
canvas实例应用100+专栏,提供canvas的基础知识,高级动画,相关应用扩展等信息。canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重要的帮助。
canvas使用scale()来缩放坐标系。它只是影响坐标系,之后的绘制会受此方法影响,但之前已经绘制好的效果不会有任何变化。此缩放支持负数,也支持小数。
语法:
context.scale(x, y)
xNumber
Canvas坐标系水平缩放的比例。支持小数,如果值是-1,表示水平翻转。
yNumber
Canvas坐标系垂直缩放的比例。支持小数,如果值是-1,表示垂直翻转。
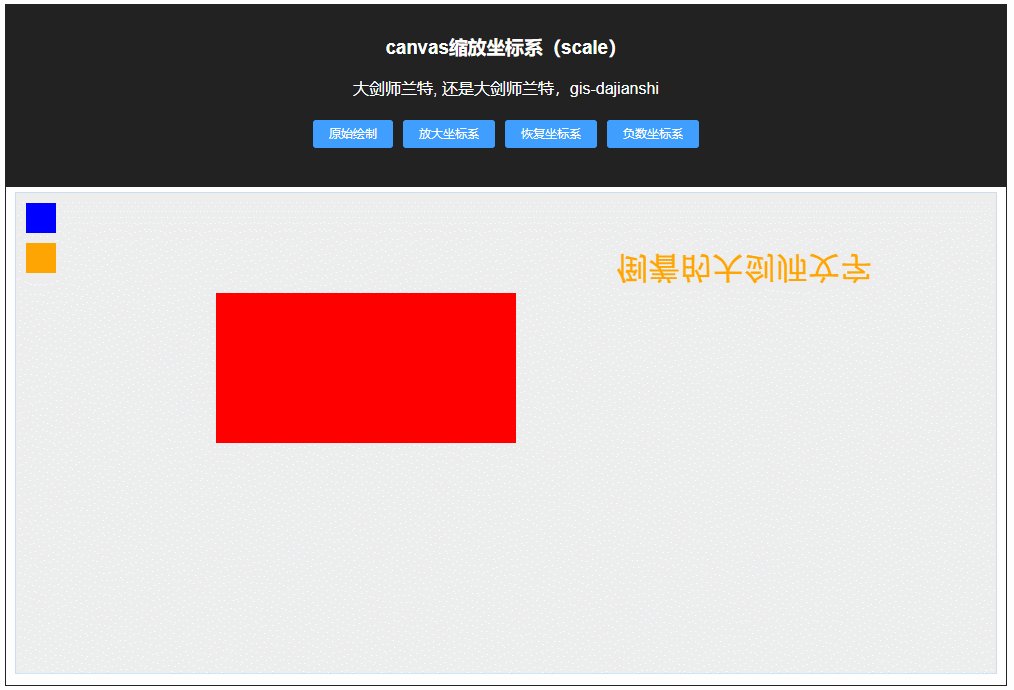
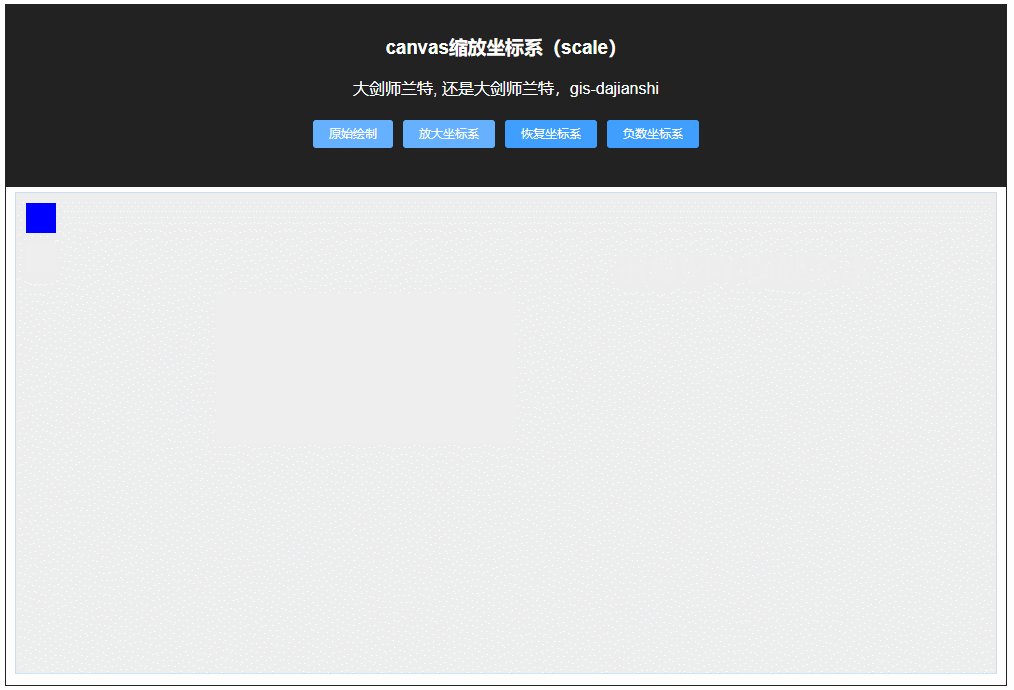
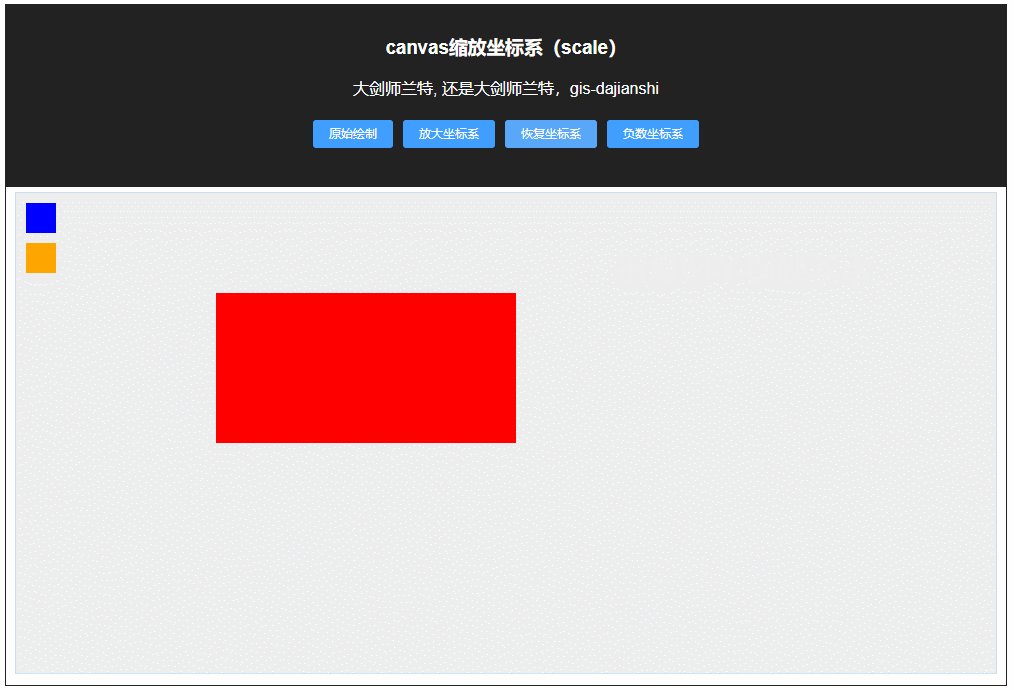
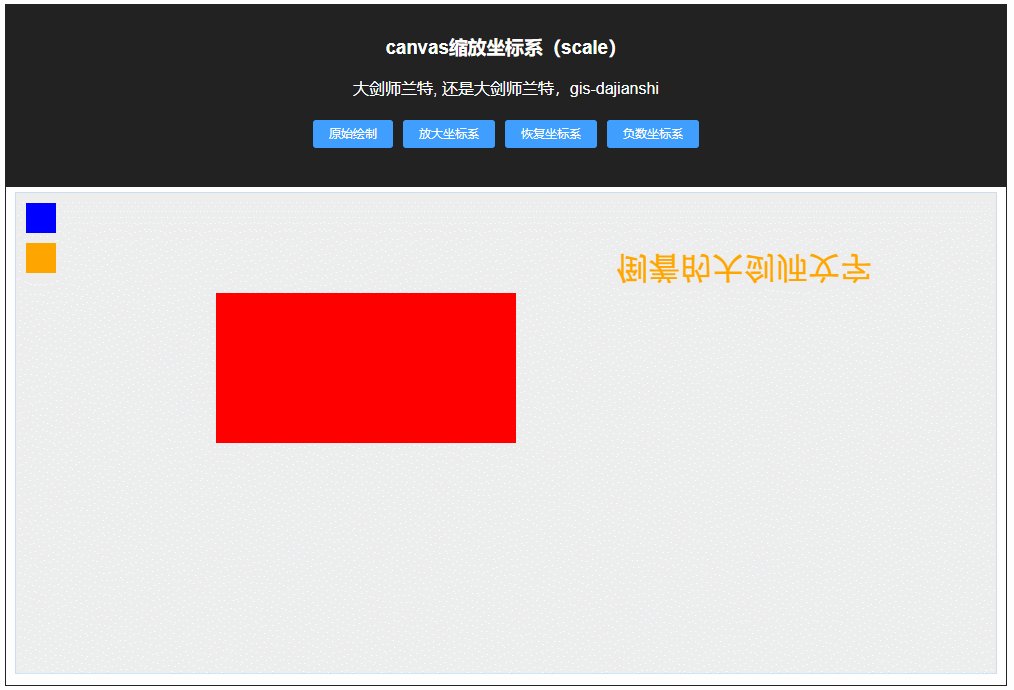
示例效果图

示例源代码(共100行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: [email protected]
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2024-02-06
*/
<template>
<div class="djs_container">
<div class="top">
<h3>canvas缩放坐标系(scale)</h3>
<div>大剑师兰特, 还是大剑师兰特,gis-dajianshi</div>
<h4>
<el-button type="primary" size="mini" @click="draw1()">原始绘制</el-button>
<el-button type="primary" size="mini" @click="draw2()">放大坐标系</el-button>
<el-button type="primary" size="mini" @click="draw3()">恢复坐标系</el-button>
<el-button type="primary" size="mini" @click="draw4()">负数坐标系</el-button>
</h4>
</div>
<div class="dajianshi ">
<canvas id="dajianshi" ref="mycanvas" width="980" height="480"></canvas>
</div>
</div>
</template>
<script>
export default {
data() {
return {
ctx: null,
canvas: null,
imageUrl: require('../assets/bg.png'),
}
},
mounted() {
this.setCanvas()
},
methods: {
clearCanvas() {
this.ctx.clearRect(-180, -50, this.canvas.width, this.canvas.height);
this.ctx.restore();
},
setCanvas() {
this.canvas = document.getElementById('dajianshi');
if (!this.canvas.getContext) return;
this.ctx = this.canvas.getContext("2d");
},
draw1() {
this.ctx.save();
this.rect(this.ctx,10,10,30,30,'blue')
},
draw2() {
this.ctx.scale(10,5);
this.rect(this.ctx,20,20,30,30,'red')
//变换后相当于矩形:200,100,300,150
},
draw3() {
this.ctx.restore();
this.rect(this.ctx,10,50,30,30,'orange')
},
draw4() {
this.ctx.scale(1,-1);
this.ctx.font = '32px STHeiti, SimHei';
this.ctx.fillText('倒着的大剑师文字', 600, -64);
// 变换后相当于位置:600,64, 文字是倒着的。
},
rect(ctx,x,y,w,h,fillcolor){
ctx.fillStyle=fillcolor;
ctx.fillRect(x,y,w,h)
},
}
}
</script>
<style scoped>
.djs_container {
width: 1000px;
height: 680px;
margin: 50px auto;
border: 1px solid #222;
position: relative;
}
.top {
margin: 0 auto 0px;
padding: 10px 0;
background: #222;
color: #fff;
}
.dajianshi {
margin: 5px auto 0;
border: 1px solid #cde;
width: 980px;
height: 480px;
background-color: #eee;
}
.top>>>.el-button{
margin-bottom: 8px;}
</style>