注意
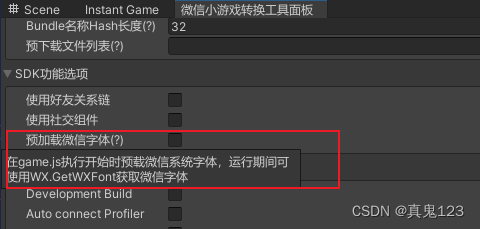
1.不能使用Unity默认的Arial字体,否则在小程序里无法显示中文。要使用第三方字体,或使用微信字体。

2.使用UOS,需要在微信小游戏-开发管理-开发设置中设置:服务器域名白名单。
3.纯广告盈利,不需要网络游戏实名认证、软著申请等。在上架流程时依然会弹窗提醒,但流程上不是必须的。
4.申请广告(流量主),需要1000个用户访问过小游戏。
二、项目配置
打开在 【Unity】Unity开发微信小游戏(一)准备和了解工作文章中说过的2021Unity版本创建项目或打开项目。
需下载WebGL打包工具。
1.添加InstantGame Package
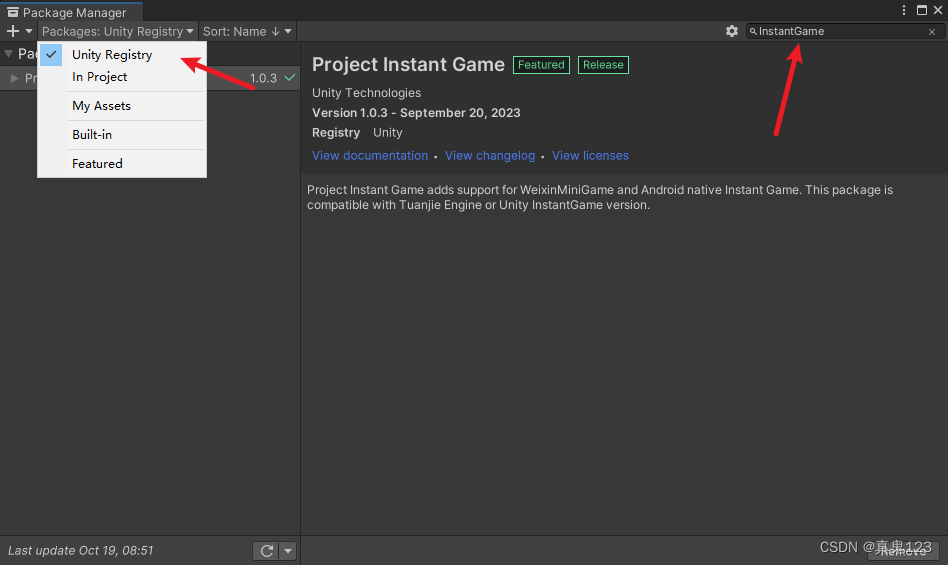
打开Package Manager,将packages切换到Unity Registry,搜索InstantGame,将其添加到项目中。

Instant Game的按照 【Unity】Unity开发微信小游戏(一)准备和了解工作中四、说明进行初始化设置。
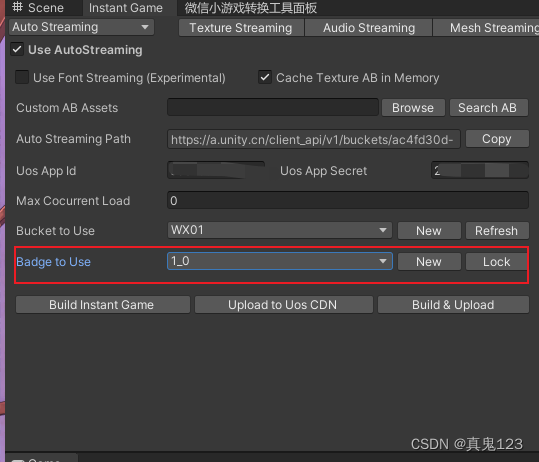
记得在Cfg & Publish中Badge to Use添加一个使用的的版本名

2. 小游戏注册
如果先体验开发流程,可以先申请可体验号,目的是为了获得Appid:
https://developers.weixin.qq.com/miniprogram/dev/devtools/sandbox.html。
(只可以通过注册体验号的账号扫码运行)
正式版需要注册小游戏账户
进入小程序注册页根据指引填写信息和提交相应的资料,服务类目应选择“游戏”,子类目可以先选择“休闲游戏”,就可以拥有自己的小游戏账号。
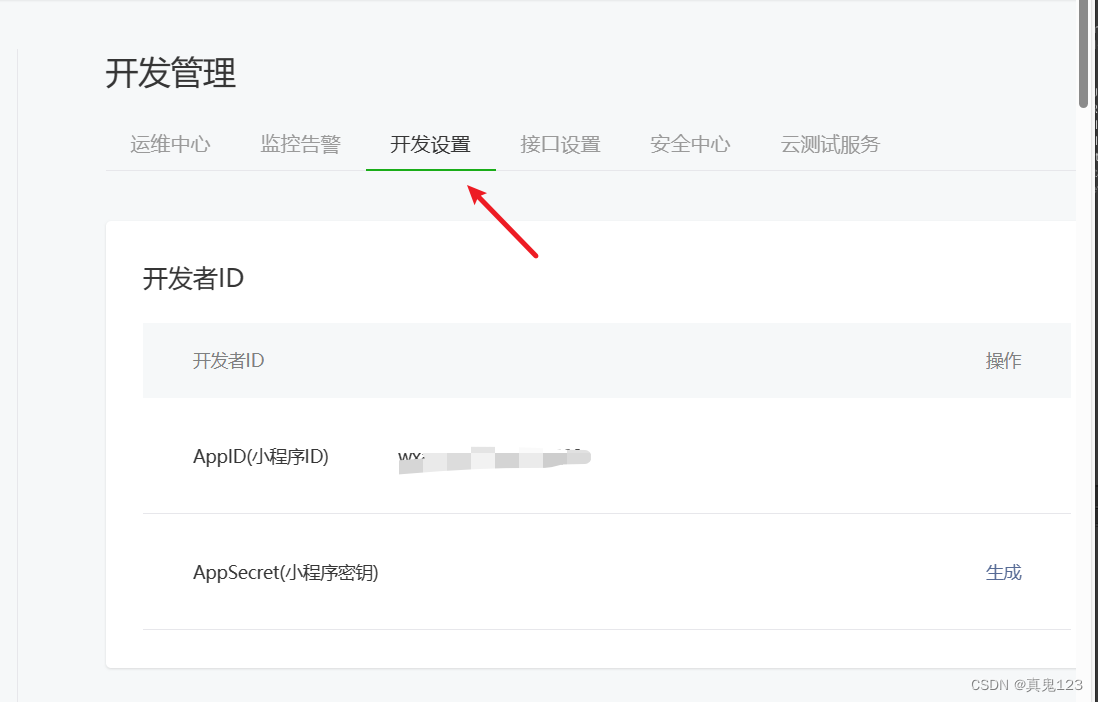
登录后在左侧找到开发->开发管理

界面中选择开发设置,找到AppID

3.导入Unity WebGL 微信小游戏适配方案
将 【Unity】Unity开发微信小游戏(一)准备和了解工作文章里面说过的Unity WebGL 微信小游戏包,导入Unity中。
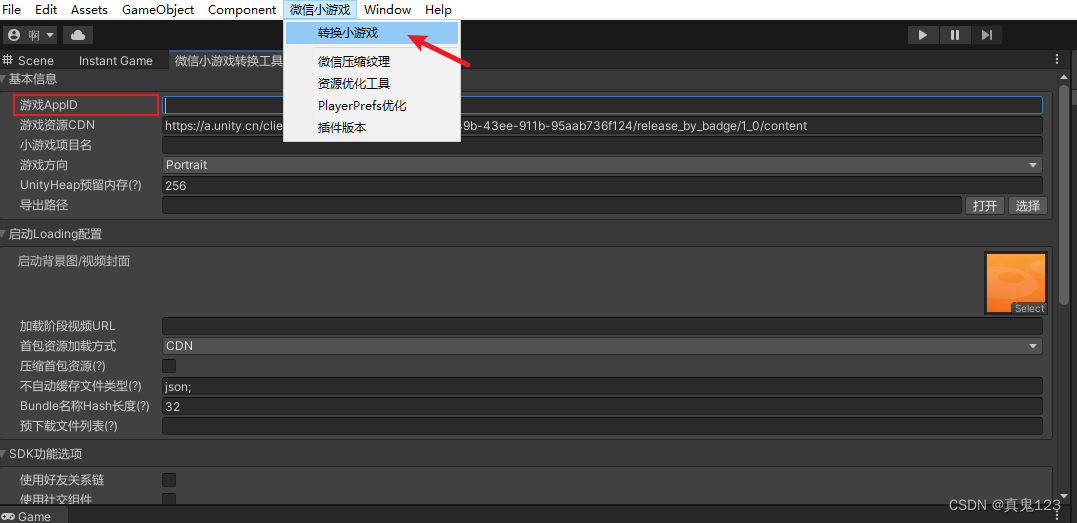
在Unity中微信小程序->转换小程序,将AppID填入。
(打开窗口时,可能会提示更新版本,直接更新就好。以后再出现的话要记录一下当时的配置,再更新。更新可能会将配置重置)

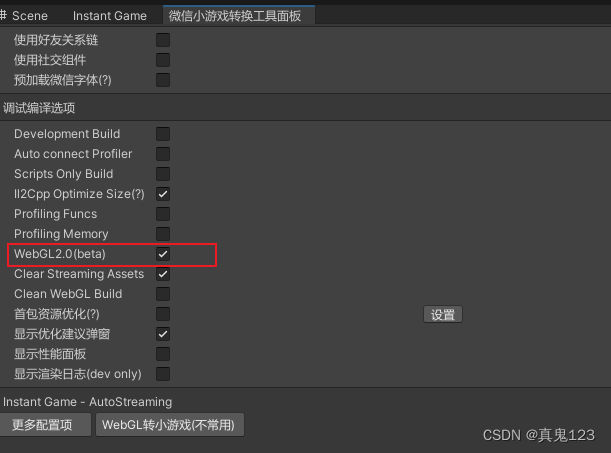
在下方勾选WebGL2.0(beta)

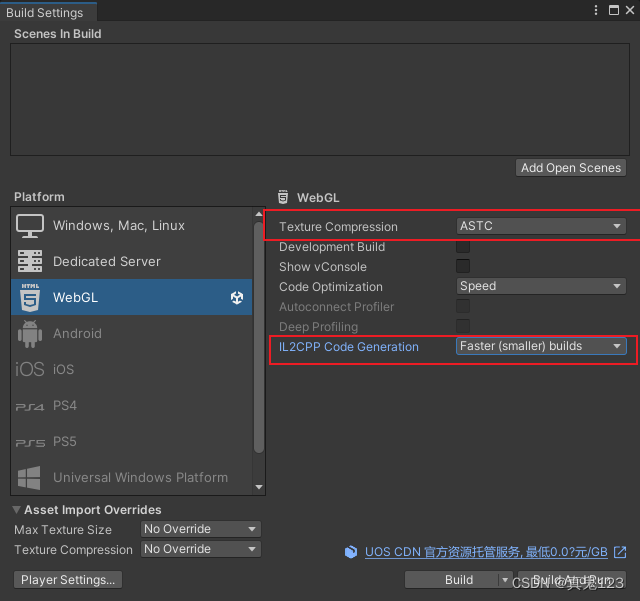
4.切换项目到WebGL版本
设置Texture Compression为ASTC
设置IL2PP Code Generation为Faster (smaller) builds

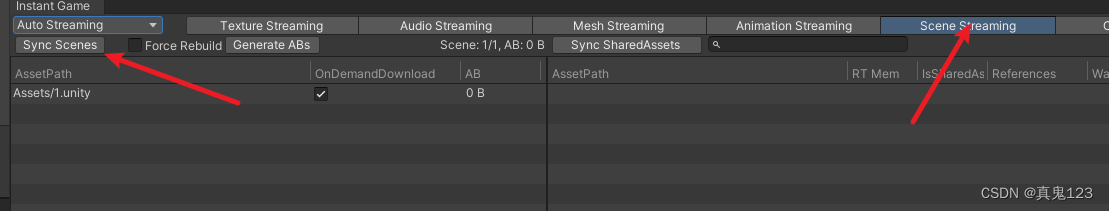
5.同步场景
在Instant Game同步场景(如有其他修改也继续同步其他资源)

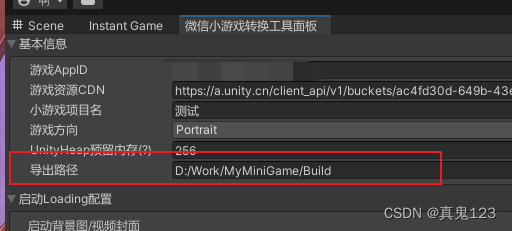
6.配置导出路径并导出
在微信小游戏工具中添加导出路径

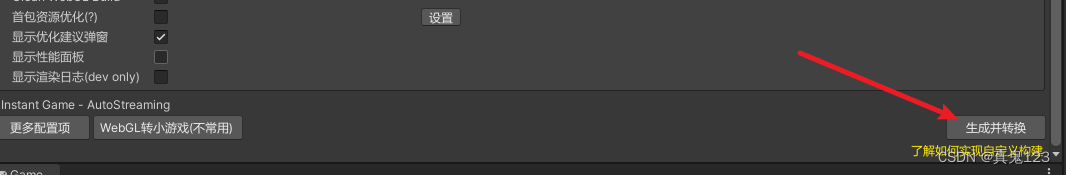
点击窗口右下角的生成并转换

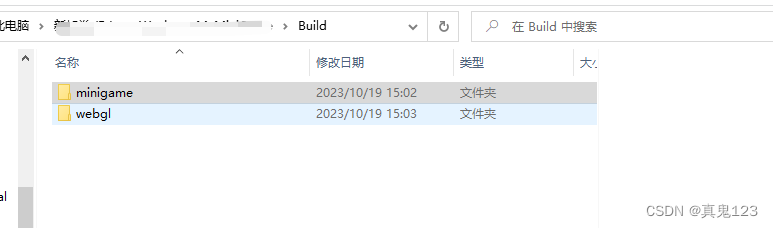
7.通过微信开发者工具打开minigame文件夹
打开微信开发者工具,扫码登录,选择小游戏分类,导入打开minigame文件夹

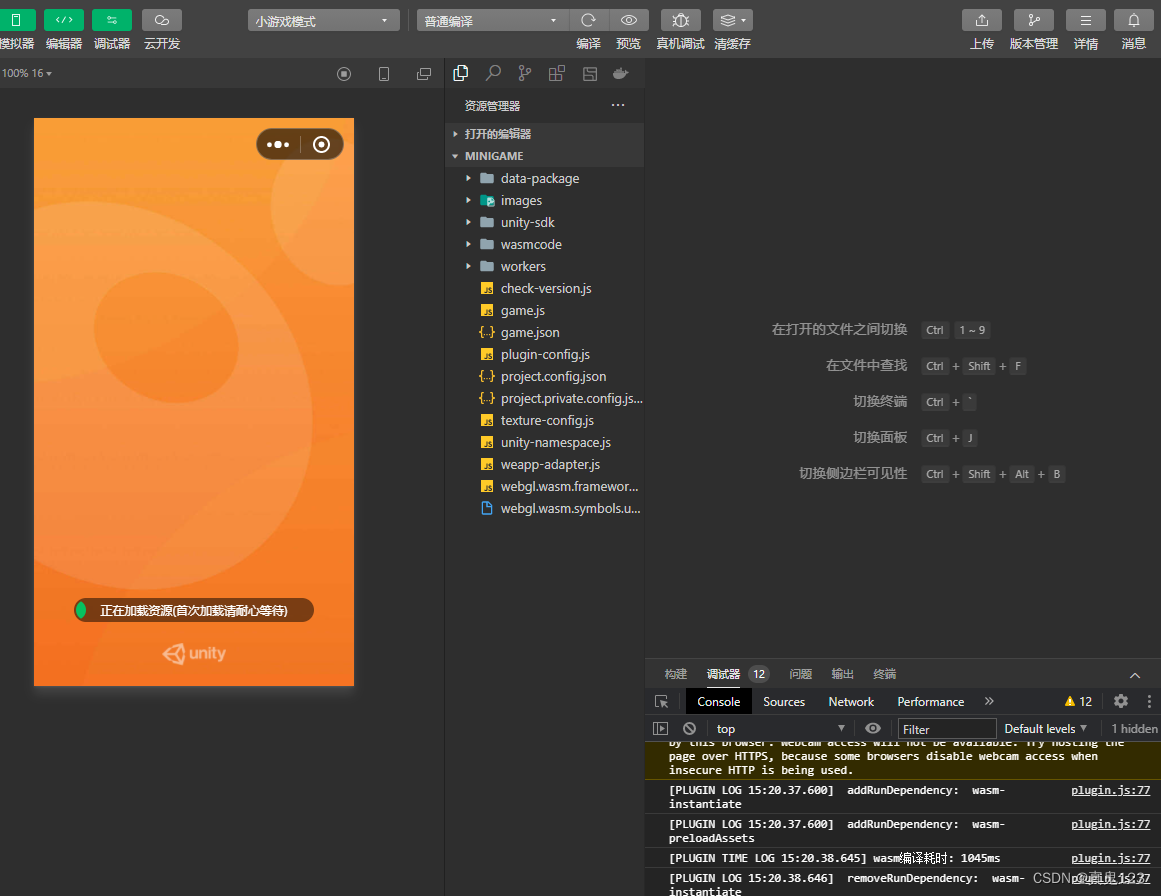
打开后即可看到小程序运行状态。

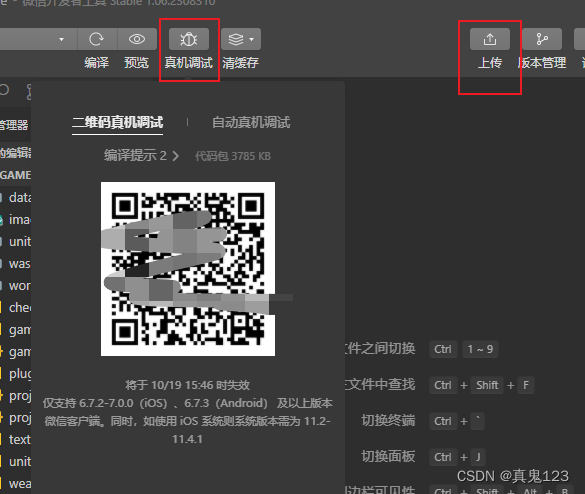
点击真机调试,可以用手机扫码加载
上传可以上传到微信小程序网站上,进行进一步操作。

简单的配置和打包已经完成,如需发布正式版,则按照微信小程序平台的指引操作。
后续会讲解再开发过程中的InstantGame的使用和对于小程序的设置优化。
感谢点赞和关注支持。