1.什么是表单?
表但是一个包含输入域的web画面,允许你输入信息。
2.表单是如何工作的?
1)访问一个包含html表单的页面,填写表单,然后提交
2)一旦提交,浏览器就将表单中的所有数据打包,并发送给web服务器
3)web服务器在传送给服务器脚本
4)服务器脚本对表单数据进行处理,创建一个全新的HTML文件作为响应,传回给web服务器
5)浏览器收到这个响应并显示这个页面
3.表单元素<form>是如何工作的?
<from action="http://xiaowan.com/hfhtnlcss/contest.php" method="POST">....</from>
<action> 处理表单的服务器脚本地址
<method> 发送表单数据的方法,一般为POST或者GET
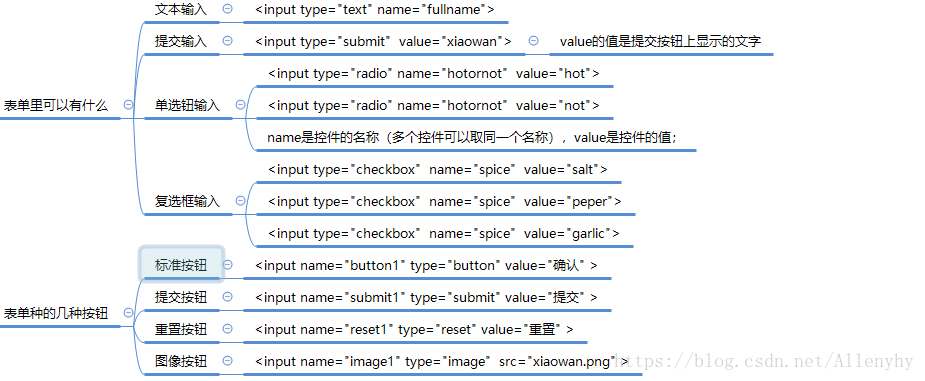
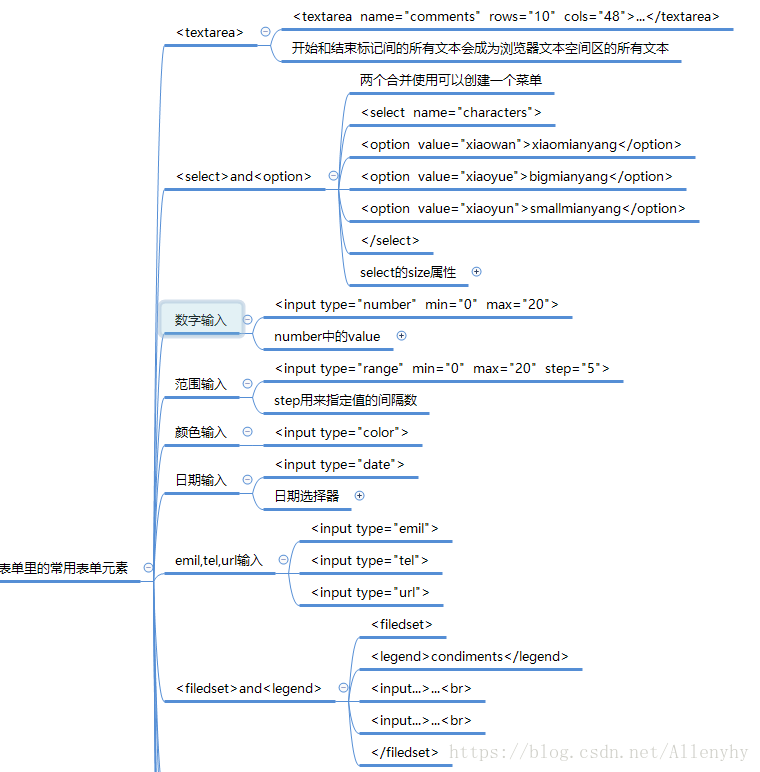
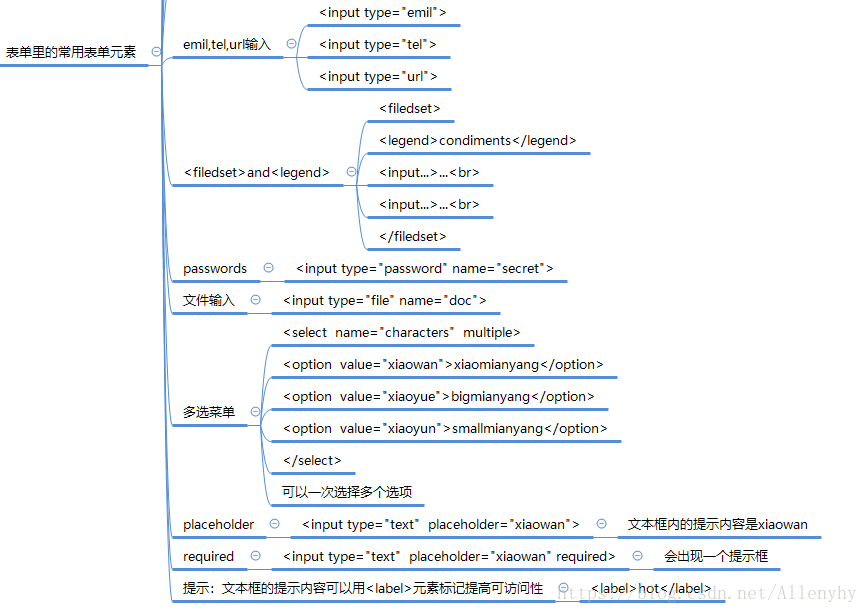
4.常用的表单元素有哪些?
总结为思维导图如下图所示:
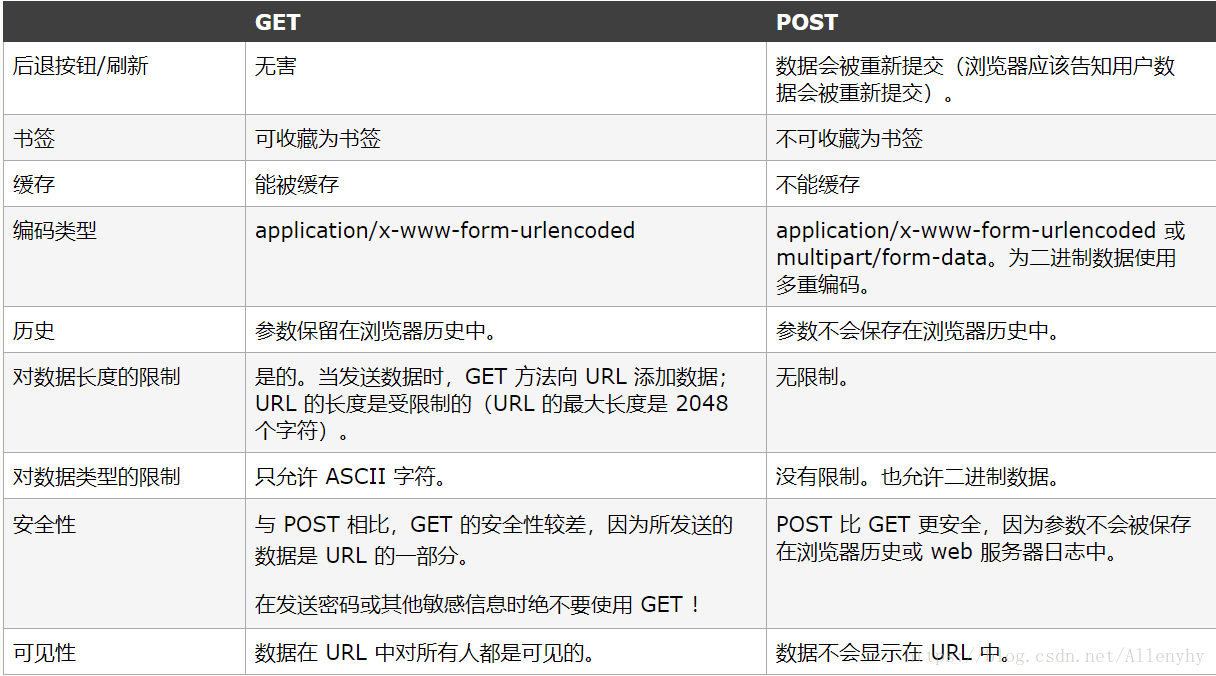
5.GET和POST的区别是什么?
GET和POST都是浏览器发送数据的方式。
看上去对比很复杂:
总结一下:相对于POST而言,GET在URL后面多增加了表单数据,也就是你的表单数据是可见的,如果你需要自己提交表单后的页面添加书签,那你就用GET,否则都用POST。
本博客由博主原创,如需转载需说明出处!谢谢支持!