安装Node
https://nodejs.org/en/
确定安装好以后,打开cmd,输入npm -v查看版本,如果有版本号的出现,那么恭喜你安装成功了

node安装成功后,安装脚手架vue cli,输入npm install -g vue-cli ;g表示global全局安装,安装完成后.输入vue -V查看是否下载成功,出现版本号则恭喜你安装成功
脚手架已经全局安装好了,那么下面我们就可以利用脚手架搭建一个项目了,首先在你需要搭建项目的目录中新建一个文件夹,在文件夹下面打开命令窗口,在此文件夹内用vue初始化一个项目。
输入
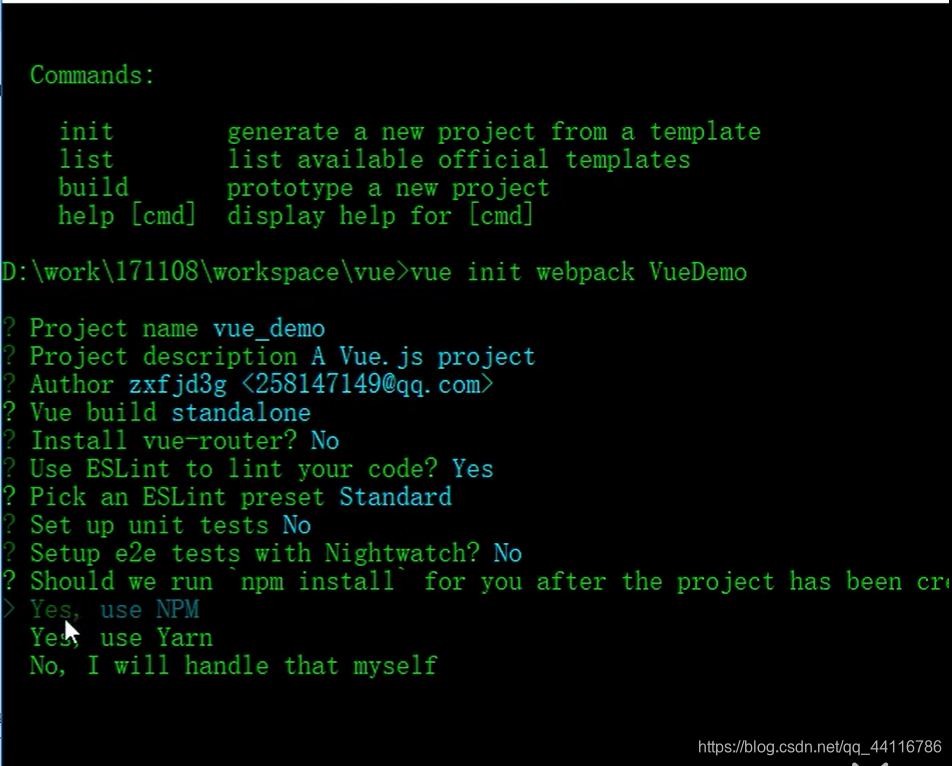
vue init webpack vuedemo

说明:
Project name :项目名称 注意:这里不能使用大写
Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
Author:作者,如果你有配置git的作者,他会读取。
Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。
我们这里如果需要输入Y,如果你是大型团队开发,最好是进行配置。
setup unit tests with Karma + Mocha? 是否需要安装单元测试工具
Karma+Mocha,我们这里不需要,所以输入n。
Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为
模拟测试,我们这里不需要,所以输入n。
这里就选择npm安装 然后等待下载
进入我们的项目目录,然后启动服务
npm run dev
可以看到我们的项目已经启动,地址为localhost:8080;打开地址,可以看到我们的项目已经启动,运行。脚手架搭建vue项目搭建成功。