基本swagger使用不再详解,具体百度其它帖子
1.将汉化的swagger js文件复制到项目根目录中

js代码如下
1 'use strict'; 2 3 /** 4 * Translator for documentation pages. 5 * 6 * To enable translation you should include one of language-files in your index.html 7 * after <script src='lang/translator.js' type='text/javascript'></script>. 8 * For example - <script src='lang/ru.js' type='text/javascript'></script> 9 * 10 * If you wish to translate some new texsts you should do two things: 11 * 1. Add a new phrase pair ("New Phrase": "New Translation") into your language file (for example lang/ru.js). It will be great if you add it in other language files too. 12 * 2. Mark that text it templates this way <anyHtmlTag data-sw-translate>New Phrase</anyHtmlTag> or <anyHtmlTag data-sw-translate value='New Phrase'/>. 13 * The main thing here is attribute data-sw-translate. Only inner html, title-attribute and value-attribute are going to translate. 14 * 15 */ 16 window.SwaggerTranslator = { 17 _words: [], 18 19 translate: function () { 20 var $this = this; 21 $('[data-sw-translate]').each(function () { 22 $(this).html($this._tryTranslate($(this).html())); 23 $(this).val($this._tryTranslate($(this).val())); 24 $(this).attr('title', $this._tryTranslate($(this).attr('title'))); 25 }); 26 }, 27 28 _tryTranslate: function (word) { 29 return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word; 30 }, 31 32 learn: function (wordsMap) { 33 this._words = wordsMap; 34 } 35 }; 36 37 38 /* jshint quotmark: double */ 39 window.SwaggerTranslator.learn({ 40 "Warning: Deprecated": "警告:已过时", 41 "Implementation Notes": "实现备注", 42 "Response Class": "响应类", 43 "Status": "状态", 44 "Parameters": "参数", 45 "Parameter": "参数", 46 "Value": "值", 47 "Description": "描述", 48 "Parameter Type": "参数类型", 49 "Data Type": "数据类型", 50 "Response Messages": "响应消息", 51 "HTTP Status Code": "HTTP状态码", 52 "Reason": "原因", 53 "Response Model": "响应模型", 54 "Request URL": "请求URL", 55 "Response Body": "响应体", 56 "Response Code": "响应码", 57 "Response Headers": "响应头", 58 "Hide Response": "隐藏响应", 59 "Headers": "头", 60 "Try it out!": "试一下!", 61 "Show/Hide": "显示/隐藏", 62 "List Operations": "显示操作", 63 "Expand Operations": "展开操作", 64 "Raw": "原始", 65 "can't parse JSON. Raw result": "无法解析JSON. 原始结果", 66 "Model Schema": "模型架构", 67 "Model": "模型", 68 "apply": "应用", 69 "Username": "用户名", 70 "Password": "密码", 71 "Terms of service": "服务条款", 72 "Created by": "创建者", 73 "See more at": "查看更多:", 74 "Contact the developer": "联系开发者", 75 "api version": "api版本", 76 "Response Content Type": "响应Content Type", 77 "fetching resource": "正在获取资源", 78 "fetching resource list": "正在获取资源列表", 79 "Explore": "浏览", 80 "Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis", 81 "Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。", 82 "Please specify the protocol for": "请指定协议:", 83 "Can't read swagger JSON from": "无法读取swagger JSON于", 84 "Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI", 85 "Unable to read api": "无法读取api", 86 "from path": "从路径", 87 "server returned": "服务器返回" 88 }); 89 window.saveToken=function() { 90 var test_token = $("#customtoken").val(); 91 localStorage.setItem("test_x_token", $("#customtoken").val()); 92 $("input[name='X-Token']").val(test_token) 93 } 94 95 $(function () { 96 window.SwaggerTranslator.translate(); 97 //token保存 98 var test_token = localStorage.getItem("test_x_token")||""; 99 $(".authorize-wrapper").append("X-Token:<input type='text' id='customtoken' value='" + test_token +"' style='width:50%' /> <button onClick='saveToken()'>保存</button>") 100 $("input[name='X-Token']").val(test_token) 101 $("input[name='X-Version']").val(swaggerUi.api.info.version) 102 103 });
2.将汉化js文件注入到中间件中
1 public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory, IServiceProvider svp) { 2 #region API文档中间件 17 app.UseSwagger(c => { 18 c.PreSerializeFilters.Add((swagger, httpReq) => swagger.Host = httpReq.Host.Value); 19 20 }); 21 app.UseSwaggerUi(c => { 22 23 c.SwaggerEndpoint("/swagger/v1/swagger.json", "Travel.Api v1.0.0"); 24 c.ShowRequestHeaders(); 25 c.ShowJsonEditor(); 26 //注入汉化文件 27 c.InjectOnCompleteJavaScript($"/swagger_translator.js"); 28 }); 29 #endregion 30 31 app.UseMvc(); 32 }
3.添加Controller汉化标签,在项目中添加一个swagger扩展类SwaggerExtensions

代码如下:
1 /// <summary> 2 /// 添加控制器swagger扩展类 3 /// </summary> 4 public class ApplyTagDescriptions : IDocumentFilter { 5 /// <summary> 6 /// swagger汉化标签 7 /// </summary> 8 /// <param name="swaggerDoc"></param> 9 /// <param name="context"></param> 10 public void Apply(SwaggerDocument swaggerDoc, DocumentFilterContext context) { 11 swaggerDoc.Tags = new List<Tag> 12 { 13 new Tag { Name = "Enterprise", Description = "企业相关接口" }, 14 new Tag { Name = "Ticket", Description = "机票相关接口" } 15 }; 16 } 17 }
通过IDocumentFilter接口去生成控制器的标签(描述)
options.CustomSchemaIds(type => type.FullName); // 可以解决相同类名会报错的问题
代码如下:
#region API文档注入服务
services.AddSwaggerGen(options => {
options.SwaggerDoc("v1",
new Info {
Title = "Travel.Api",
Version = "v1",
Description = "",
TermsOfService = "None",
Contact = new Contact {
Name = "",
Email = "",
Url = "https://www.cnblogs.com/wsprince/"
},
}
);
options.CustomSchemaIds(type => type.FullName); // 解决相同类名会报错的问题
//API接口文件路径
var filePath = Path.Combine(PlatformServices.Default.Application.ApplicationBasePath, "Travel.Api.Controllers.xml");
options.IncludeXmlComments(filePath);
//请求实体路径
var requestfilePath = Path.Combine(PlatformServices.Default.Application.ApplicationBasePath, "Travel.Api.DTO.xml");
options.IncludeXmlComments(requestfilePath);
options.DescribeAllEnumsAsStrings();
//添加对控制器的标签(描述)
options.DocumentFilter<ApplyTagDescriptions>();
});
#endregion
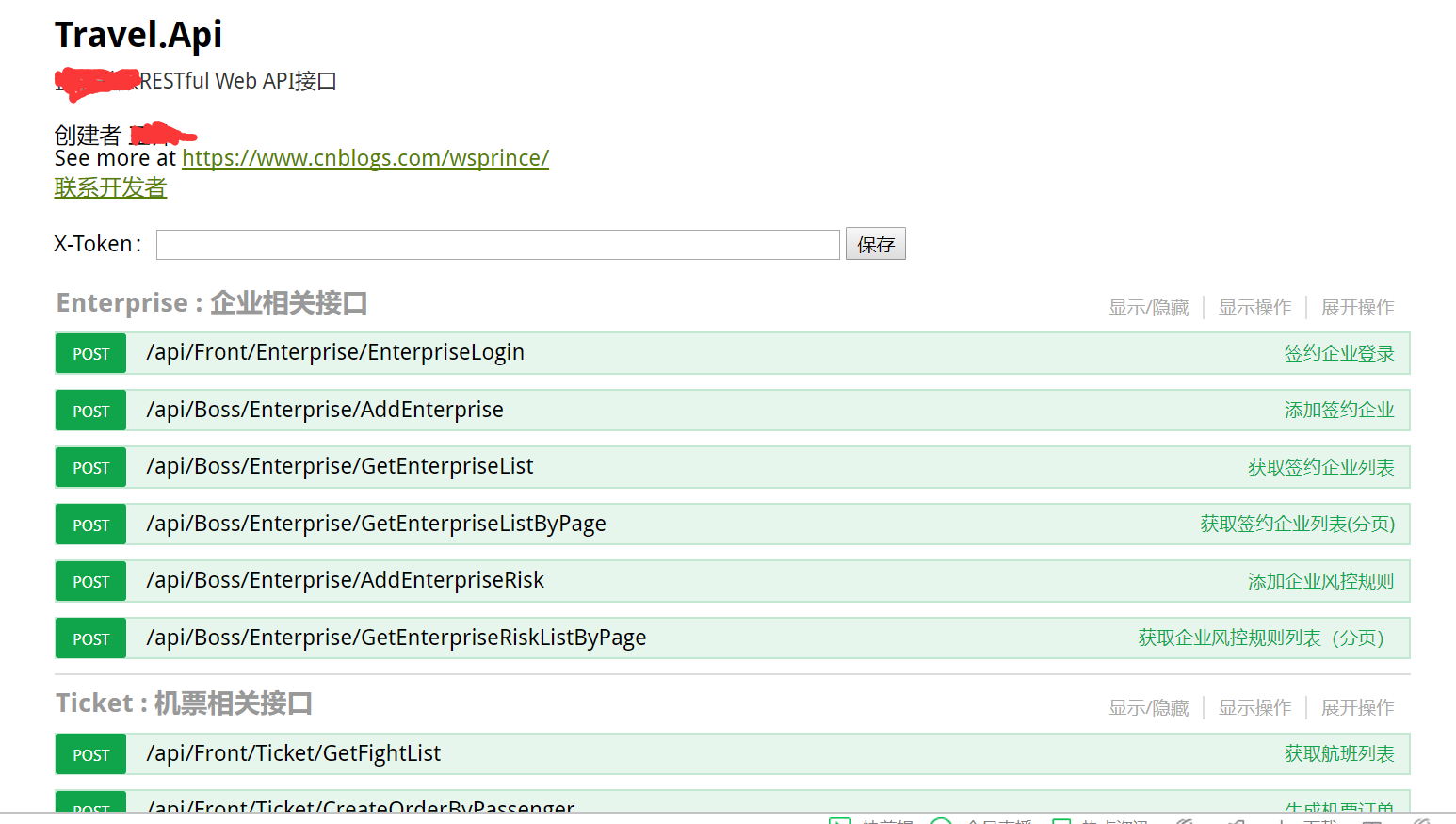
4.swagger汉化页面效果