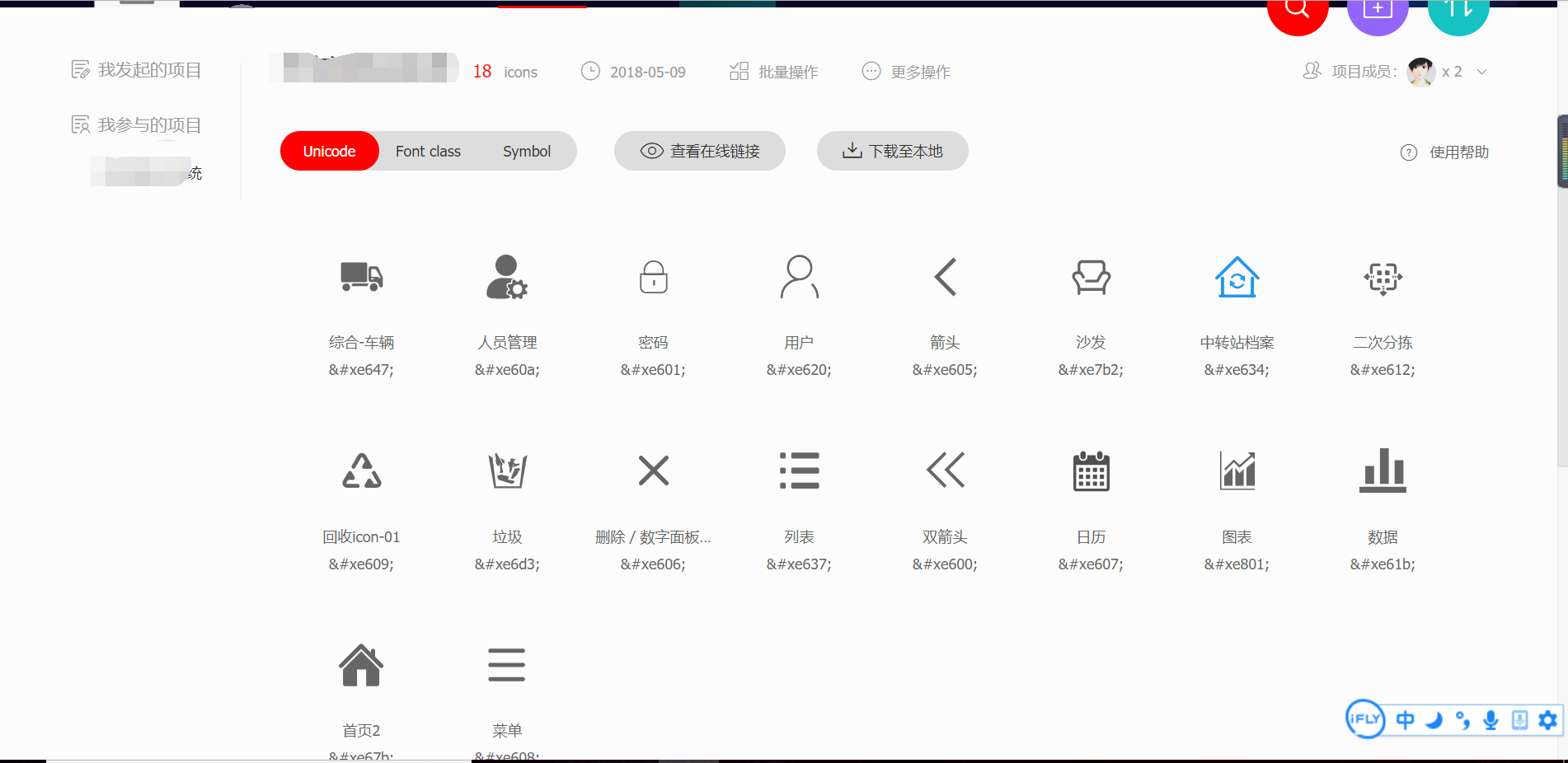
1. 登录官方的图标库如阿里的矢量图标库http://iconfont.cn
通过添加到购物车,然后添加到项目,可以看到自己项目中用到的图标:

2. 点击下载至本地:
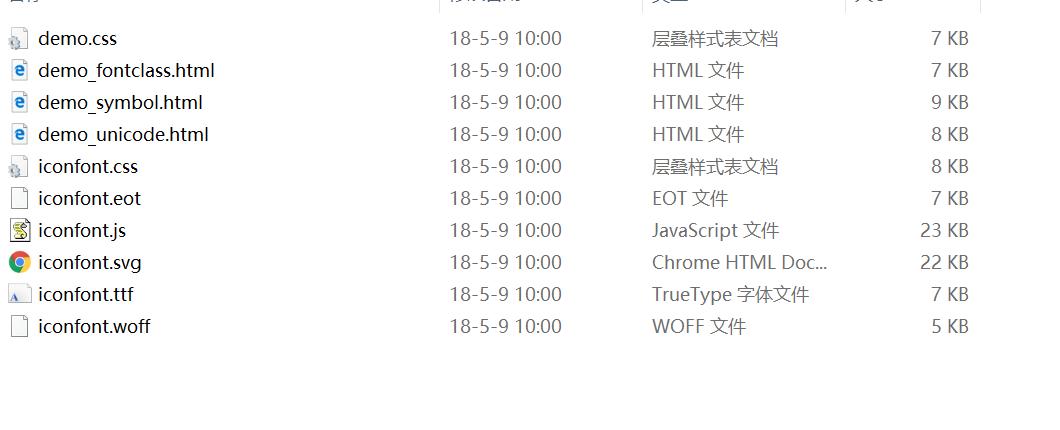
下载下的内容截图如下:

将文件拷贝到你所要写的项目中,如你想在你的页面中引入新下载下来的图标,你可以这样操作:

图标引入时候写的时候类似:
<i class="iconfont" style="font-size: 18px; color: #F8F8FF;"></i>
1.1 里面引用的图标

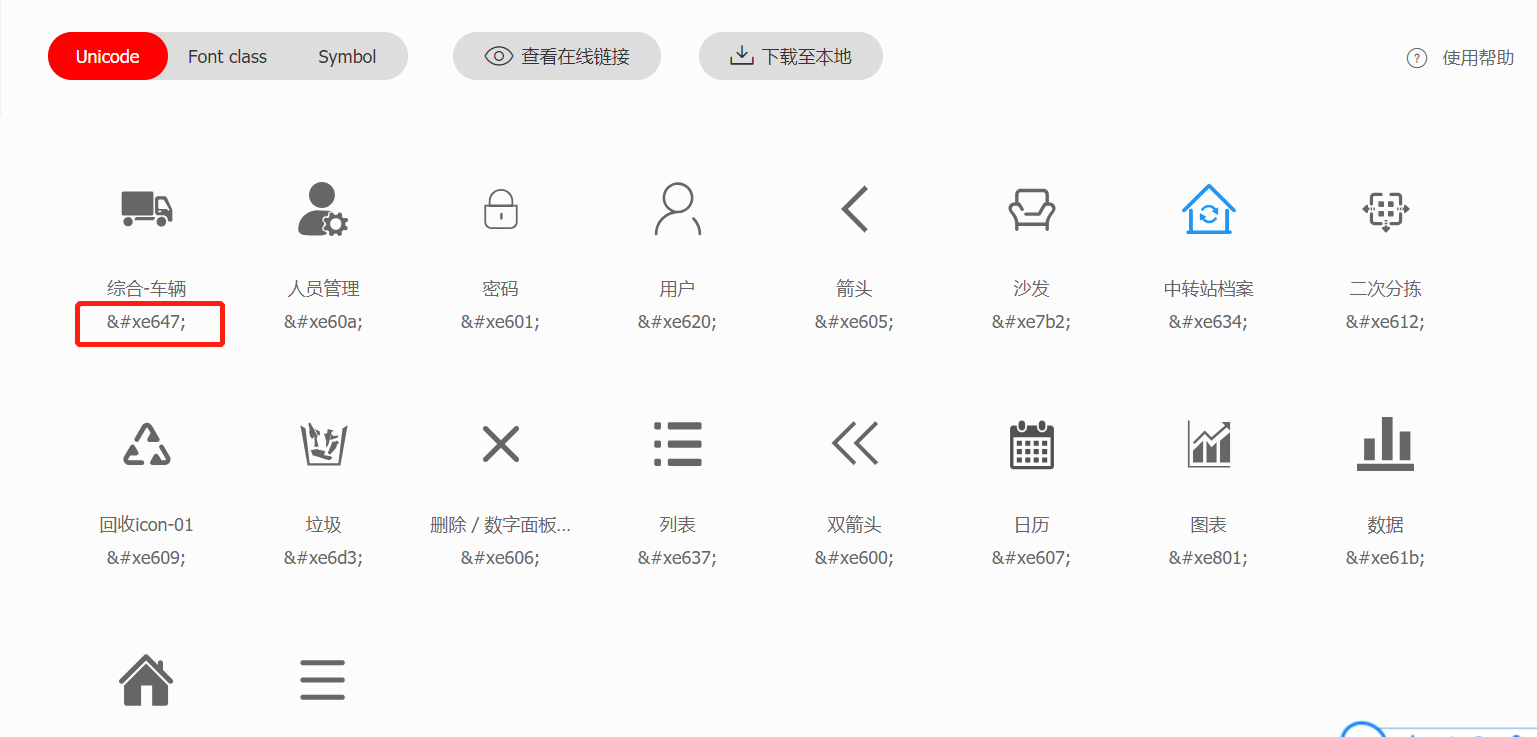
快捷的方法拷贝,操作如图所示:
然后在使用代码的地方点击粘帖,就拷贝到图标的值类似: