Swagger能成为最受欢迎的REST APIs文档生成工具之一,有以下几个原因:
- Swagger 可以生成一个具有互动性的API控制台,开发者可以用来快速学习和尝试API。
- Swagger 可以生成客户端SDK代码用于各种不同的平台上的实现。
- Swagger 文件可以在许多不同的平台上从代码注释中自动生成。
- Swagger 有一个强大的社区,里面有许多强悍的贡献者。
反正就是很6,很棒棒,我平常接口开发都会用到Swagger,感觉挺方便,不用怎么写文档就可以快速的和前端完成对接(我在实际开发和联调的时候还会配合用到Postman和fiddler等接口调试工具,都很好用,在这里推荐一下,用法我就不做解释了 )
但是今天在.net core环境先配置swagger的时候遇到了一个小坑,配置网上有很多资料,
可以参考 https://docs.microsoft.com/en-us/aspnet/core/tutorials/web-api-help-pages-using-swagger?view=aspnetcore-2.1
第一步、
Nuget Packages安装,使用程序包管理器控制台,安装命令:Install-Package Swashbuckle.AspNetCore -Pre
第二步、
在Startup 文件中添加配置:
public void ConfigureServices(IServiceCollection services) {// Add framework services. services.AddMvc() .AddJsonOptions(options => options.SerializerSettings.ContractResolver = new Newtonsoft.Json.Serialization.DefaultContractResolver());//JSON首字母小写解决 services.AddSwaggerGen(options => { options.SwaggerDoc("v1", new Info { Version = "v1", Title = "MsSystem API" }); //Determine base path for the application. var basePath = PlatformServices.Default.Application.ApplicationBasePath; //Set the comments path for the swagger json and ui. var xmlPath = Path.Combine(basePath, "MsSystem.API.xml"); options.IncludeXmlComments(xmlPath); }); }
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) { loggerFactory.AddConsole(Configuration.GetSection("Logging")); loggerFactory.AddDebug(); if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); } //app.UseStaticFiles(); app.UseMvc(); //app.UseMvc(routes => //{ // routes.MapRoute( // name: "default", // template: "api/{controller}/{action}", // defaults: new { controller = "Home", action = "Index" }); //}); app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "MsSystem API V1"); }); }
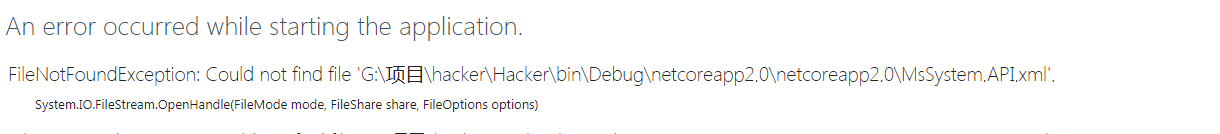
然后直接访问地址 http://localhost:端口号/swagger/,但是发现报错了

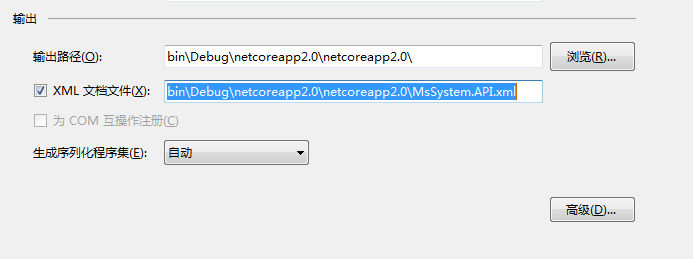
这里我们还需要配置一下生成的输出目录
右键项目》属性》生成 ,看到如下界面,勾选xml文档文件,然后按如下图输入配置,此处的MsSystem.API.xml即为上面代码中名字

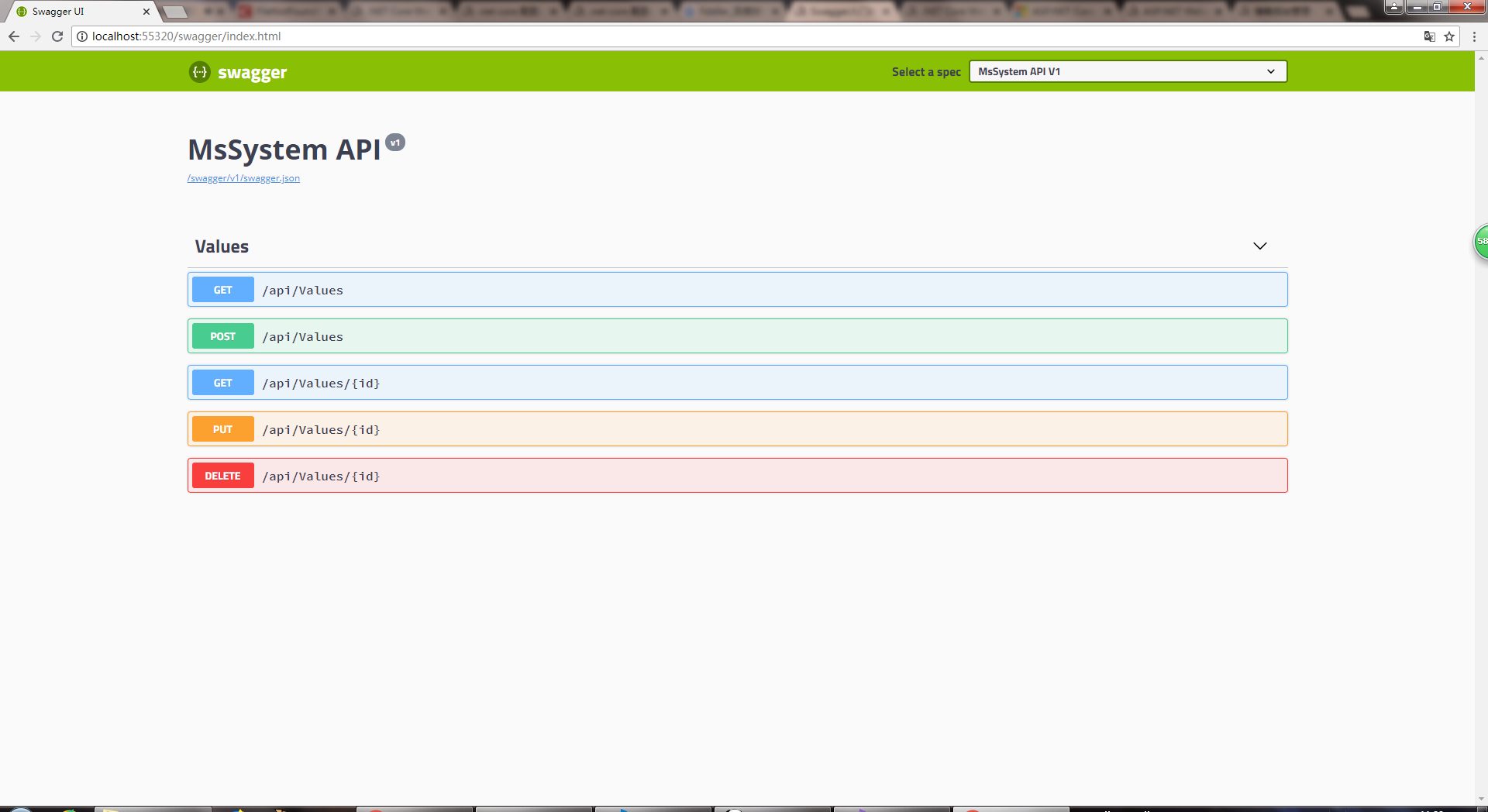
然后大功告成,F5运行如图