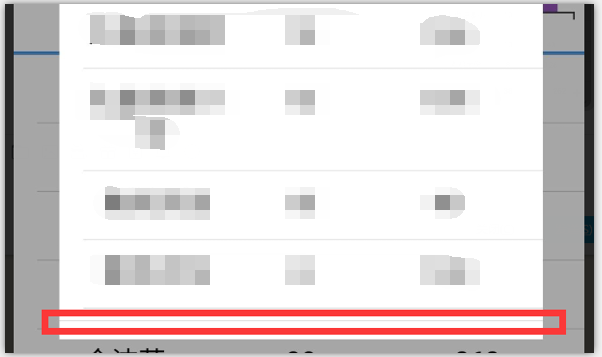
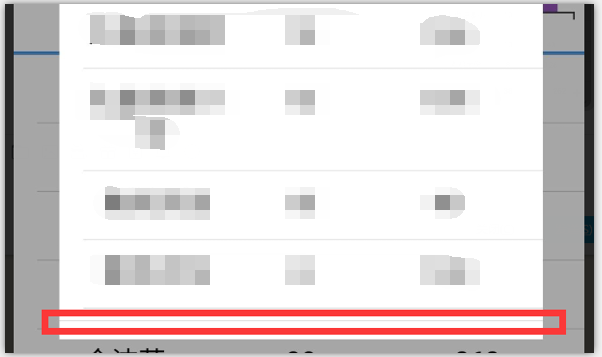
整个弹出div层,列表满一页时:底部会出现一条横线


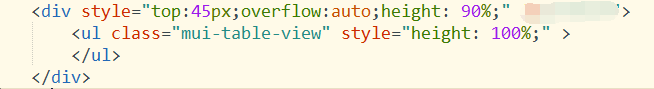
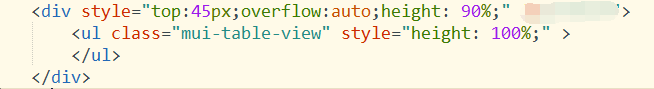
原因:ul固定写在页面中了

解决方法:
将ul代码与li列表一样写在js中,如下
var newhtml = '<ul class="mui-table-view" style="height: 100%;" >'+ ...+'</ul>';
之后显示就不会出现这条细线了.
整个弹出div层,列表满一页时:底部会出现一条横线


原因:ul固定写在页面中了

解决方法:
将ul代码与li列表一样写在js中,如下
var newhtml = '<ul class="mui-table-view" style="height: 100%;" >'+ ...+'</ul>';
之后显示就不会出现这条细线了.