float:使元素站队
浮动元素产生了浮动流:
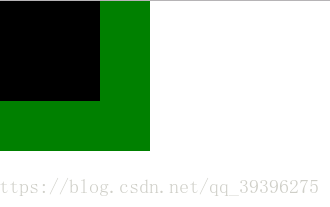
1.所有产生了浮动流的的元素,块级元素看不到浮动元素(分层显示)
html:
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="1.css">
<style type="text/css">
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>css:
*{
padding: 0;
margin: 0;
}
.box1{
float: left;//浮动元素产生了浮动流
width: 100px;
height:100px;
background-color: black;
}
.box2{
width: 150px;
height: 150px;
background-color: green;
}2.产生了BFC的元素和文本类 属性的元素(inline)以及 文本都能看到浮动元素(不分层显示)
将上面css 代码中box2的属性改为以下:
.box2{
width: 150px;
height: 150px;
background-color: green;
display: inline-block; /*变为文本类属性的元素*/
}结果:
解决块级父级元素保不住浮动流元素
原始结构:
html:
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="1.css">
<style type="text/css">
</style>
</head>
<body>
<div class="wrapper">
<div class="box1">1</div>
<div class="box1">2</div>
</div>
</body>
</html>css:
*{
padding: 0;
margin: 0;
}
.wrapper{
border:1px solid green;
}
.box1{
width: 100px;
height:100px;
background-color: red;
}
Result:
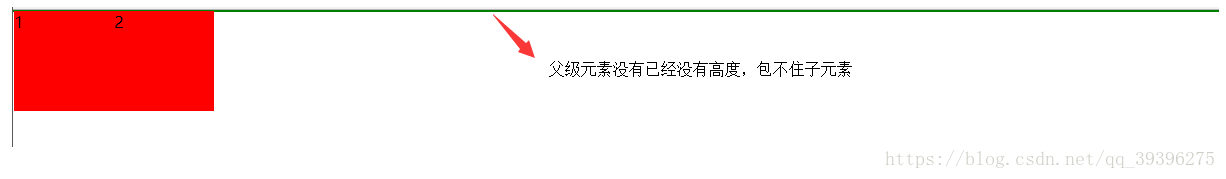
box1加上浮动之后:
css;
.box1{
float: left;//子级加上浮动
width: 100px;
height:100px;
background-color: red;
}Solution:
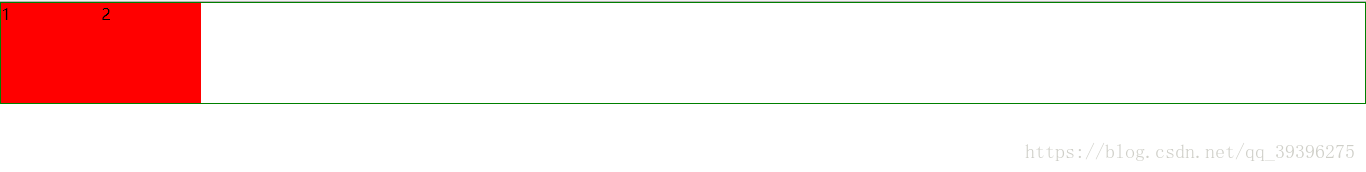
在浮动元素底部加一个能显示浮动元素的元素
html:
<div class="wrapper">
<div class="box1">1</div>
<div class="box1">2</div>
<p></p> <!-- 加一个p元素 -->
</div> css:
p{
clear: both;/*清除浮动流*/
}上面的解决办法明显的不好,因为引入了一个新的元素:
下面提供一种真正在开发中用到的解决方法:伪元素
每一个标签都有两个伪元素,分别是: ::before ::after
必须有属性:content 才能生效,另外伪元素是行级元素,而清除浮动流,必须是块级元素才能生效。
html:
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="1.css">
<style type="text/css">
</style>
</head>
<body>
<div class="wrapper">
<div class="box1">1</div>
<div class="box1">2</div>
<!-- <p></p> 加一个p元素 -->
</div>
</body>
</html>css:
*{
padding: 0;
margin: 0;
}
.wrapper{
border:1px solid green;
}
.box1{
float: left;/*子级加上浮动*/
width: 100px;
height:100px;
background-color: red;
}
.wrapper::after{
content: "";
clear: both;
display: block;
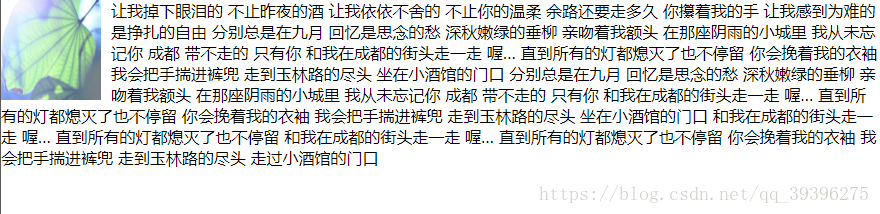
}float:最原始的作用是做文字环绕图片
在没加入float之前的布局:
HTML:
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="1.css">
<style type="text/css">
</style>
</head>
<body>
<img src="a.png">让我掉下眼泪的 不止昨夜的酒
让我依依不舍的 不止你的温柔
余路还要走多久 你攥着我的手
让我感到为难的 是挣扎的自由
分别总是在九月 回忆是思念的愁
深秋嫩绿的垂柳 亲吻着我额头
在那座阴雨的小城里 我从未忘记你
成都 带不走的 只有你
和我在成都的街头走一走 喔…
直到所有的灯都熄灭了也不停留
你会挽着我的衣袖 我会把手揣进裤兜
走到玉林路的尽头 坐在小酒馆的门口
分别总是在九月 回忆是思念的愁
</body>
</html>
加上float之后: