在谈盒模型之前,我们先了解下什么是块级元素,什么是行内元素.
块级元素:
如<p>,<li>,<h1>等等;
默认情况下,块级元素会另起一行,并尽可能的充满整个容器。
块级元素可以包含行内元素和其他块级元素,相比于行内元素可以创建更复杂和大型的结构.
块级元素的特点:
1.会另起一行,
2.可以设置width,height,margin,padding,border属性
3.默认宽度是容器的100%
行内元素:
如<img>,<a>等等;
行内元素不会另起一行只占据它对应的标签的边框所包含内容的空间,
只能包含数据和其他行内元素.
行内元素的特点:
1.和其他元素在同一行内
2.高度和宽度就是内容的高度和宽度
3.可以设置margin-left和margin-right属性,无法设置margin-top和margin-bottom属性
4.border和padding可以设置,但是border-top和padding-top到页面顶部后就不再增加.
了解完了块级元素和行内元素之和,现在我们来谈盒模型.
盒子模型
在html标签中div和div中的内容,可以比喻成生活中一个盒子,并且这个大的盒子里还装着一个小盒子中情景。
首先这个盒子是有边框的,至于边框多厚就看是什么盒子了,其次,小盒子并不是硬生生的噻进大盒子的,而是留有空隙
的放进大盒子中,这就是是大盒子的内边距,也就是指与大盒子边框内侧多远的范围才允许放东西。所在这个生活的情景中,
就可以提炼出div盒子模型的两个属性 边框border 内边距padding.
在html文档中,还存着两个div并排放在一起,就好像生活中两个锦盒并排放在一起,而这两个盒子之间的距离,称之为外边距,是指一个盒子边框外侧多元距离才能放另一个箱子。提炼成div盒子模型,就是div的外边距margin
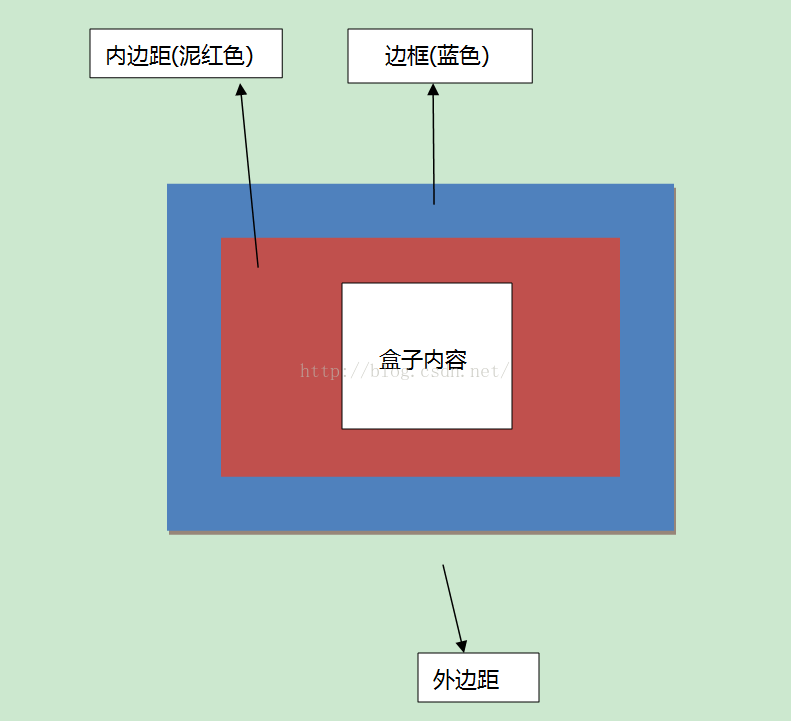
如图所示
盒子模型的计算:
水平方向:左外边距+左边框+左内边距+width+右内边距+右边框+右外边距
垂直方向:上外边距+上边框+上内边距+height+下内边距+下边框+下外边距
(weight和height所形成的区域就是内容区)
有一点要注意:
当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并