接微信小游戏设计心得(二)
上一篇我们说了cocos最最基本的使用,我们接下来就构建发布那个移动杰克头的小游戏
首先我们来到cocos的界面

点击构建后 , 打开我们的微信开发工具 ,导入项目,找到我们刚刚构建的cocos wx工程



导入之后,微信工具会自动编译,然后会出现下面的界面

你可以点击中上方的编译来,让游戏重新开始,观察杰克的头部移动效果
也可以点击浏览,用手机扫码,打开小游戏开发版来,真机调试
可看出我们在cocos上设计的东西,和微信开发工具完全兼容了,这就是游戏引擎的强大啊
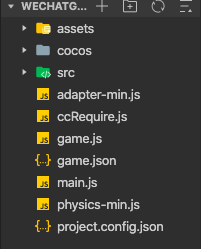
 这些文件是cocos构建生成的,我们进一步设计游戏不是去修改这里,而是继续在cocos里面设计构建
这些文件是cocos构建生成的,我们进一步设计游戏不是去修改这里,而是继续在cocos里面设计构建
过程: cocos设计 - 构建 - 微信工具观察 - cocos设计 - 构建 - 微信工具观察 - cocos设计 - 构建 - 微信工具观察 - 上传
大致就是这样一个过程
学微信小游戏设计,不如说是学用游戏引擎开发游戏,cocos支持很多个平台的游戏,有兴趣可以去了解一下
但是话也不全是这样,微信小游戏设计,还可以用很多其他优秀的引擎,有兴趣可以去了解一下
这里我就只说cocos,后面也都是基于cocos的开发
本篇文章是说了一个具体简单的微信工具开发教程,关注我,或者看我的主页,找到你想要的教程
后续有:微信小游戏设计心得(x),微信小游戏设计心得(x),微信小游戏设计心得(x)···················
我会不断更新,帮助大家掌握微信小游戏基本开发流程
附上我设计的游戏二维码,试一试
看看效果如何
