本博文是用于介绍搭建vue脚手架及使用webpack部署vue脚手架目录。
1.依赖软件 Node.js
1.1下载node.js
http://nodejs.cn/download/
https://npm.taobao.org/mirrors/node/
X86 适用 32 windows
X64 适用 64 windows
1.2安装
安装目录: 不要中文不要有空格
c:/program files/nodejs(地址随意凭个人喜好)
1.3检测(windows->开始->运行->cmd)
node -v 如图:
2.安装cnpm 工具(nodejs工具 npm 安装软件)
在cmd里输入如下命令:
命令解析:
npm install -g cnpm --registry=https://registry.npm.taobao.org
#npm 安装工具
#install 安装 uninstall 删除
#-g 全局
#https://registry.npm.taobao.org 淘宝镜像站点
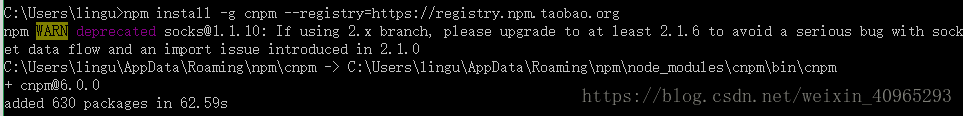
成功后如图:
检测是否已安装成功:
输入命令 cnpm -v 成功后如图:
3.安装 vue-cli 脚手架
cnpm install --global vue-cli
到这里vue脚手架就已经安装完成了,下面开始部署vue项目。
4.通过(脚手架)初始化项目(自动项目完整目录与配置文件)
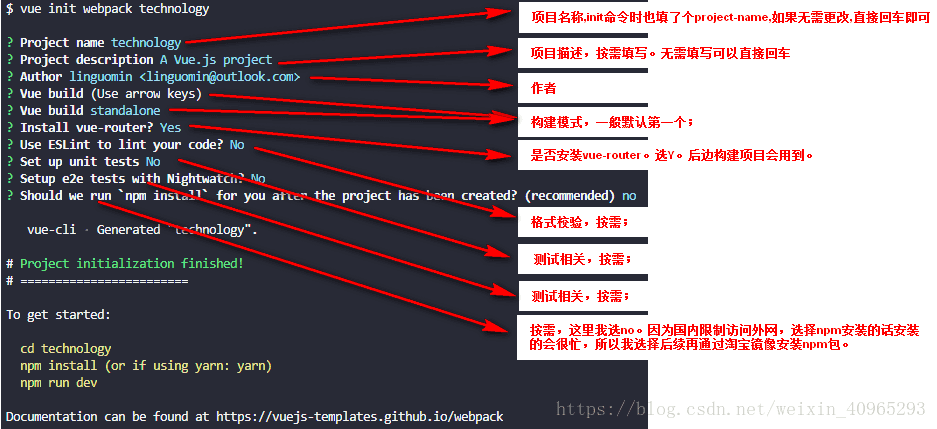
进入cmd之后使用命令cd进入你要创建项目的文件夹,之后输入vue init webpack 项目名称
如图:
这里vue脚手架的项目就搭建完成了,下面进行下载npm依赖工具包‘
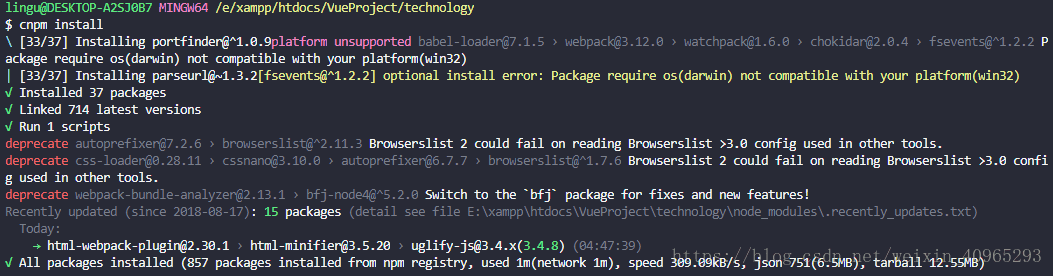
进入cmd 进入你所在项目文件夹的路径输入 cnpm install 等待下载完成。如图:
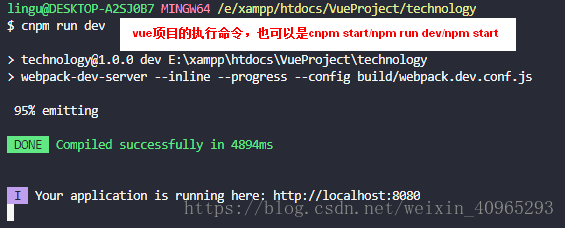
这时就下载完成了也可以执行运行命令运行项目了。
如图:
打开浏览器 输入http://localhost:8080或者http://127.0.0.1:8080打开页面
因为初始化项目文件里面有一个vue介绍页的组建 故页面展示的内容如图所示:
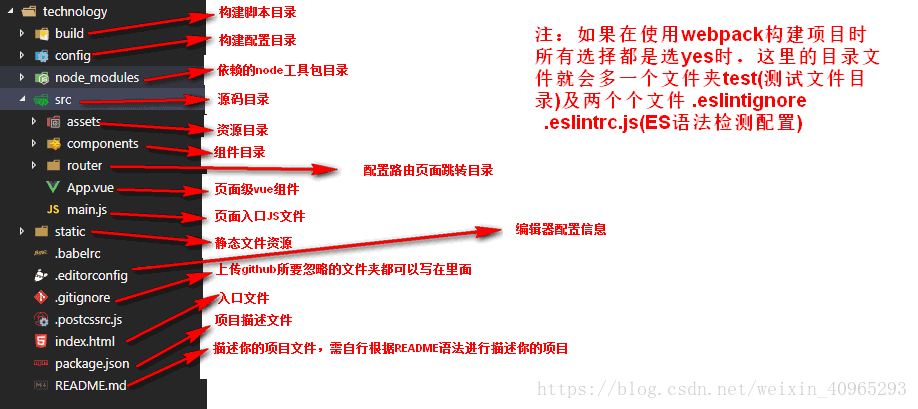
如果你跟到这一直运行很完美 那么恭喜你 你已经完成了vue脚手架的整体搭建,下面附上一张搭建完成后项目目录的介绍图。