1.什么是块级元素,什么又是内联元素?
在解释这两个概念之前,我们可以对页面结构有这样的理解:万物皆为框。
所有的标签元素都可以看作一个个框组成的,大小不一的框。这样我们再来解释块级元素和内联元素。
块级元素:独占一行的框,即该框自带换行符。如<p>,<li>,<h1>等等,这里不必全部例出来,学到相关标签元素自然就知道。
内联元素:行内框,没有自带换行符,一直到该行放不下才移至下一行。如<img>,<a>等等。
2.<div>和<span>的用法及其差别是什么?
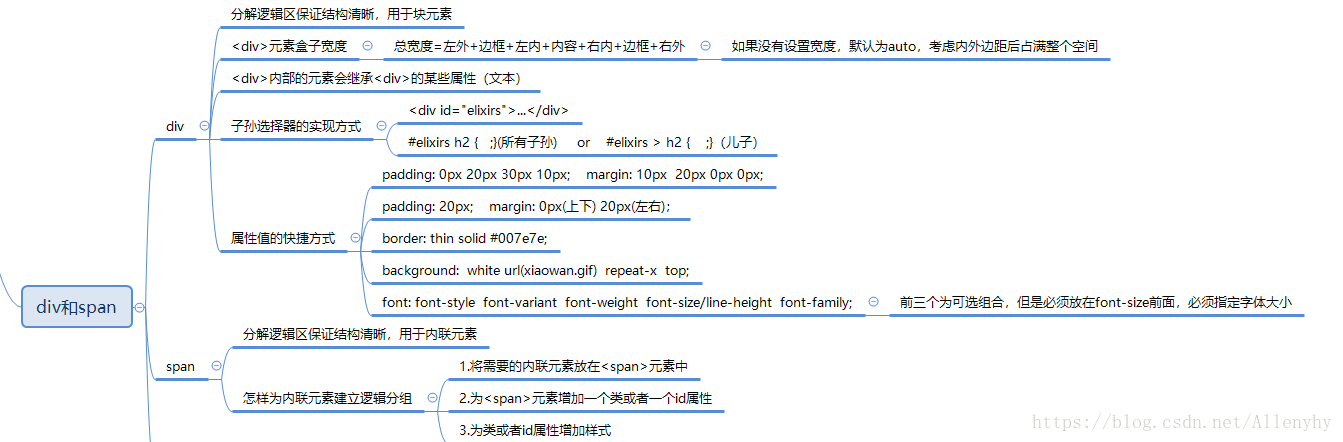
这里用一张总结好的思维导图来做出详细的解释:
3.盒模型是什么,有哪些知识需要掌握?
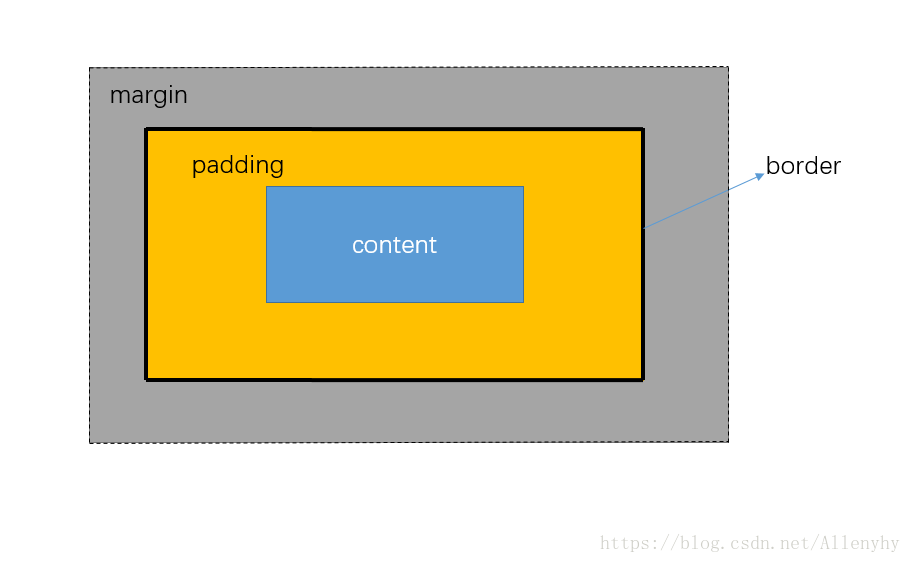
万物皆为框,就是万物皆为盒子。接下来我们详细分析:
从图中可以看出,该盒子模型由4个框组成!假设从里往外依次标记四个框为:框1,框2,框3,框4.
框1:即content这个框。被称为内容区。包含内容:例如文本和图像。
框2:padding框。又被称为内边距区,肉眼不可见的一片区域,包围内容区。
框3:边框(border)。可看作padding框和margin框的分界线,同时也是肉眼可见的框的边界。
框4:margin框。又被称为外边距区。主要用来控制该盒子与其他盒子的距离。
盒元素的相关使用用思维导图来表示:
本博客由博主原创,如需转载需说明出处!谢谢支持!