写在前面:随着越来越多的新人开始接触白鹭引擎,创作属于自己的游戏。考虑到初学者会遇到一些实际操作问题,我们近期整理推出“菜鸟”系列技术文档,以便更好的让这些开发者们快速上手,Egret大神们可以自动忽略此类内容。
本文的作者是白鹭技术支持“熊猫少女”,看文的小伙伴们如果有问题可以来白鹭官方论坛与之交流。
正文如下:
在接触白鹭引擎的第四天,我摸索着用EUI做了一个小游戏。可能游戏逻辑比较简单,使用的知识点也比较基础,今天与大家分享交流,请大神勿喷,不吝指点。我的小游戏设定很简单:鼠标点击神棍一下,足球开始上下动,获胜一方出现Win图片。
效果图如下:

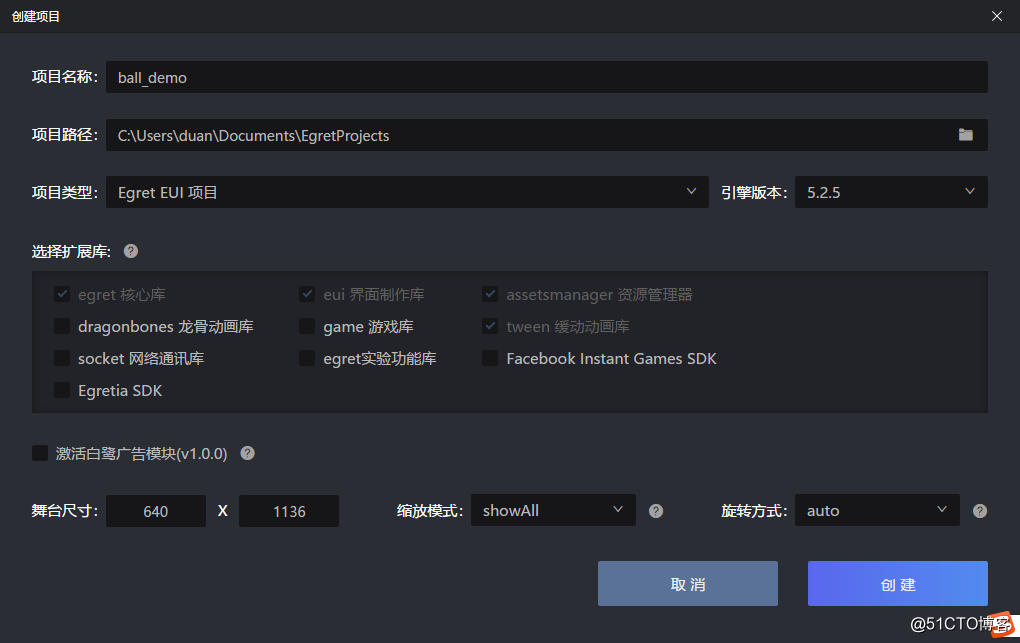
第一步、新建一个项目,我取名为ball_demo
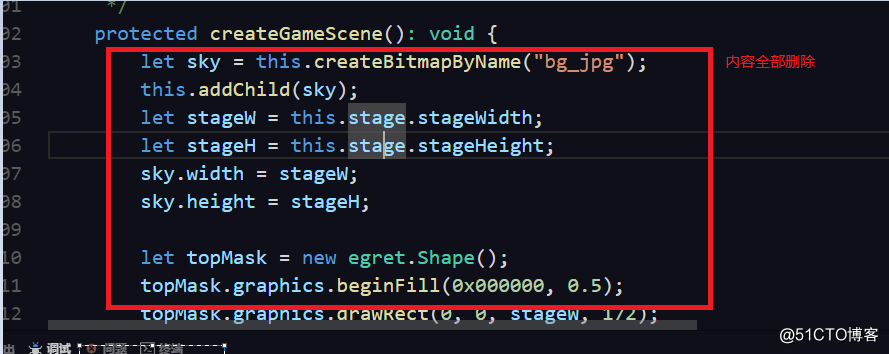
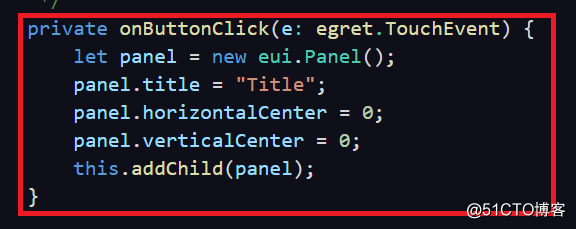
首先打开Mian.ts删除OnbuttonClick函数,删除createGameScene函数里面的所有内容,我们需要重写。

第二步、制作ball的exml皮肤文件
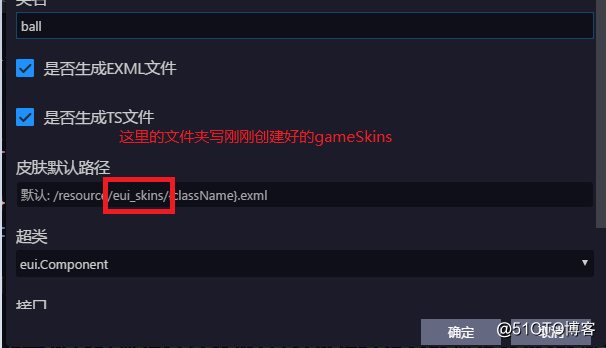
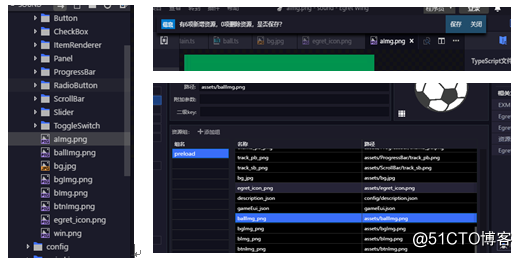
1.在resource文件夹下创建了一个gameSkins文件夹用来保存自定义的皮肤文件。在gameSkins文件夹下右键点击新建一个eui组件(注意:这里也可以选择新建一个Exml文件,然后再新建一个ts文件)
2.将图片资源拖入到resource/assets目录下,上方会提示有6项新增资源,点击保存。然后打开default.res.json确认刚刚导入的图片是否在默认的preload组里面。
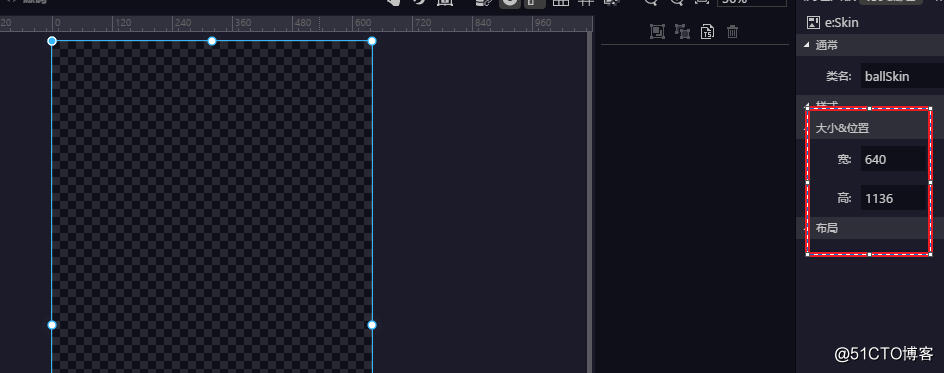
3.确认过后,点击打开ball.exml文件,将舞台宽和高设置为640 * 1136。
4.点击舞台,选择左下方控件,然后选择Image将它拖到舞台上。设置它的位置和宽高(或者直接点击约束),使其完全充满舞台(也可以不拖Image组件直接拖资源到舞台上哦)。
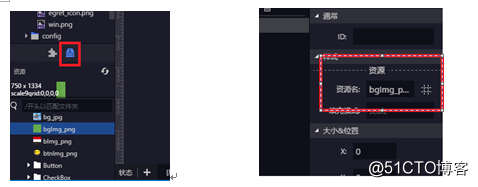
5.接下来选择选中左下角的资源图标,找到bgImg背景图片拖入组件的资源里面,再用同样的方法将两面国旗、足球和Win图片拖入。
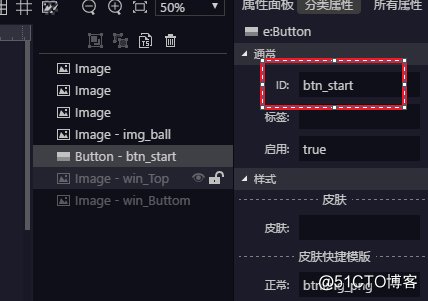
6.下一步开始游戏的Button制作:选择引擎自带的button组件,将Button组件拖到舞台上,设置它的位置。在右侧的属性面板会看到“正常,按下,禁用”三个空白。这里我们将三种情况下的图片分别拖入其中即可。
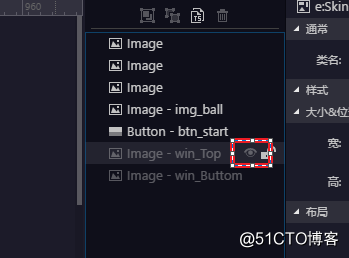
7.接下来,设置Id:要给三张图片和Button分别设置它们的id,方便我们在代码中获取到。
8.然后将win_Top和Win_Buttom两个图片设置为不可见,按下Ctrl + S保存皮肤文件。
第三步、编写ball.ts代码
1.首先我们会看到这段代码,这段代码是因为我们之前在创建exml皮肤文件是选择的是新建eui组件,系统会自动帮我们将exml文件和ts文件关联起来,不需要我们自己去写。
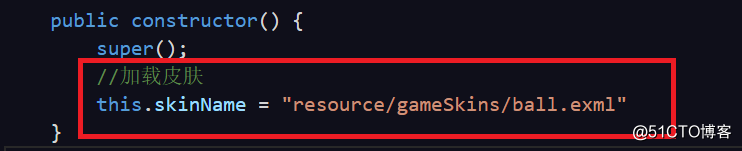
而如果是先建一个exml文件,又建的ts文件,需要在constructor构造函数里面写上
this.skinName = “路径”;
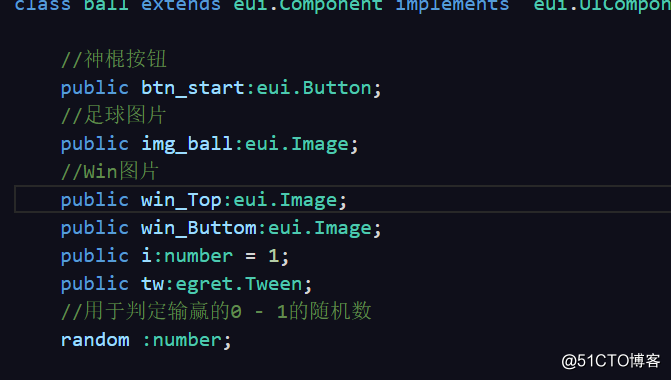
2.将一会需要用到的游戏对象定义为全局变量(注意:这里的变量名必须和你刚刚设置的皮肤文件里的id一致);
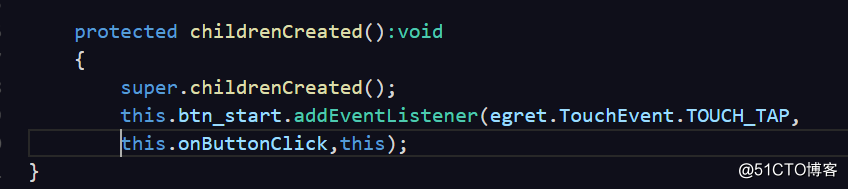
接下来在childrenCreated函数中添加btn_start的事件监听。
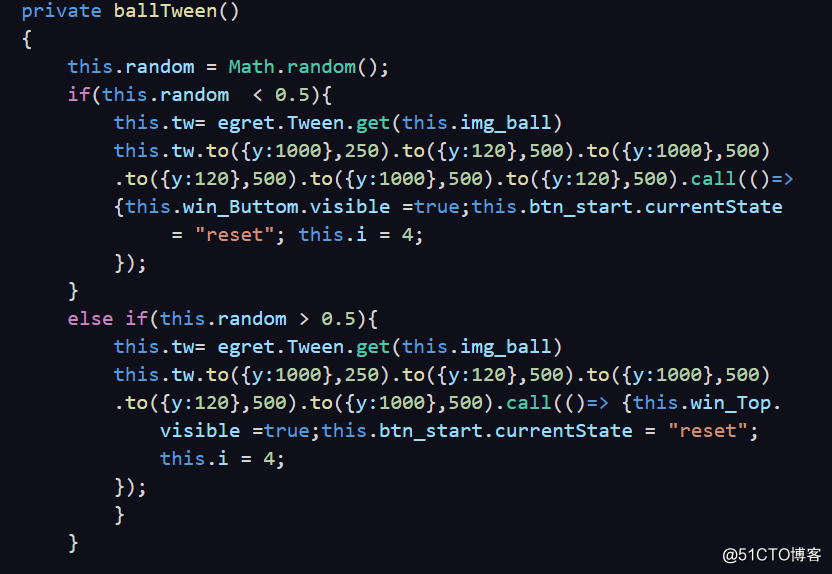
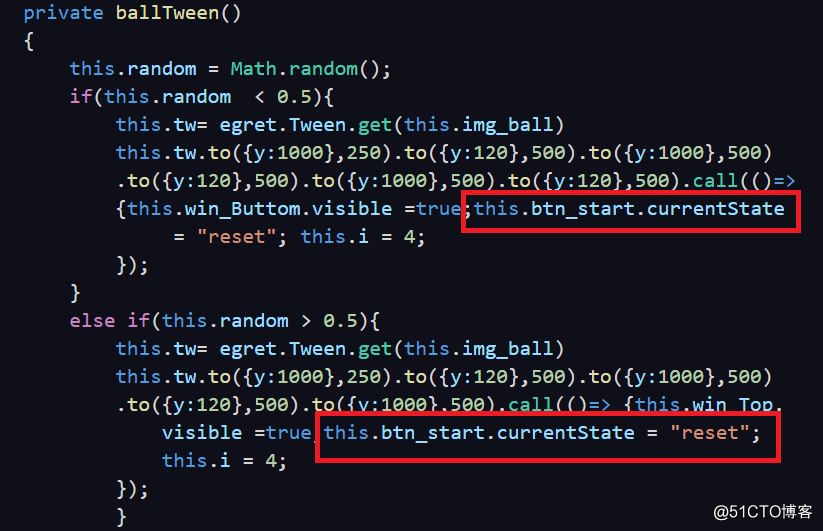
3.关于写ball足球的移动方法,这里我用的是缓动动画Tween。定义一个方法ballMove,利用随机函数在0~1之间随机一个数,如果小于0.5则球进下方,上方赢,反之下方赢。直接上代码吧。(原谅我暂时只能写这么Low的逻辑)
附:白鹭官方文档缓动动画Tween,官方文档里面写的很详细,比我写的更明白。
这里我开始用了官方的Timer计时器,发现总是有一点误差,最后用了缓动动画的.Call回调函数。当程序按照顺序执行完Tween缓动就会执行Call里面的方法(通过变量名.visible可以让Win图片显示出来。)
4.接下来写开始按钮的点击方法。这里用一个按钮来实现“开始、暂停、继续、和重新开始”四个功能。开始的想法是放四个按钮点哪个哪个显示其它隐藏,但实在太麻烦,最后的实现是换按钮图片。
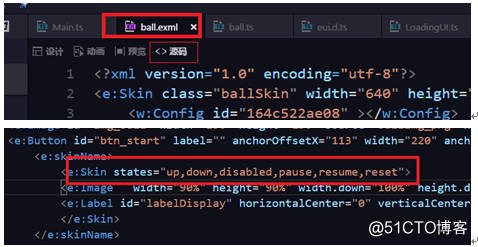
打开ball.exml皮肤的源码,在Button里面的Skin一栏添加pause、resume和reset三个状态。
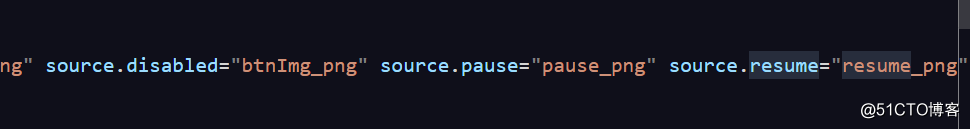
然后依照前面的source.up = “”; 分别给新增的三个状态添加图片资源即可。

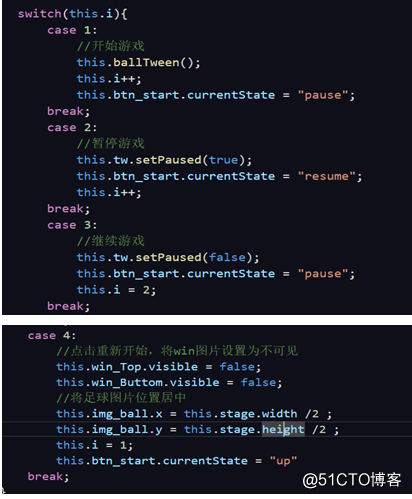
按钮的4个功能可以通过switch case 来实现,如下图。
通过切换btn_start的 currentState当前状态来改变它的图片。

最后在游戏结束后,让currentState = “reset”。i = 4(按钮功能为重新开始);
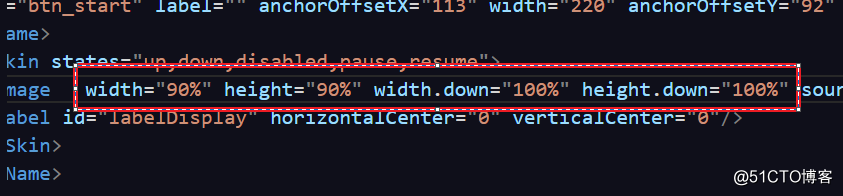
5.最后忘记补充一点:这里我做了一个按钮点击放大的效果,在皮肤源码里改button属性。不按下为90%,按下为100%。
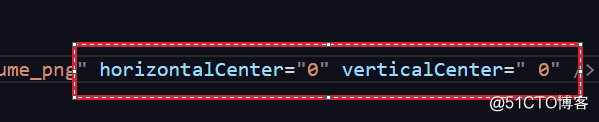
6.别忘记设置它的锚点为中心点。

到此,我的足球小游戏制作完毕。以后我还将发更多的在学习过程中制作的小案例与大家交流,共同进步,也请各位Egret大神多多赐教,分享更多优秀案例。