一、 创建准备
巧妇难为无米之炊,首先需要下载项目创建的工具,前端开发必需的两个工具。
1.node
- node.js 官网地址
由于Node.js平台是在后端运行JavaScript代码,所以,必须首先在本机安装Node环境。最大的优势是借助JavaScript天生的事件驱动机制加V8高性能引擎,使编写高性能Web服务轻而易举。
安装时勾选全部组件。
shift+右键,在此处打开命令窗口
输入node -v 查看版本号
2. npm
- npm 官网地址
npm是包管理工具,类似于一个应用商城,项目开发所用的模块在这里集中管理,使用方便。一般安装node.js时已经自动安装。
shift+右键,在此处打开命令窗口
输入npm -v 查看版本号
要确保这两个工具正常运行。
3.淘宝镜像
- 淘宝镜像 官网地址
npm是外网工具,因此对于很多不能翻墙的用户来说,下载依赖可能会比较慢,淘宝镜像是国内公司复刻npm的镜像,方便用户快速下载依赖。
打开命令窗口安装:
npm install -g cnpm --registry=https://registry.npm.taobao.org
二、创建项目
万事具备,只欠东风。
1.创建指令
- vue.js 官网地址
vue官网有非常详细的使用教程!
打开命令窗口,依次输入。
cnpm i vue-cli -g 、、、 官方脚手架 ,稍等安装完毕再执行下面。
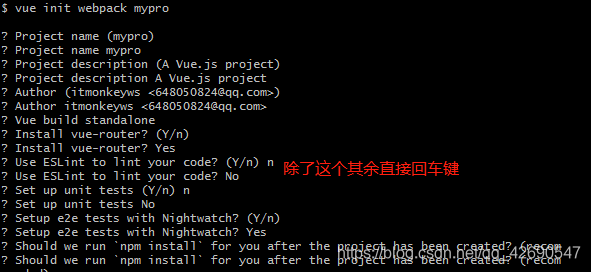
vue init webpack mypro 、、、mypro是创建的项目名称。
项目创建选项中 ESLint 是严格模式,代码规范比较严厉,新手不适应。

cnpm i 、、、安装项目的所有依赖
cnpm run dev 、、、启动项目。
在浏览器中输入:http://localhost:8080/
就可以看到你的项目了

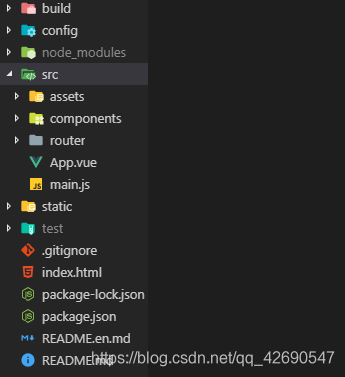
2.项目目录
build:打包压缩文件,项目上传用。(一般不用)
config:配置文件。(一般不用)
node_modules:项目依赖文件。(不用)
src:项目开发主要文件。(最重要,里面文件项目开发时说。)
test:测试用的文件。(一般不用)

基本上创建一个项目流程就这样,不明白的可以问(针对新手,大佬自动飘过,哈哈)
