课程目标:
1.绘制坐标系需要用到什么核心函数?
2.步骤是什么?
3.源代码?
1.绘制坐标系需要用到什么核心函数?
fill() beginPath() moveTo() lineTo() stroke(); strokeStyle = "#000"; oCtx.stroke();oCtx.line()
2.步骤是什么?
let oCanvas = document.querySelector("canvas");
第一步:拿到canvas对象
let oCtx = oCanvas.getContext("2d");
第二步:通过canvas对象里面的方法拿到绘图工具.
let gridSize = 50;
第三步:设置个变量代表单元格的宽高.
let canvasWidth = oCtx.canvas.width;
let canvasHeight = oCtx.canvas.height;
第四步:通过绘图工具获取canvas对象里面的宽高。
let row = Math.floor(canvasHeight / gridSize);
let col = Math.floor(canvasWidth / gridSize);
第五步:问题是如果单元格的宽高与canvas的宽高除不尽怎么办?
向下取余.
// 6.绘制垂直方向的横线
for(let i = 0; i < row; i++){
oCtx.beginPath();
oCtx.moveTo(0, i * gridSize - 0.5);
oCtx.lineTo(canvasWidth, i * gridSize - 0.5);
oCtx.strokeStyle = "#ccc";
oCtx.stroke();
}
// 7.绘制水平方向的横线
for(let i = 0; i < col; i++){
oCtx.beginPath();
oCtx.moveTo(i * gridSize - 0.5, 0);
oCtx.lineTo(i * gridSize - 0.5, canvasHeight);
oCtx.strokeStyle = "#ccc";
oCtx.stroke();
}
第六步:用for循环绘制表格。
问题?怎么绘制?
第一步:每一次的循环都开启一个新的路径。根据xy坐标绘制就行了.(默认canvas左上角开始).
为什么-0.5,因为默认情况下线条的中心点和像素的底部对齐所以会2显示,所以显示非纯黑色问题。所以-0.5,代表0.52=1
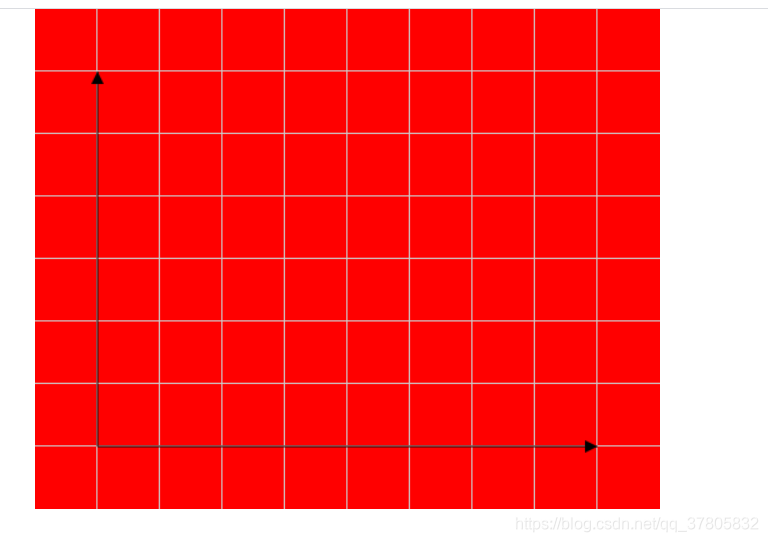
第七步(坐标系开始):
坐标系的原点的位置;

let originX = gridSize;//x坐标50的位置
let originY = canvasHeight - gridSize;//y坐标400-50的位置
第八步:
x y轴终点的位置.
let endX = canvasWidth - gridSize;//500-50
let endY = gridSize;//50
第九步:绘制x轴.
oCtx.beginPath();
oCtx.moveTo(originX, originY);//从x:50 y:350的地方开始,
oCtx.lineTo(endX, originY);//从x:450,y:350的地方结束
oCtx.strokeStyle = "#000";//连接线的颜色为#000
oCtx.stroke();//连接.
第十步:绘制y轴。
// 3.绘制Y轴
oCtx.beginPath();
oCtx.moveTo(originX, originY);//从x:50,y:350开始
oCtx.lineTo(originX, endY);//以x:50,y:50结束
oCtx.strokeStyle = "#000";//连线的颜色为#000
oCtx.stroke();//连接起来
第十一步:绘制x轴的箭头
oCtx.lineTo(endX - 10, originY + 5);//x轴的终点往左移动10px,再往下移动5px
oCtx.lineTo(endX - 10, originY - 5);//x轴往左移动10px,再往上移动5px.
oCtx.lineTo(endX, originY);//再连接x轴的终点连接起来.
oCtx.fill();//填充
第十二步:绘制y轴的箭头
oCtx.lineTo(originX - 5, endY + 10);//y轴的终点往左5px,往下移动10px
oCtx.lineTo(originX + 5, endY + 10);//y轴的终点往右移动5,再往下移动10px
oCtx.lineTo(originX, endY);//再连接本来的y轴终点.
oCtx.fill();//填充
完毕.
3.源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
canvas{
display: block;
margin: 0 auto;
background: red;
}
</style>
</head>
<body>
<canvas width="500" height="400"></canvas>
<script>
// 1.拿到canvas
let oCanvas = document.querySelector("canvas");
// 2.从canvas中拿到绘图工具
let oCtx = oCanvas.getContext("2d");
// 3.定义变量保存小方格的尺寸
let gridSize = 50;
// 4.拿到canvas的宽高
let canvasWidth = oCtx.canvas.width;
let canvasHeight = oCtx.canvas.height;
// 5.计算在垂直方向和水平方向可以绘制多少条横线
let row = Math.floor(canvasHeight / gridSize);
let col = Math.floor(canvasWidth / gridSize);
// 6.绘制垂直方向的横线
for(let i = 0; i < row; i++){
oCtx.beginPath();
oCtx.moveTo(0, i * gridSize - 0.5);
oCtx.lineTo(canvasWidth, i * gridSize - 0.5);
oCtx.strokeStyle = "#ccc";
oCtx.stroke();
}
// 7.绘制水平方向的横线
for(let i = 0; i < col; i++){
oCtx.beginPath();
oCtx.moveTo(i * gridSize - 0.5, 0);
oCtx.lineTo(i * gridSize - 0.5, canvasHeight);
oCtx.strokeStyle = "#ccc";
oCtx.stroke();
}
// 1.计算坐标系原点的位置
let originX = gridSize;
let originY = canvasHeight - gridSize;
// 2.计算X轴终点的位置
let endX = canvasWidth - gridSize;
// 3.绘制X轴
oCtx.beginPath();
oCtx.moveTo(originX, originY);
oCtx.lineTo(endX, originY);
oCtx.strokeStyle = "#000";
oCtx.stroke();
// 4.绘制X轴的箭头
oCtx.lineTo(endX - 10, originY + 5);
oCtx.lineTo(endX - 10, originY - 5);
oCtx.lineTo(endX, originY);
oCtx.fill();
// 5.计算Y轴终点的位置
let endY = gridSize;
// 3.绘制Y轴
oCtx.beginPath();
oCtx.moveTo(originX, originY);
oCtx.lineTo(originX, endY);
oCtx.strokeStyle = "#000";
oCtx.stroke();
// 4.绘制X轴的箭头
oCtx.lineTo(originX - 5, endY + 10);
oCtx.lineTo(originX + 5, endY + 10);
oCtx.lineTo(originX, endY);
oCtx.fill();
</script>
</body>
</html>