前几篇呢主要讲述简单的材质制作和蓝图的使用,但是我们的屏幕什么都没有
所以本篇文章,我们就把人物的血量和子弹信息在屏幕中显示,也就是UI(UMG)的制作,主要涉及到进度条的绑定和位置
总结:
本篇主要讲述了,Ui的创建,绑定,和调整,以及显示到屏幕中,再加上面板的使用。
正文:
1.大家都知道,很多FPS或者RPG游戏界面UI都有血条、子弹条,防弹衣这些UI(样子还不一样,感觉是废话)
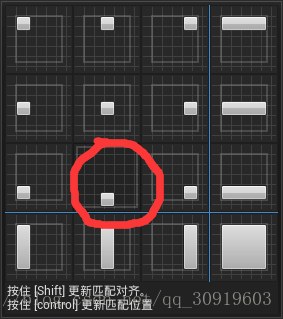
顺便找的几张图
还有一些倒计时啊,显示人数啊
总的来说可以把表现形式分为两类,条状(弯曲,格子的也算在这里,)和数字状(还有其它的,懒得说),其实说白了,游戏UI的制作就分两个阶段,我们边制作边说
2.首先我们的人物要有一个生命值才能后续显示啊,那么在哪设置人物的生命值,前面我讲半天,都没牵涉到人物,现在就来说一下。
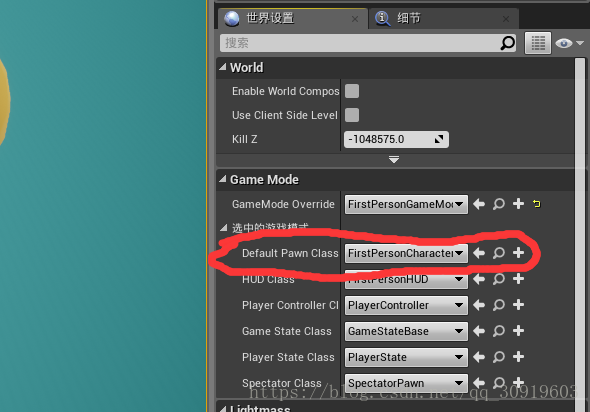
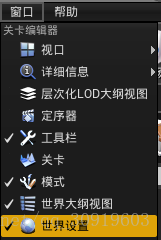
在场景旁边的,世界设置里面,找到Default Pawn Class,点边上的问号(这个问号就是在内容浏览器中查找的作用)

(如果没有世界设置可以在菜单栏中的窗口打开,以后屏幕中差什么都到这里找)
就一只手,嗯,没错,打开
这一大堆东西就是官方预制的第一人称模板(最开始创建项目的时候选的)的主角的内容
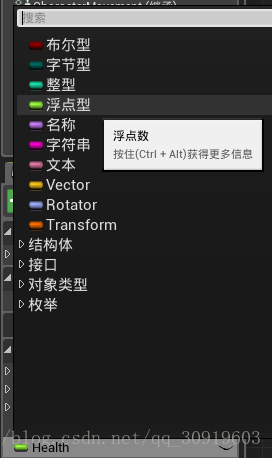
先不管,找到左边的我的蓝图,变量,添加一个浮点数,命名为Health
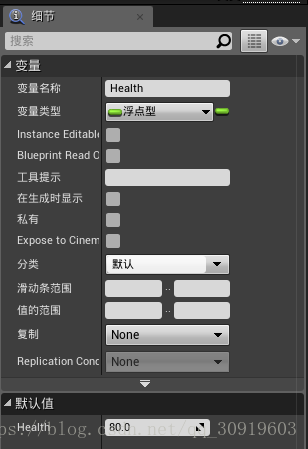
编译后,选中这个变量,在右边细节面板中给这个变量一个默认值80
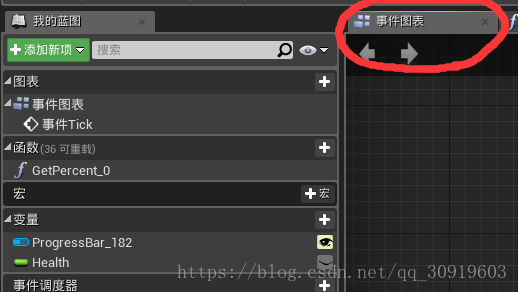
如果是下面这种情况就说明你还没编译
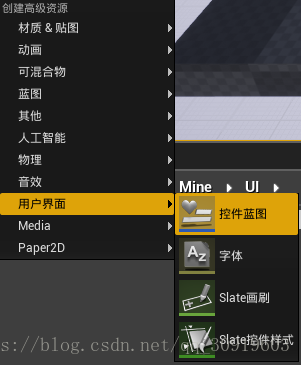
3.UI在哪里创建呢?还是点击右键高级资源里面的用户界面的控件蓝图,记住重命名的名字后面要用,点开
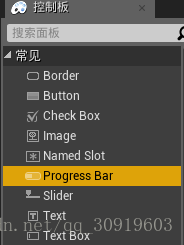
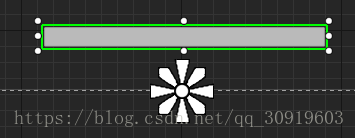
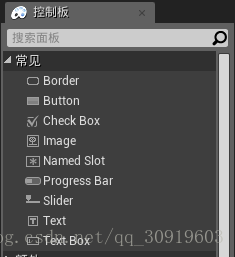
看起来很复杂吧,不用管这么多,用的时候再说,在左边控制板拖一个ProgressBar(进度条)到屏幕中间的白框里面
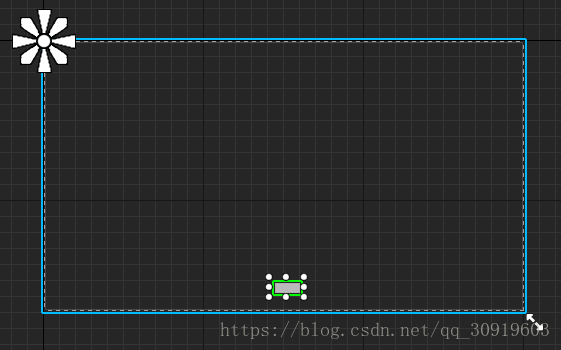
边上的小白点可以缩放,你自己调整好位置和大小
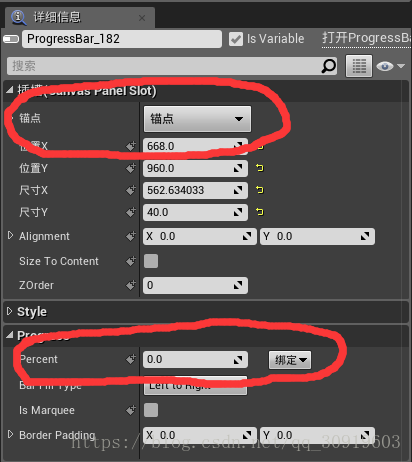
这边细节面板里面,首先最重要的两个东西,一个是锚点,一个是百分比(Percent)
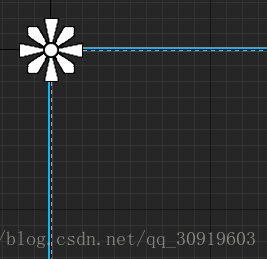
锚点就像船的锚,起到固定控件的作用,默认的锚点都是左上角, 那么默认状态下,控件和左上角的距离就不会发生变化(锚点这个主要是针对不同的屏幕大小)
比如这里,我想让进度条在屏幕正中心的下方,我就选择了这个锚点,不管屏幕多大,进度条都会固定在屏幕底部中间位置
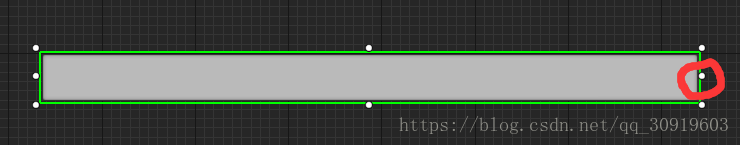
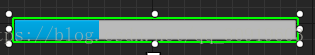
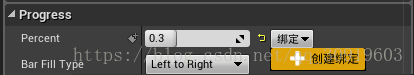
下一步,Percent,首先它是一个0-1之间的数(百分数),你可以试一下把值设置为0.3,就会发现,进度条从原来的0到现在的0.3的变化,我们的血量表示就是通过和这个值进行绑定来显示,官方给出了4种绑定方式,我只说一种最简单的,效率问题后面再说
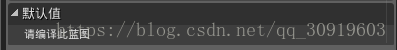
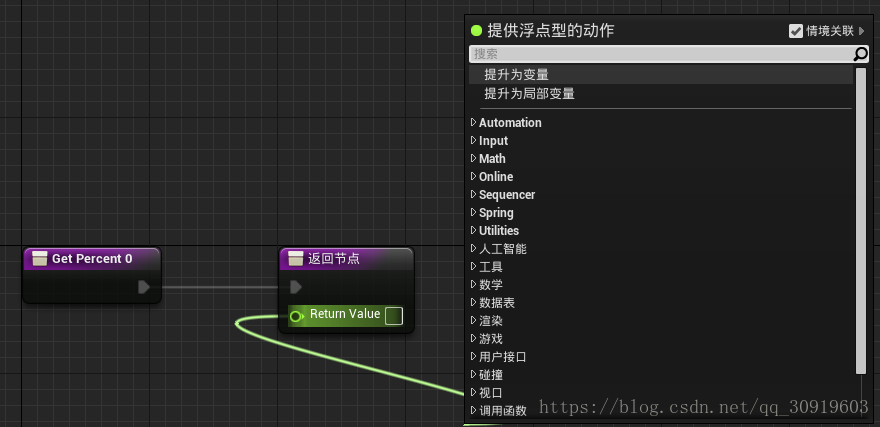
创建绑定
提升为变量
重命名
下面就是UI蓝图中的Health和角色蓝图中的Health进行建立联系,
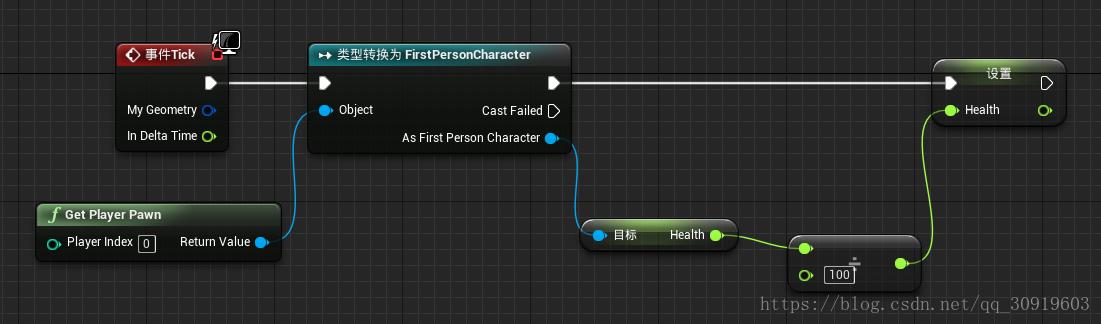
在事件图表中,找到事件Tick或者直接搜索EventTick(这个事件是持续触发的)
引出引脚搜索Cast to FirstPersonCharacter节点,object引出引脚getplayerpawn(这个地方也很烦,后面单独讲)
从右下角的asFirstPersonCharacter引出GetHealth再接着搜索斜杠(就是除号,加减乘除后面就不讲了,好麻烦)
最后从变量中按住Alt把UI蓝图中的Health放进来,按照图示连接。OK
4,如何显示到屏幕中?这个时候UI已经建立了联系的,如果你去运行是不显示的,还差一步把UI显示到屏幕中
回到我们的FirstPersonCharacter蓝图中,如果关掉了找不着,可以按照前面的方法可以快速回到角色蓝图中。
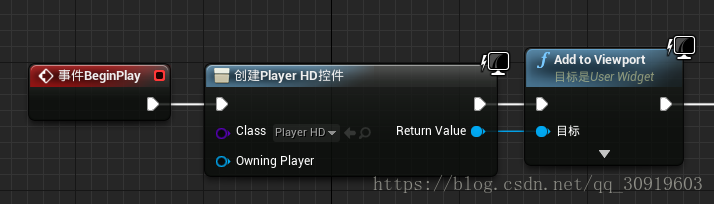
就在刚才那一大堆的最上面就是,事件BeginPlay,先把后面的节点断掉,在中间我们需要插入两个节点
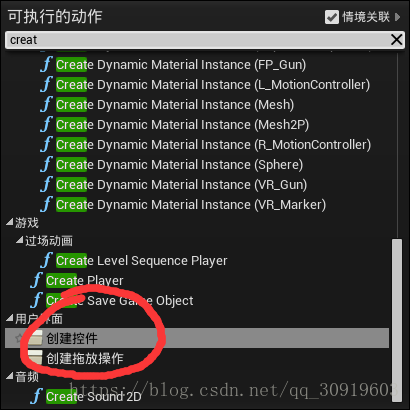
空白处创建控件
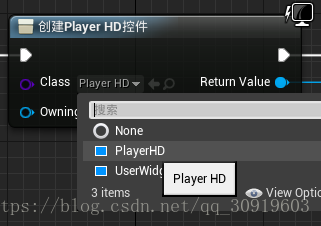
在选择刚才我们创建的UI名字PlayerHD
从ReturnValue引出搜索AddtoViewport
这样连接,后面不连也行
运行一下,基本东西已经做好了,不过真的好丑。。。自己去进度条的Style改改吧,不过怎么改都难看。。。因为还差点东西
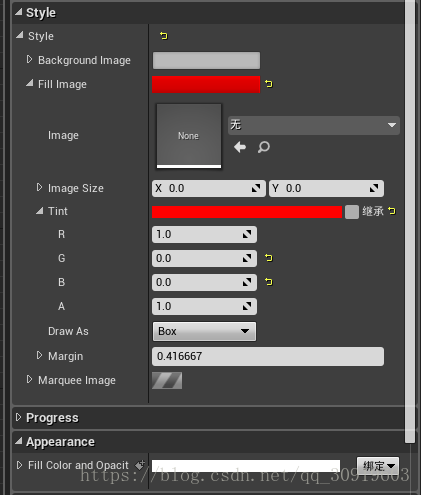
Style下面BackGround Image(背景图片)Fill Image(填充图片),没有图片也可以调整颜色,有图片可以自己换上去
如果颜色不对,检查一下Appearance下的那个颜色用白色就可以了
那么现在完成了进度条的绑定,你可以做个血条啊,护甲条啊,都是这个道理,后面要讲的数字型的也是一个道理
5.如何创建数字型UI控件以及其它类型控件?
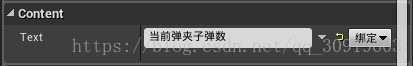
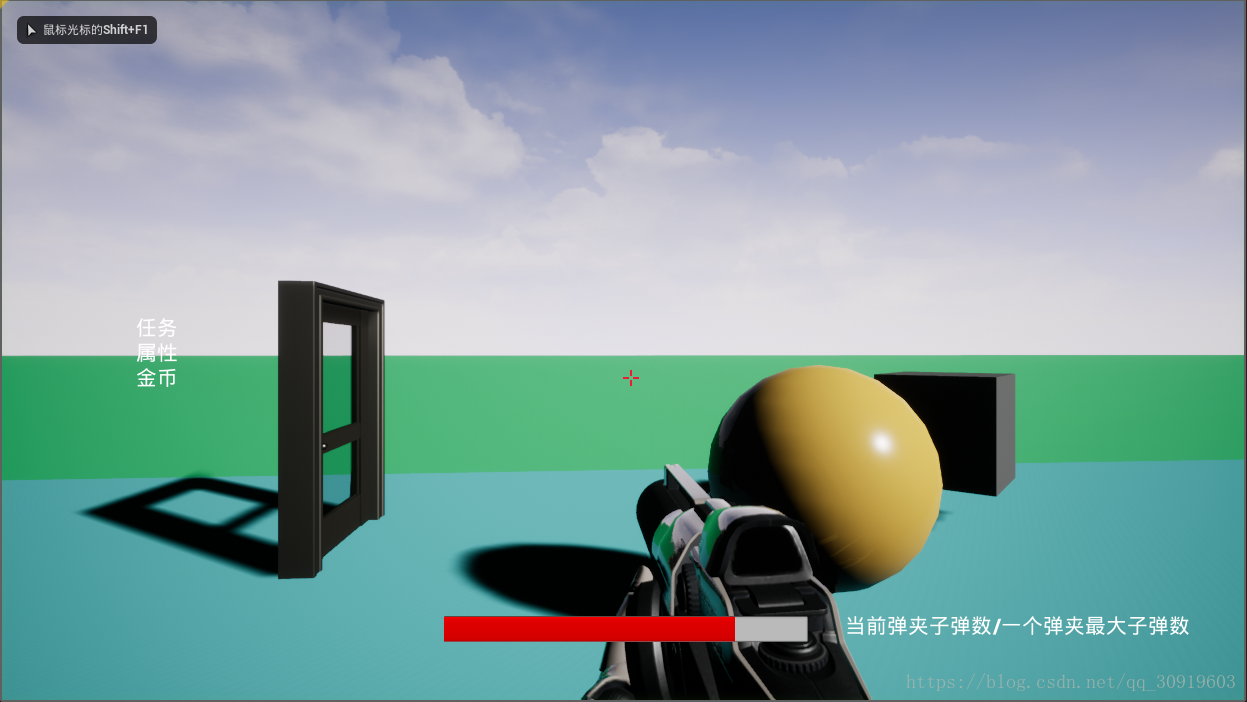
只要你知道你要显示的东西,有哪些要变,哪些是不变的,就可以顺利的实现你的想法。举个例子,我随便弄的一个子弹UI
很显然,一个弹夹最大子弹数不变,斜杠不变,变的就是当前弹夹里面的子弹数
那么你只需要的东西就是两个固定的文本显示,和一个需要绑定的文本
具体怎么做就不重复了,方法和上面一模一样,唯一不同的就是控件类型,和数据类型
刚开始你只要会用进度条和文本框显示数据,以及水平和垂直框就可以了
6.什么是水平和垂直框?如下图,有什么用?主要就是管理你的基本控件,手动去摆放又慢又难看,这两个控件会让你的控件整整齐齐
如何使用?很简单,我刚才那个子弹UI就是用的水平框,这里用垂直框演示
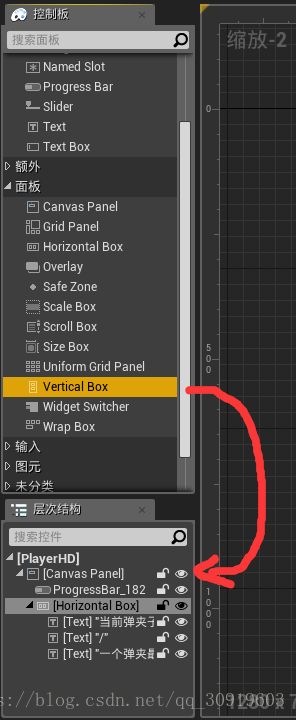
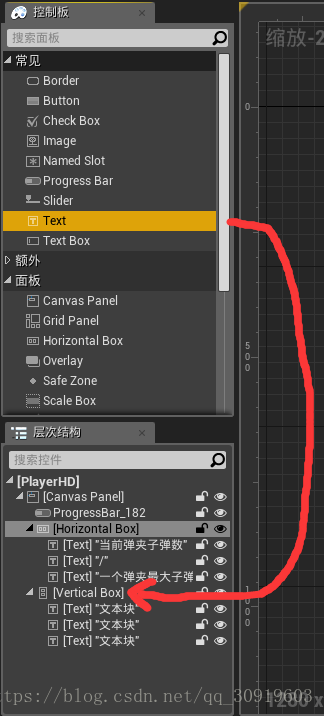
直接将控制板中的Vertical Box拖入层次结构中的Canvas Panel上,在拖上去3个text控件到Vertical Box上,让你的3个文本在同一个垂直框中
可以看到3个text文本已经处于同一列了,很整齐,这个时候你就可以修改文本内容了,也可以修改位置(一定在层次结构里面选中VerticalBox垂直框后在拖动,不然里面的文本会被拖出来),什么Style那些就你们自己去耍了
好了到这里已经结束了,顺便说一句,要想做出复杂的UI界面,比如什么任务、地图,属性,商店、那些混合在一起的,最重要的就是灵活的使用好面板中的一些控件的嵌套,这个看项目需求吧,一般游戏还是能应付的
至于面板中的其他控件,当然也很有用,官方文档也有很详细的资料,初学者就没必要花时间了,还是先对引擎有个大体的认识在去研究