接上一篇文章 微信小游戏设计心得(一)
设计一款游戏,当然我们需要一个游戏剧情,也就是我们这个游戏是干嘛的,怎么来的,怎么玩的,我们开发要在开发初期想好
1.游戏名字 (一个响亮的名字,是美好的开端)
2.游戏剧情 (丰富的,引人入胜的剧情,是回头率的关键)
3.游戏玩法 (小游戏的玩法,区别于端游,需要简单,易上手,因为在微信的构架下,你也做不到多强大,但是往往越简单的游戏越受人喜欢,要知道小游戏变现,是靠量,量,量,量!!!重要的事情说4遍)
我就以我自己设计的游戏作为范例,来一一,对大家说清楚
游戏名称
岩浆救援
游戏背景
在2098年 人类的家园 早已经移居到了 天狼星 并且 在这里生活了几十年 , 但是并不像人类 想象的那么容易 ,天狼星地质情况不稳定,专家们通过实验得知,10天后地壳会激烈运动,导致地底岩浆爆发,吞没整个地表
人物
杰克是科学队的一个成员
玛丽是一名护士,杰克妻子
剧情
在岩浆爆发前几天人类们纷纷乘坐诺亚方舟,去了早已经建设好的新家园-双子星
杰克作为科学对的成员也担任了疏散任务
连续几天几夜的紧急撤离,和末日情况下,通信中断,所以已经好几天没有见到妻子 玛丽了,杰克知道玛丽在自己的叮嘱下,早早上了诺亚方舟,最后一天,地底的岩浆已经喷发出了一部分,距离岩浆大爆发,还有45分钟,杰克看了看疏散队伍,已经全部上船,准备关上舱门,想了想自己的妻子,不知道是否已经安顿,于是去了通信室,广播上喊 玛丽 你在吗 ,叫了半天没人回信 ,过一会儿,传回一个声音,玛丽不在这里,好像在帮助医院的孤儿撤离,但是孩子们已经全部上来了,就是玛丽不见了,这是玛丽的一个同事在另外一个播音室传来的,杰克知道情况不对,妻子为什么不上船呢?于是杰克不顾他人劝阻,让船长等自己30分钟,要是30分钟不回来,就直接开往双子星,不用管他们,杰克跳下船,开始了去一路上岩浆遍地的医院之路!
游戏玩法
点击屏幕 杰克就会跳起 点击时间越长 杰克跳得越远,记住!不要掉进岩浆里面,会被岩浆吞没,也要屏蔽喷起来的岩浆,杰克不停的跳跃,直到找到玛丽,把她带上船为止

可以扫码看看效果
然后我们有了这些游戏灵魂,就可以开始开发了
首先我们在代码编写之前,需要准备游戏的资源,也就是图片,游戏其实就是各种图片,在代码的控制下,达到好玩有趣的效果
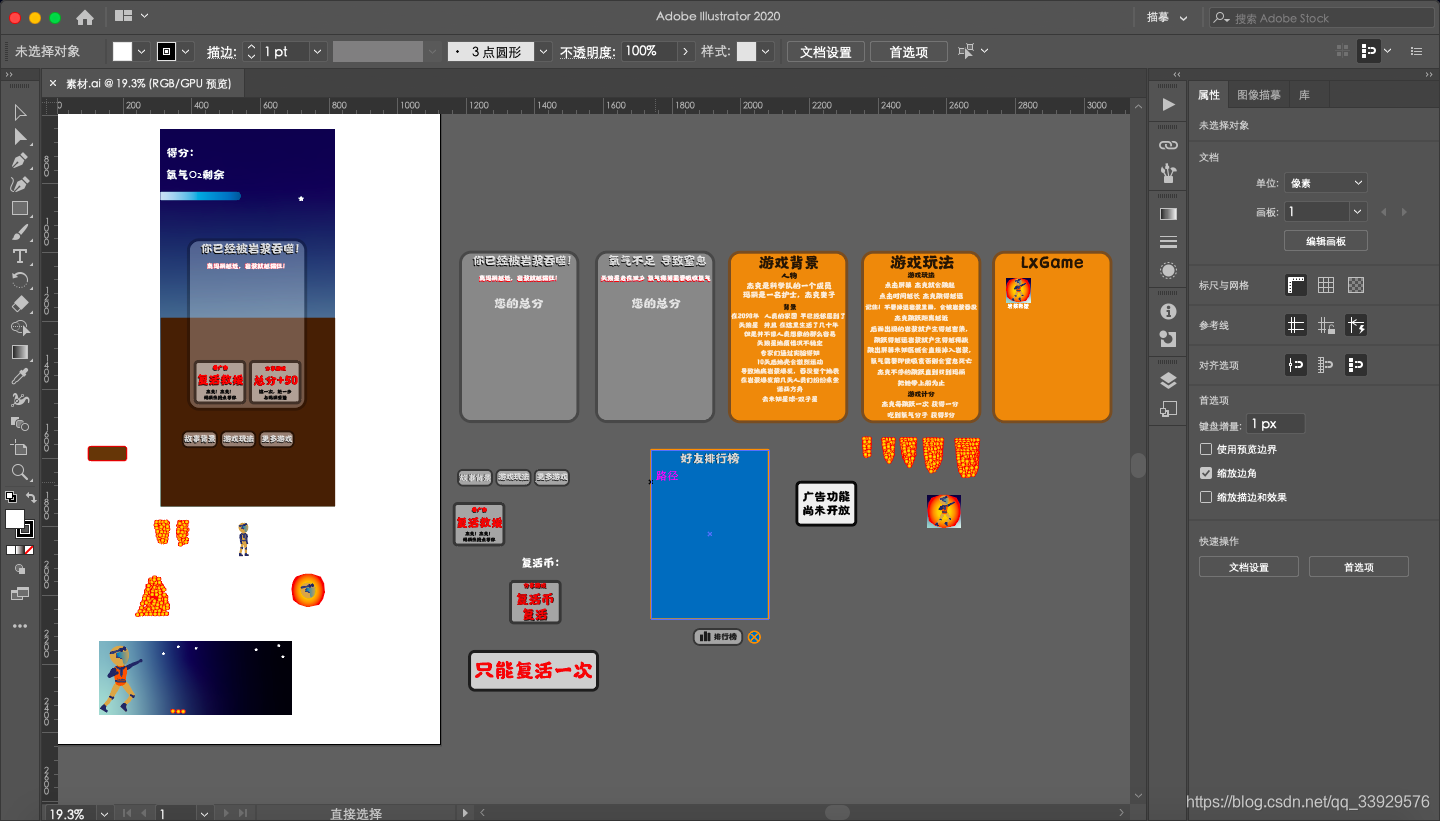
我自己是独立开发设计,所以图片是我自己画,我用的是adobe 的 ![]() 矢量图编辑器,用我的三脚猫功夫,画了一些资源截图给大伙看看
矢量图编辑器,用我的三脚猫功夫,画了一些资源截图给大伙看看


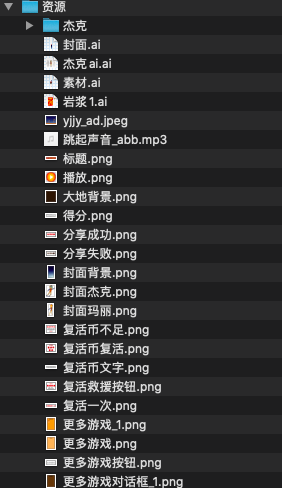
然后把这些资源整理成册,拖入 cocos的resources里面,当然你不会一次性画好所以资源,需要什么画什么就是了
然后打开cocos ,做几个准备工作
 在assets里面创建3个必要文件夹
在assets里面创建3个必要文件夹
resources 是你放资源的地方,记住所有资源(图片,音效,字体,图集等等)都放在这里面,你可以设置子目录分类

scene 是你游戏场景文件的文件夹(什么是场景,就是:游戏大厅,游戏房间,游戏结算界面,等独立的界面)

script 是你游戏脚本的放置区域,也就是用 js语言编写的程序

准备好资源之后,我们在scene中创建一个 scene 取名 c1,双击这个c1来到场景,对c1开始开发

我们要做的是竖版游戏我们就把 c1的Canvas,尺寸变成目前主流手机的尺寸,兼容性更好,说一句,Canvas是整个c1场景的主节点,他的尺寸和气体属性会影响下的所有节点,大伙们可以在Canvas下创建几个节点,改改Canvas的属性,看看下面几点的跟随变化,这叫 子节点 受 父节点的影响,不光是Canvas,凡事子节点 和 父节点 对应关系的 都有这个属性

我这里使用 960 * 640 ,竖版风格
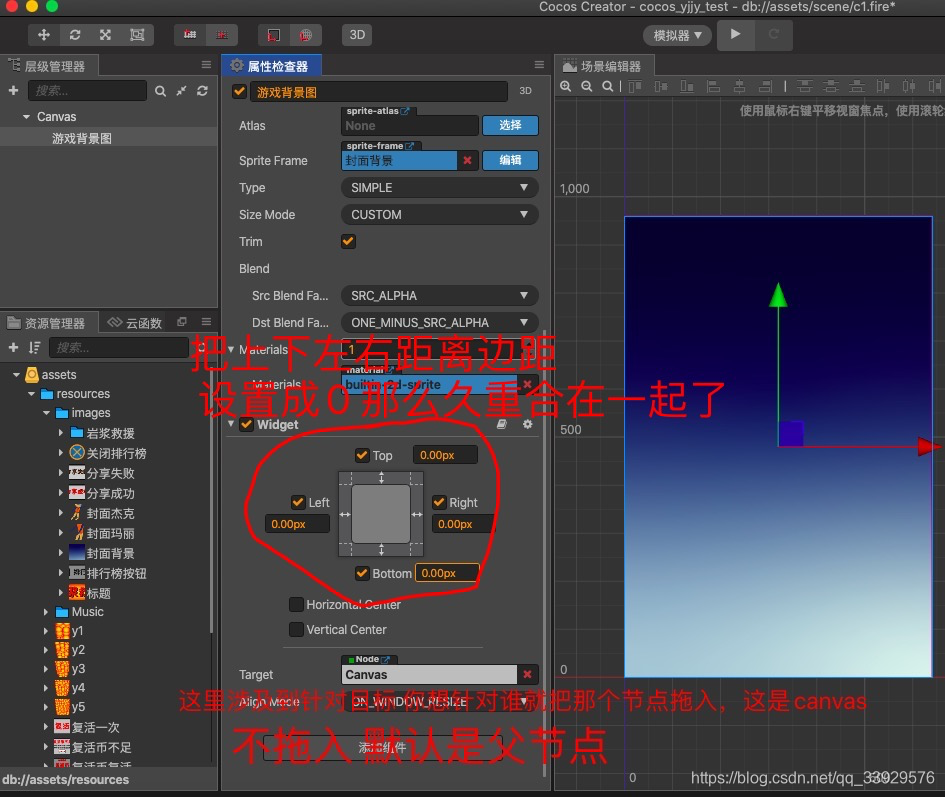
我们在Canvas下创建一个节点,精灵sprite,它将用来装载我们的游戏背景图片 具体方式看图









设置每一个节点的node属性,具体node属性看图,node属性是实现动态的基本属性,是可以后期,通过 代码来改变的
举个栗子:假如 杰克的头叫 J_head
定义一下 J_head:cc.Node,那么代码就知道了 J_head 是杰克的头,并且是有node属性
然后 用 this.J_head.position = cc.v2( x , y ) 就直接让头去相对于父节点的( x , y ) ,注意是父节点,假如你要针对于整个屏幕的( x , y ) 需要把( x , y ) 转为世界坐标,具体请到cocos的api手册是搜索'' 世界坐标 ''

我们来实验一下
在script文件夹下创建一个 脚本js,取名为 J_head_move
双击这个J_head_move ,用编辑器打开 我这这里是微软的visual code

cocos会给你自动生成一些内容,这是一个构造函数,删除properties里面的绿色字 把刚刚说的J_head:cc.Node, 打上去
properties: {
J_head:cc.Node,
},然后在
start () {
},里面对J_head进行操作
//J_head_move.js
cc.Class({
extends: cc.Component,
properties: {
J_head:cc.Node,
},
// onLoad () {},
start () {
//三秒之后J_head移动 到 cc.v2(0,200)
this.scheduleOnce(function(){ //延时自行一次的函数
this.J_head.position = cc.v2(0,200)
//this是指针,具体请百度 构造函数
//cc.v2(x,y) , 是cocos里面的坐标书写方式,老版本是cc.p(x,y)
}, 3);//延时时间 秒
},
// update (dt) {},
});保存下来 回到cocos 点击一下 Canvas节点,能够看到Canvas的属性,把这个J_head_move拖入属性框


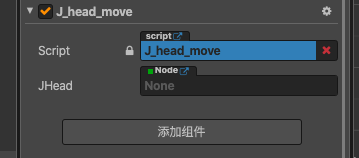
得到这个脚本的编辑器 上面的JHead 就是 刚刚定义的J_head:cc.Node,现在我们把真正的杰克头部节点 拖进这个JHead
那么就绑定好了对应关系,代码就可以操作 杰克的头部了

然后 con + s 保存一下 这个场景 c1

刚刚开始是这样的
 3秒之后 就
3秒之后 就  画面有点恐怖·······
画面有点恐怖·······
这样我们的代码控制图片达到动态效果就简单的实现了
本篇文章是说了一个具体简单的cocos开发教程,关注我,或者看我的主页,找到你想要的教程
下一篇 : 微信小游戏设计心得(三)从0到开发一款小游戏教程-岩浆救援-微信开发工具基础教程篇
后续有:微信小游戏设计心得(x),微信小游戏设计心得(x),微信小游戏设计心得(x)···················
我会不断更新,帮助大家掌握微信小游戏基本开发流程
附上我设计的游戏二维码,试一试
看看效果如何
