写在前面: 我是 扬帆向海,这个昵称来源于我的名字以及女朋友的名字。我热爱技术、热爱开源、热爱编程。技术是开源的、知识是共享的。
这博客是对自己学习的一点点总结及记录,如果您对 Java、算法 感兴趣,可以关注我的动态,我们一起学习。
用知识改变命运,让我们的家人过上更好的生活。
| 由于项目中要使用富文本编辑器,我在这把一些步骤做一记录,供大家参考。 |
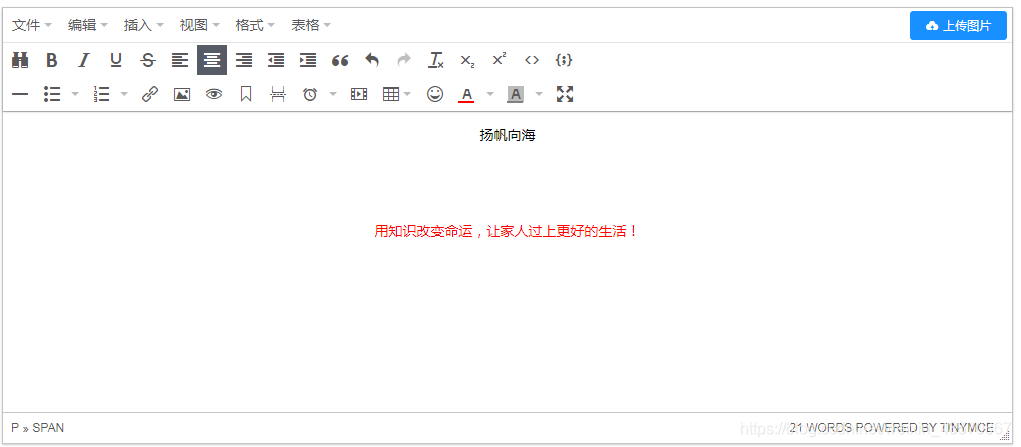
富文本编辑器

一、在vue中引入tinymce
npm install @tinymce/tinymce-vue -S
可是一直无法下载成功,我就直接找了资源
将下载好的 tinymce 脚本库放到你的项目的static目录下面

二、配置HTML变量
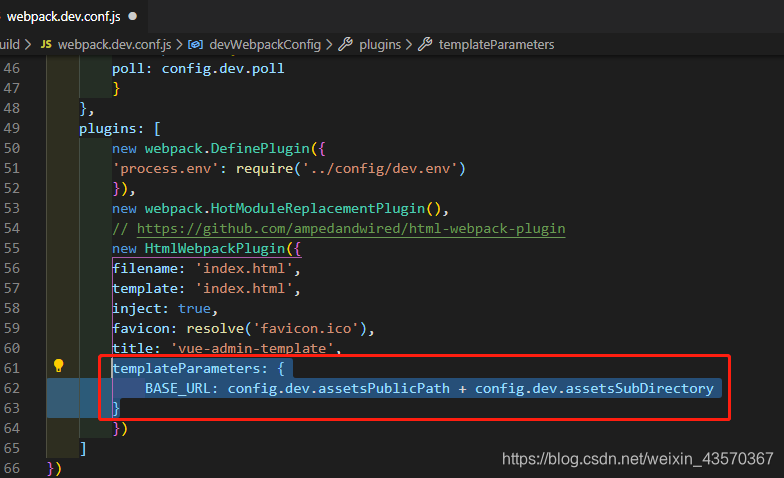
在 你的项目/build/webpack.dev.conf.js 中添加如下配置:
templateParameters: {
BASE_URL: config.dev.assetsPublicPath + config.dev.assetsSubDirectory
}
目的:为了在html页面中能够使用这里定义的BASE_URL变量

三、引入js脚本
由于富文本编辑器是第三方提供的,需要把它的脚本引入进来才能使用。
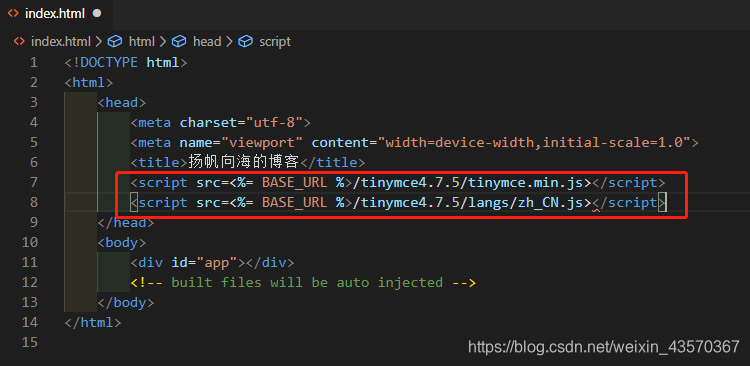
在 你的项目/index.html,也就是程序的入口文件中引入js脚本
<script src=<%= BASE_URL %>/tinymce4.7.5/tinymce.min.js></script>
<script src=<%= BASE_URL %>/tinymce4.7.5/langs/zh_CN.js></script>

注意:引入的时候会报错,重启项目错误就会消失
四、引入组件
在 src/components/目录下,编写富文本编辑器的组件
提供了下载地址,资源在CSDN的下载资源里面
在需要使用到富文本编辑器的页面:
- 引入组件
import Tinymce from '@/components/Tinymce'
- 注册组件
components: { Tinymce }
组件模板:
<tinymce :height="300" v-model="content" id='tinymce'></tinymce>
目前提供了如下几个属性:
| Property | Description | Type | Default |
|---|---|---|---|
| id | Component unique identifier | String | Default to help you generate a unique id |
| value | Rich text content | String | Only monitor changes once |
| toolbar | Rich text toolbar | Array | [] |
| menubar | Rich text menubar | String | ‘file edit insert view format table’ |
| height | Rich text height | Number | 360 |
| width | Rich text width | Number, String | / |
由于水平有限,本博客难免有不足,恳请各位大佬不吝赐教!
