这里的表格与表格布局不一样,这个表格提供了一种在HTML数据中指定表格数据的方法,而不是表格布局的样式。
1.如何用HTML建立一个带有标题属性的表格?
<table>
<caption>这是一个表格标题</caption>
<tr>
<th>...</th>
<th>...</th>
</tr>
<tr>
<td>...</td>
<td>...</td>
</tr>
</table>table {
margin-left: 20px;
margin-right: 20px;
border-spacing: 10px;
border: thin solid black;
caption-side: bottom;
border-spacing: 0px;
width:60px;
}
td, th{
border: thin dotted gray;
}
caption{
font-style: itanlic; padding-top: 8px;
font-size:2px;
}所形成的效果图如图所示:
从HTML的代码中可以看出:<table>,<tr>,<th>,<td>组成了一个表格的基本样式。
<table> 代表一个表格的开始
<tr> 形成每个表格中的一行
<th> 代表某一列的表头
<td> 包含表格中的每一个单元格,每个单元格分别构成一个单独的列,每一行都是由若干个<td>组成的
2.如何使表格中的边框间距为0呢?
方法1:border-spacing: 0px;
方法2:border-collapse: collapse;
3.如何解决表格中的文本对齐和颜色问题呢?
文本对齐问题:text-align, vertical-align. 详细使用方法请参照:HTML+CSS基础篇4----CSS(入门)超级常用样式
颜色对齐问题:方法1:对每一行设置类,在分别对类进行样式设计。
方法2:使用伪类来设置样式。如:tr:nth-child(2n){ background-color: red;}
tr:nth-child(2n+1){ background-color: green;}
4.如何在表格中跨越多行或者多列?
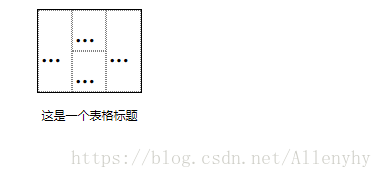
修改上面的代码:
<table>
<caption>这是一个表格标题</caption>
<tr>
<td rowspan="2">...</td>
<td>...</td>
<td rowspan="2">...</td>
</tr>
<tr>
<td>...</td>
</tr>
</table>效果图如下所示:
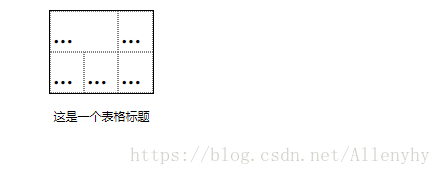
再接着修改上面代码:
<table>
<caption>这是一个表格标题</caption>
<tr>
<td colspan="2">...</td>
<td>...</td>
</tr>
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
</table>效果如下所示:
本博客由博主原创,如需转载需说明出处!谢谢支持!