行cnpm install, 下载依赖,然后执行npm run build,编译源程序。
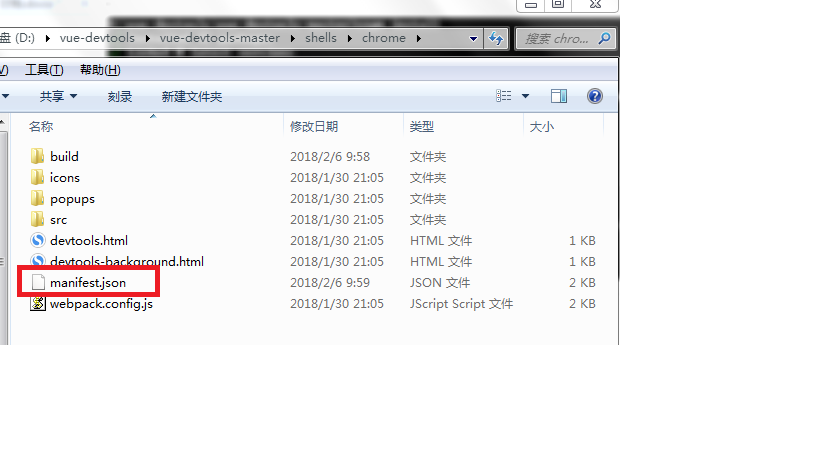
3、编译完成后,进入目录结构如下vue-devtools-master\shells\chrome:
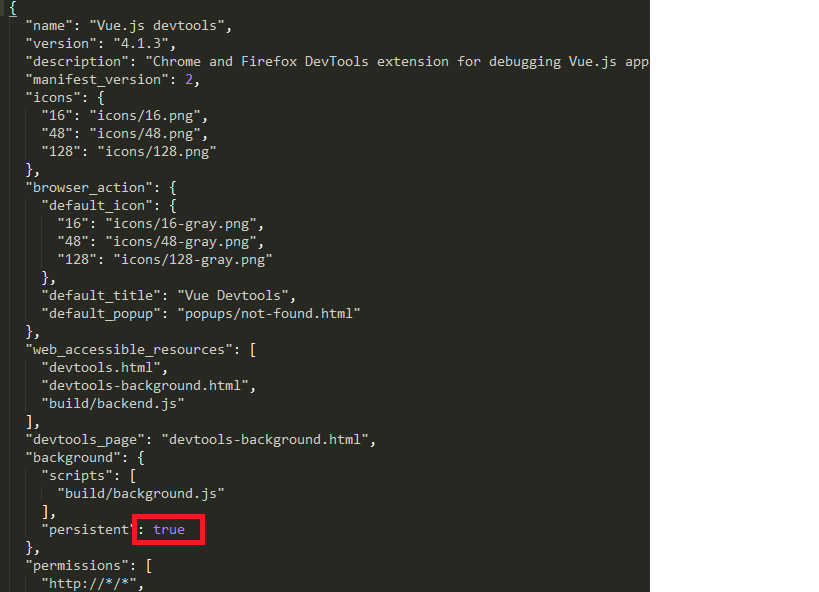
4、修改mainifest.json 中的persistant为true:
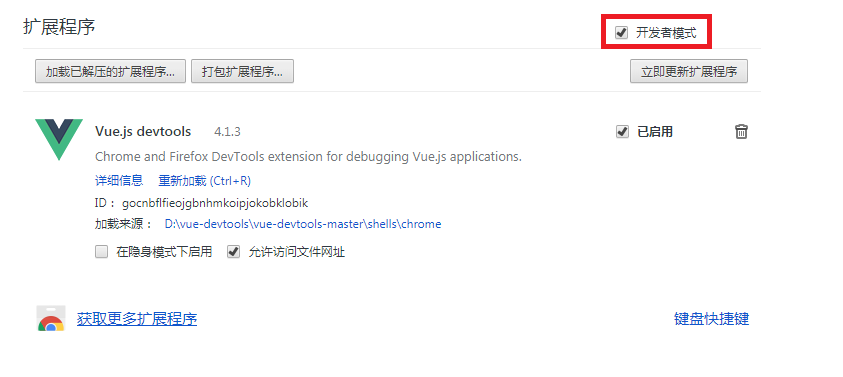
5、打开谷歌浏览器的设置--->更多工具--->扩展程序,并勾选开发者模式,将chrome文件夹拖拽到谷歌浏览器上
6、啦啦啦 完成
完成
在谷歌浏览器右上角就可以看到啦