微软官方教程:
https://docs.microsoft.com/en-us/aspnet/core/publishing/iis?tabs=aspnetcore2x
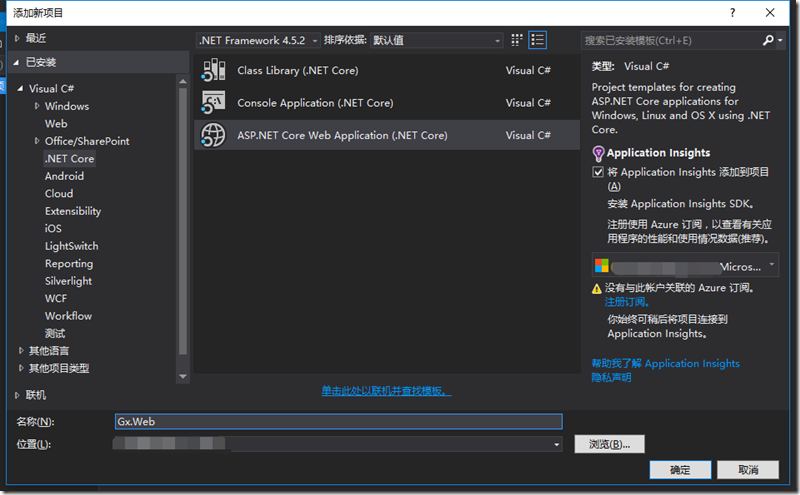
在vs中创建.net core项目
选择.NET Core-》web application
项目名称按个人需求而定。
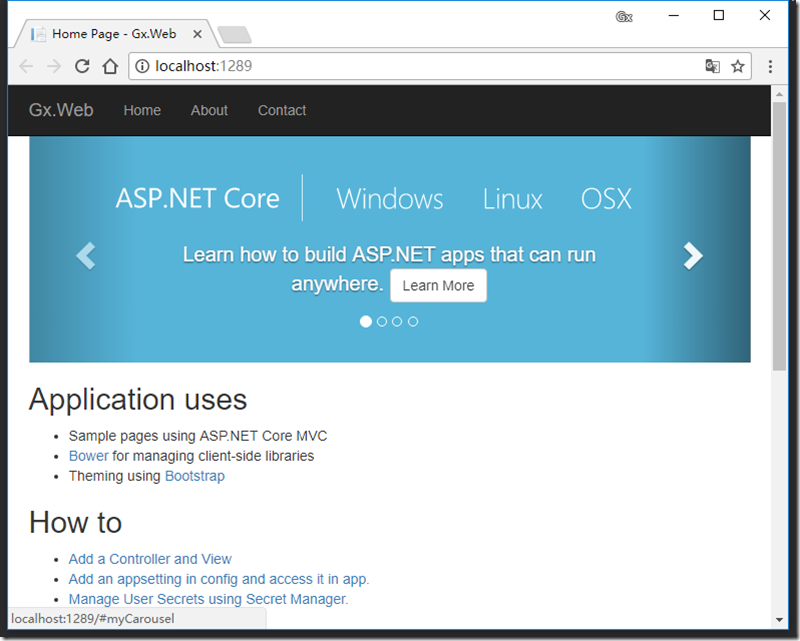
在vs中调试是否能正常运行
新建的项目基本不会出错。
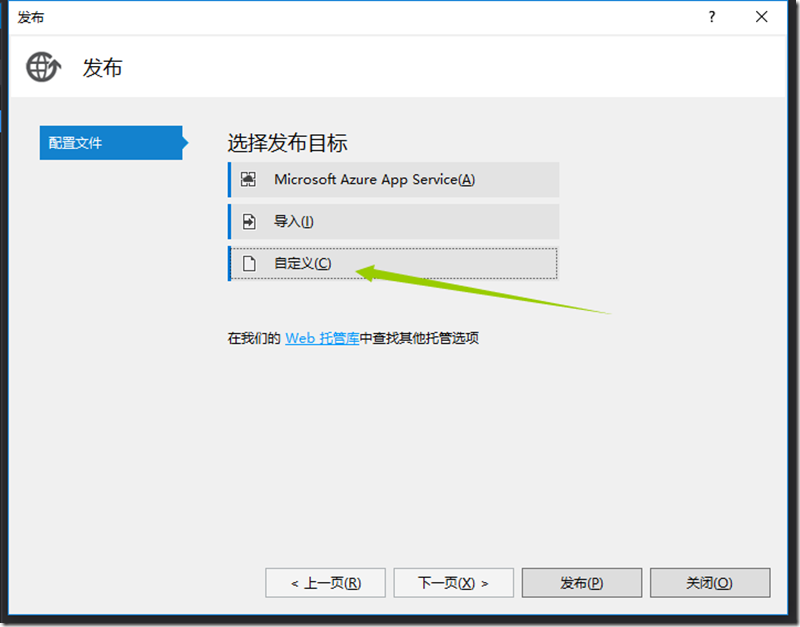
用vs发布网站
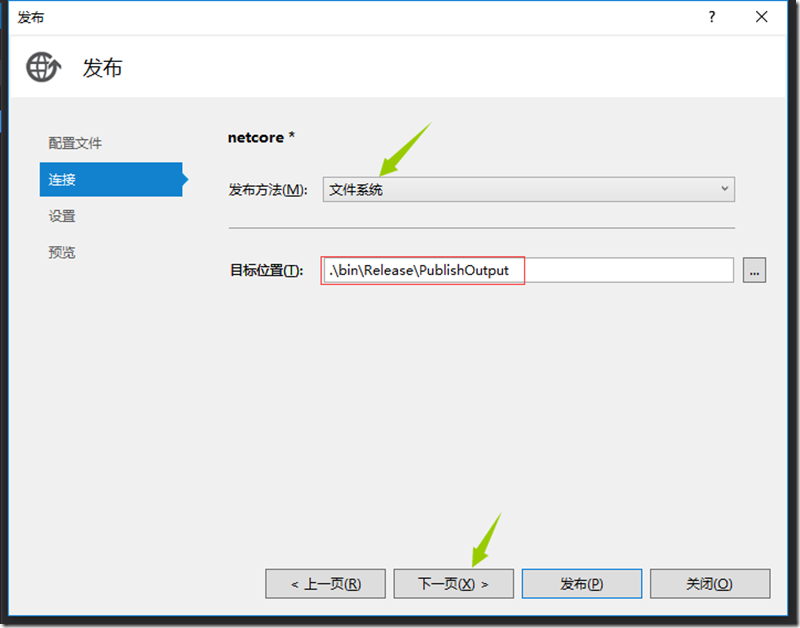
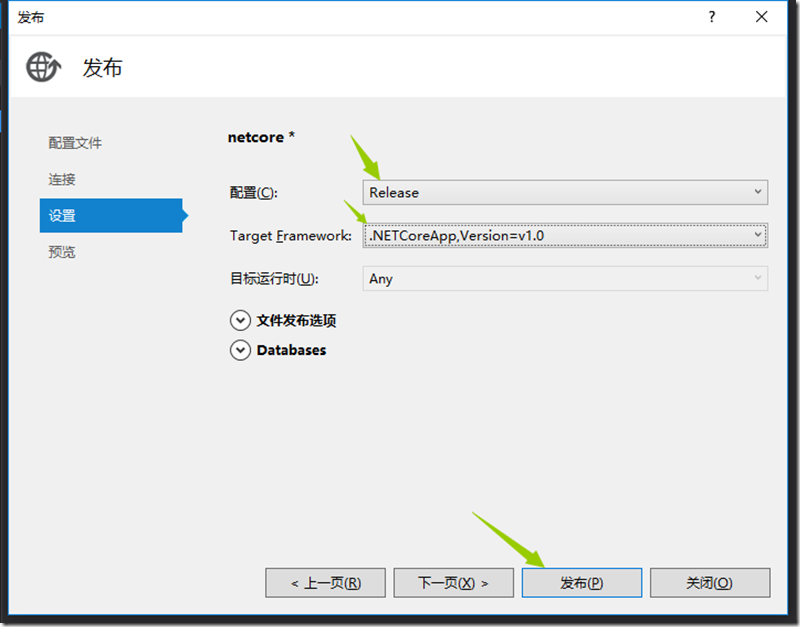
右击web项目-》发布-》自定义
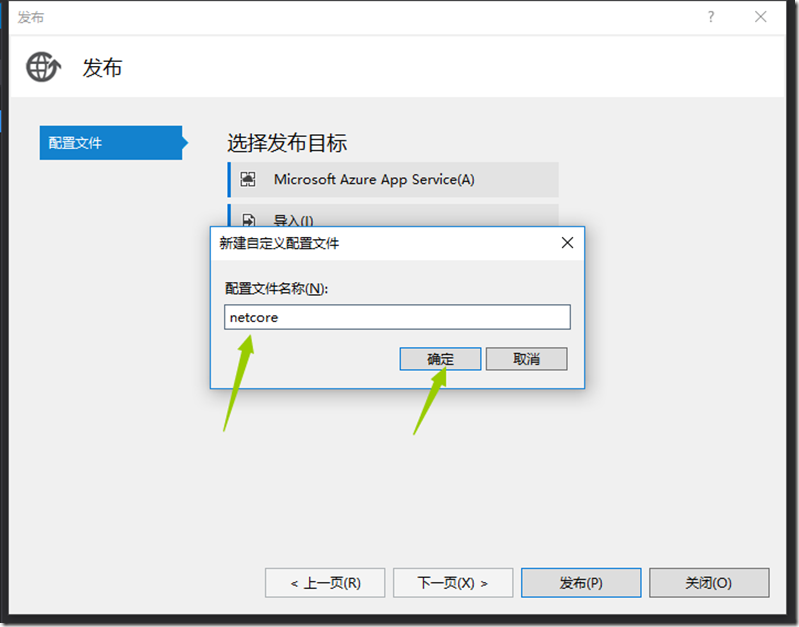
填写配置文件名称,此处按个人需求而定。
扫描二维码关注公众号,回复:
6059552 查看本文章


留意此时的地址,之后IIS发布时需要用到。
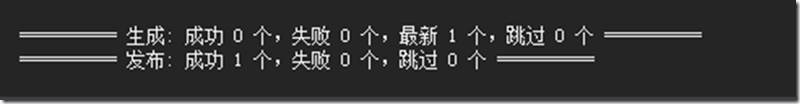
发布成功后提示。
安装DotNetCore-WindowsHosting
重启服务
|
1
2
|
net stop was
/y
net start w3svc
|
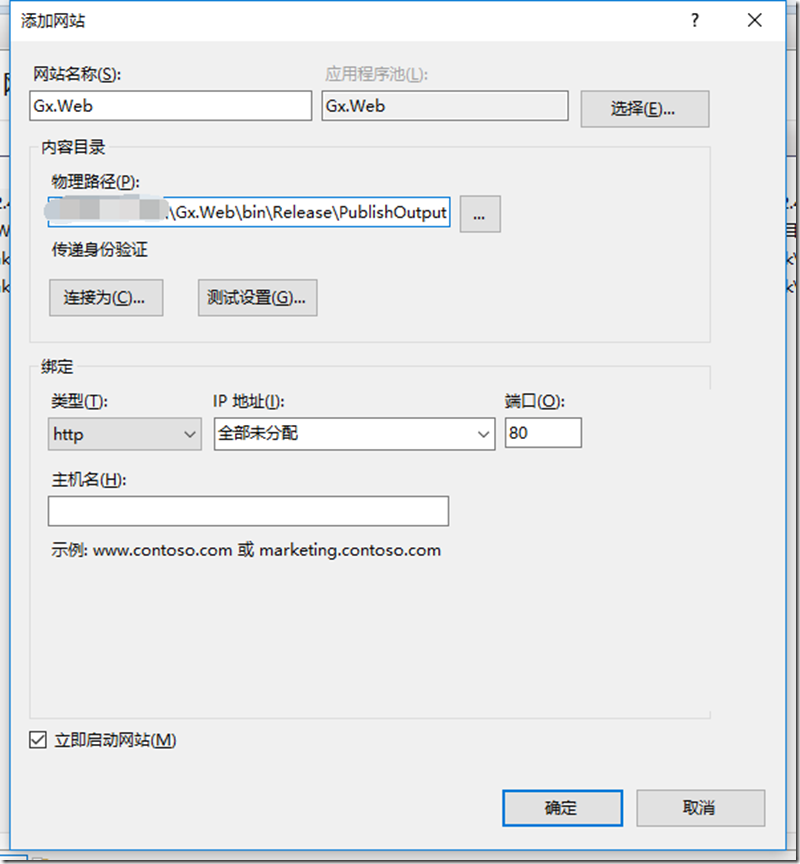
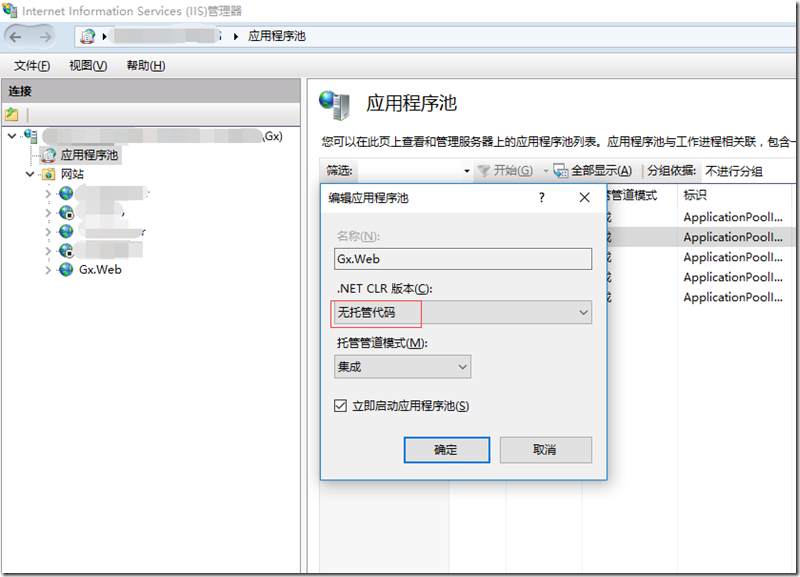
配置iis
物理路径选择发布时的路径。
将对应的应用程序池改成无托管代码。
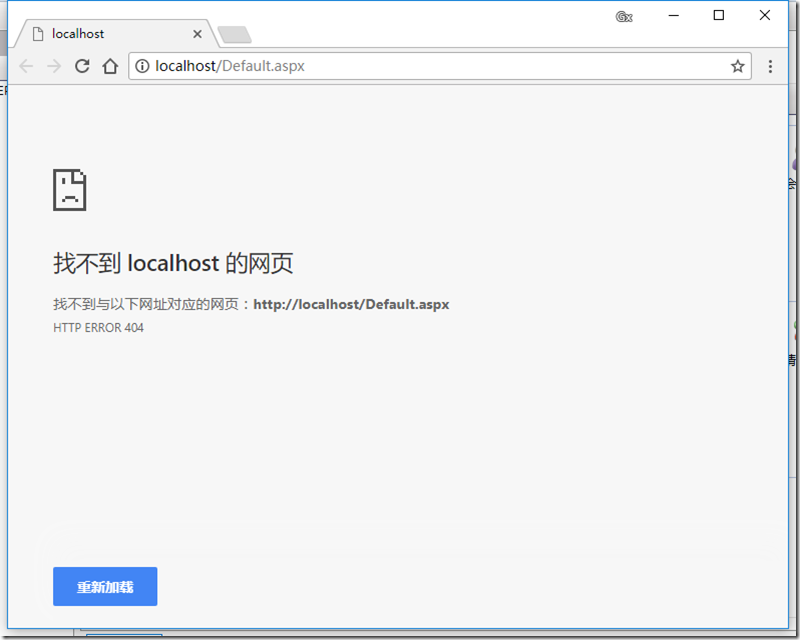
浏览
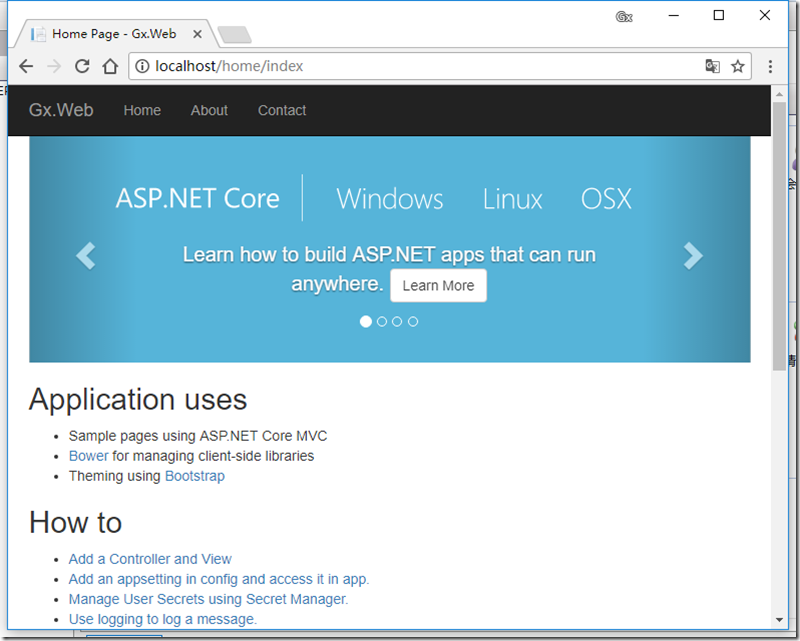
不知为啥,iis浏览时直接跳转到这个路径,真正路径应为:localhost/home/index
可能是之前配置过其他web项目的缘故,换个不常用的浏览器,或者换成其他端口,便能正常访问。
手动修改网址,便能正常访问。
微软官方教程:
https://docs.microsoft.com/en-us/aspnet/core/publishing/iis?tabs=aspnetcore2x
在vs中创建.net core项目
选择.NET Core-》web application
项目名称按个人需求而定。
在vs中调试是否能正常运行
新建的项目基本不会出错。
用vs发布网站
右击web项目-》发布-》自定义
填写配置文件名称,此处按个人需求而定。
留意此时的地址,之后IIS发布时需要用到。
发布成功后提示。
安装DotNetCore-WindowsHosting
重启服务
|
1
2
|
net stop was
/y
net start w3svc
|
配置iis
物理路径选择发布时的路径。
将对应的应用程序池改成无托管代码。
浏览
不知为啥,iis浏览时直接跳转到这个路径,真正路径应为:localhost/home/index
可能是之前配置过其他web项目的缘故,换个不常用的浏览器,或者换成其他端口,便能正常访问。
手动修改网址,便能正常访问。