本系列的内容全部采用一种比较直观的方式--问答式--来整理相关的知识点。
1.什么是HTML?
HTML的全称是(hypertext markup language)超文本标记语言
可以分步理解:超/文本标记/语言
超:指超链接,超链接就是指向另外一个页面的链接,其中:段落,标题,图像等都可以作为一个链接。
文本标记:标记这是一段文本内容。标记的作用就是告知浏览器我的HTML文档的排版结构是怎样的,浏览器会按照我的排版结构来显示文档内容。
语言:就是人与浏览器,浏览器与服务器之间的一种通信语言。
总的来说,超文本就是不是指只有文字的一般的文本,而是可以有图像,语音,视频等等诸多元素的泛文本。所以说,超文本标记就是指标记这是一段泛文本内容(文字,图像,语音,视频,动画等)。
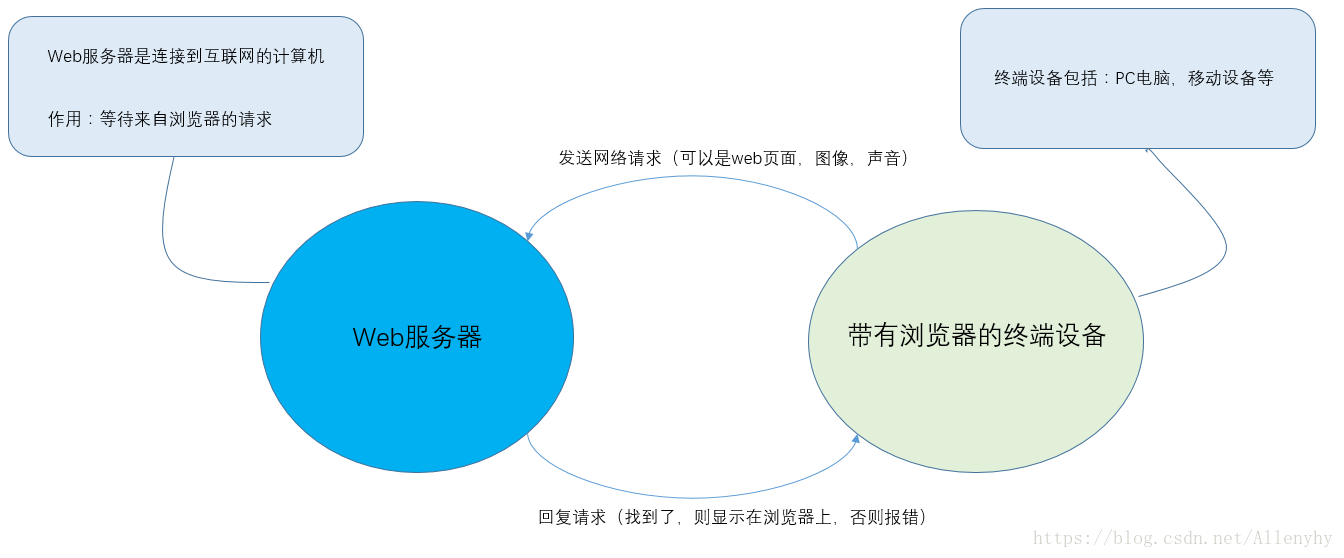
2.Web页面是如何工作的?(HTML文档,Web服务器,浏览器之间的关系是怎样的?)
工作原理如下图所示:
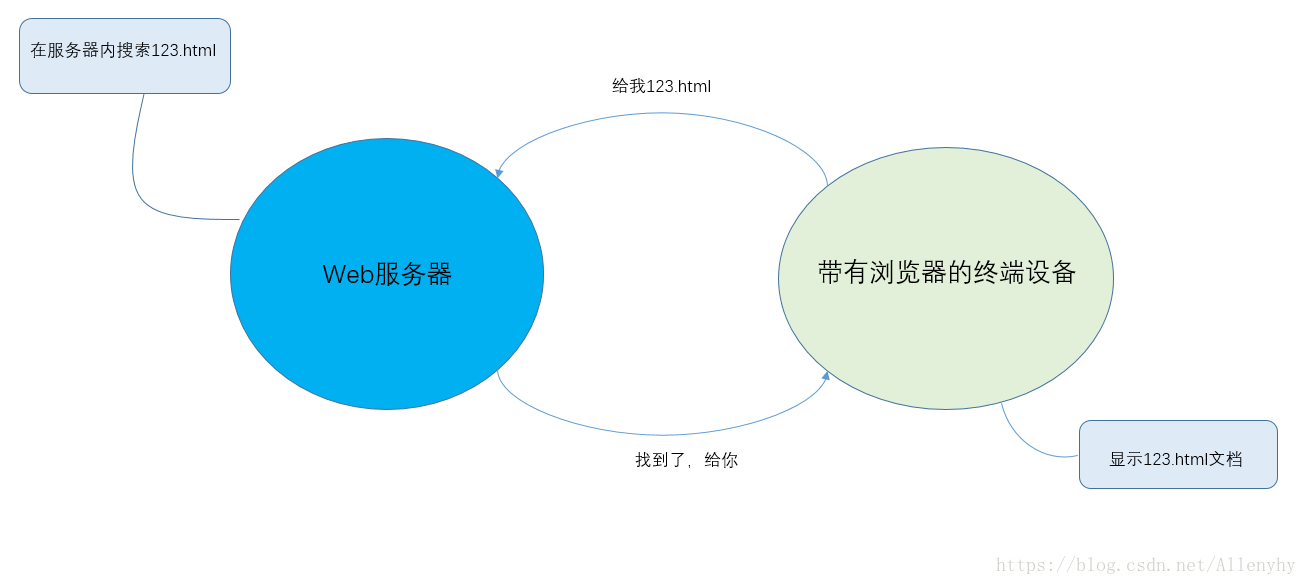
举个栗子(如下图所示):
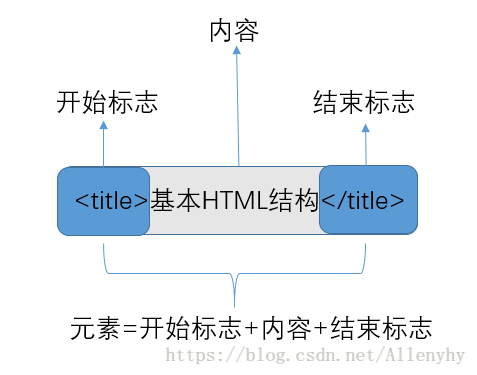
3.HTML基本语法的怎样的?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基本HTML结构</title>
</head>
<body>
<h1>我是一级标题</h1>
<p>我是文本段落</p>
</body>
</html>
<!DOCTYPE html> HTML文档声明。告知浏览器文档类型,必须位于文档的第一行
<meta charset="utf-8"> 指定一种字符编码,可以在计算机上表示某种语言的所有字母,数字,和其他符号
<html> ...</html> 告诉浏览器自身是HTML文档
<head>...</head> 文档头部:用于描述网页有关信息,如文档标题,以及指示浏览器在哪里寻找样式表等等
<body>...</body> 文档主体:包含页面显示的所有信息(文本,图像,超链接,表格,列表等等)
每一个HTML文档都必然包含<html>...</html>, <head>...</head>, <body>...</body>这几个元素。
4.常用的HTML标记元素有哪些?
| 常用HTML元素 | 对应的功能和属性 |
|---|---|
| <html> |
告诉浏览器你的文档是HTML文档 |
| <head> | 内容是网页相关的内容 |
| <body> | 页面显示区的有关内容 |
| <title> |
页面标题 |
| <h1> to <h6> | 标题有6个等级,字体从大到小;四级标题与段落字体大小相同 |
| <p> | 段落元素,其中可放置<a>,<em>,<q>等等元素 |
| <a> |
用于创建指向另一个界面的链接,<a>元素的内容就是链接文本 |
| <q> | 常用于句子的引用,是一个内联元素 |
| <blockquote> | 用于较长的引用,如段落,需要单独显示,是一个块元素,会将内容稍稍缩进 |
| <em> |
强调内容,是一个内联元素 |
| <strong> | 强调内容,比<em>强调的更重一点(加粗),是一个内联元素 |
| <img> | 其中的alt属性是当图片无法显示时,用alt的属性(文本内容)来显示,是一个void元素,没有结束标志 |
| <br> | 换行元素,是一个void元素 |
| <code> | 表示该内容为计算机源码 |
5.HTML文档的注释是怎样的?
格式为:<!-- ...-->
本博客由博主原创,如需转载需说明出处!谢谢支持!