安装与使用
下载 Unity插件,并导入至游戏项目中,版本更新请查看更新日志
- 请查阅推荐引擎版本,安装时选择WebGL组件
- 最终选择Unity2021.2.5f1c1InstantGame
- 前往Node官网安装长期稳定版
- 之前已安装v16.17.0
- 前往微信开发者工具下载安装Stable版开发者工具【注意:为保证稳定性,请勿使用小游戏版 Minigame Build】
- 下载版本为:wechat_devtools_1.06.2303220_win32_x64
- 查阅小游戏开发者文档-快速上手创建小游戏类目应用
- 登录MP微信公众平台,能力地图-生产提效包-快适配,开通使用
- 查阅快速开始:转换工具导出微信小游戏进行小游戏导出转换
创建小程序账号
- 进入 微信公众平台 (qq.com)扫码选择小程序进行注册(注意:一个邮箱只能注册一个)
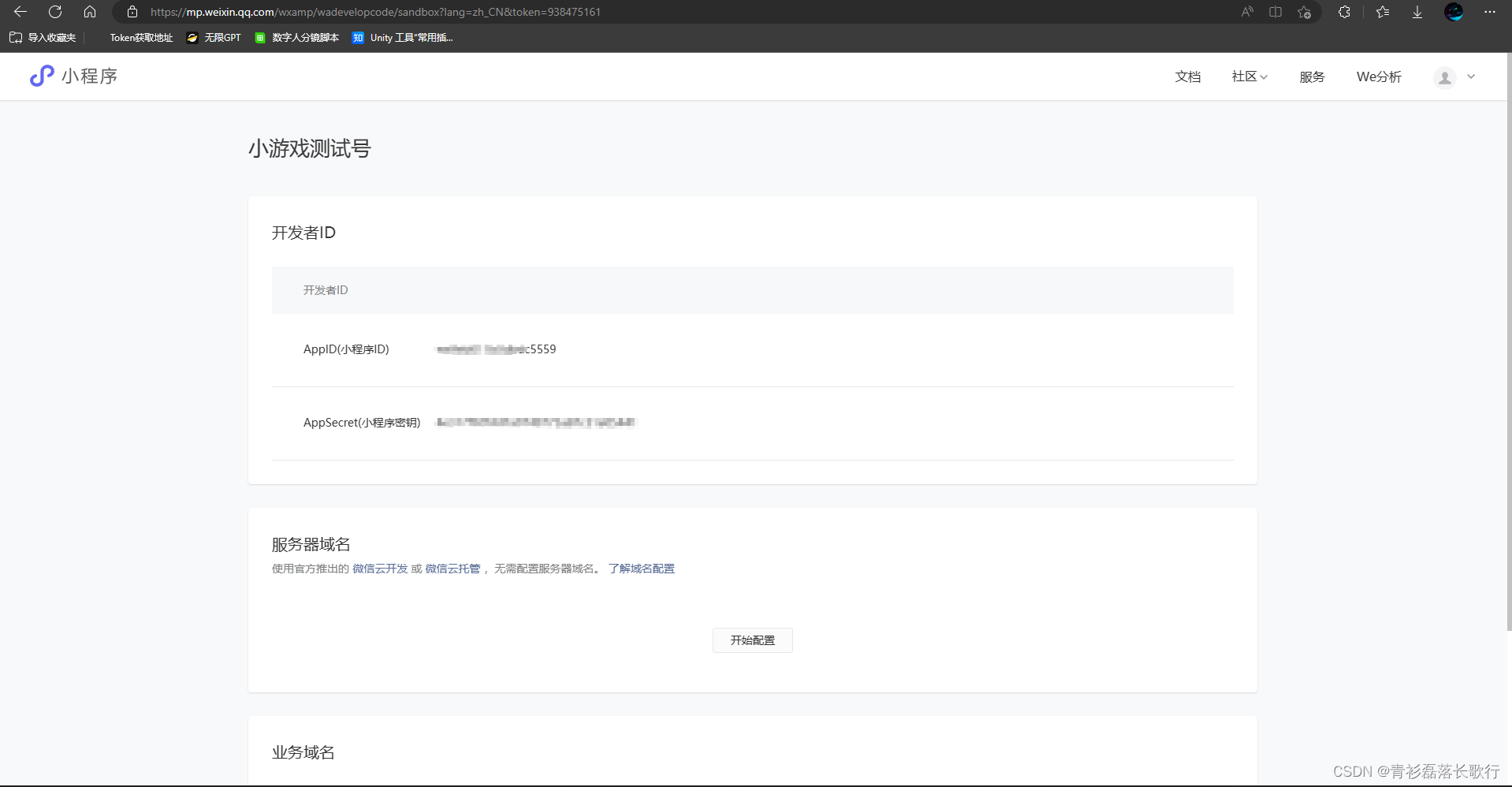
- 如果是测试号,则会直接打开开发者ID页面,直接找到游戏appid信息

- 如果非测试号,则可以设置一些自己小程序内容,并且在基本设置中拉到最下方,找到游戏appid信息
导出Unity工程
- 创建个Unity工程
- 平台选择为WebGL
- 把之前下载好的minigame.unitypackage全部导入
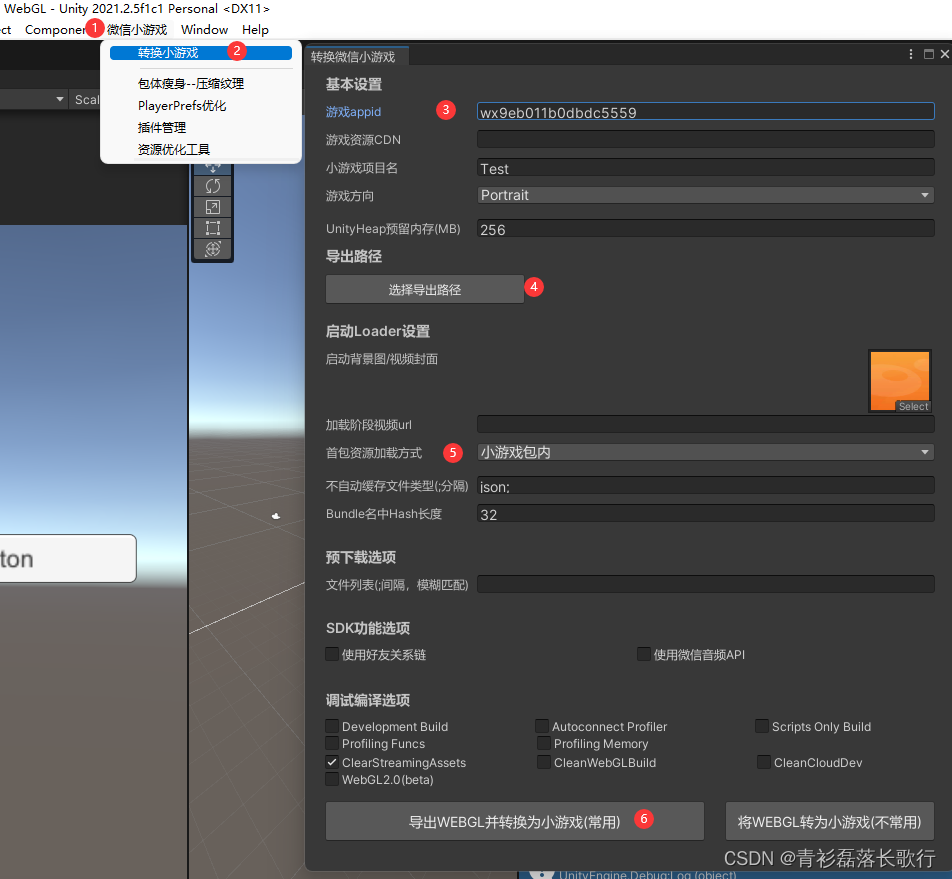
- 打开微信小游戏面板
- 配置游戏appid
- 配置导出路径
- 首包资源加载方式则条件而选
- 导出

- 导出后可以看到minigame和webgl两个文件夹

- 导出完成
打开导出项目,并且运行
- 安装之前下载好的微信开发者工具,已安装则跳过此步骤
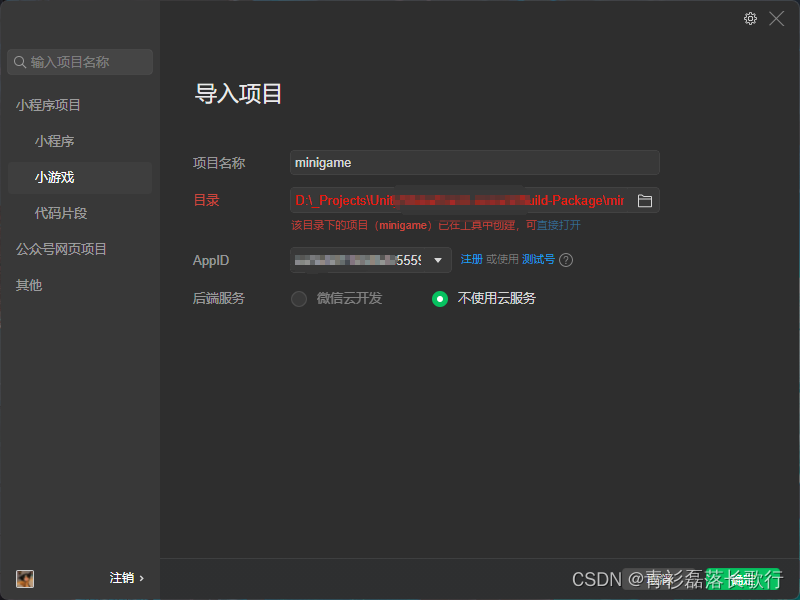
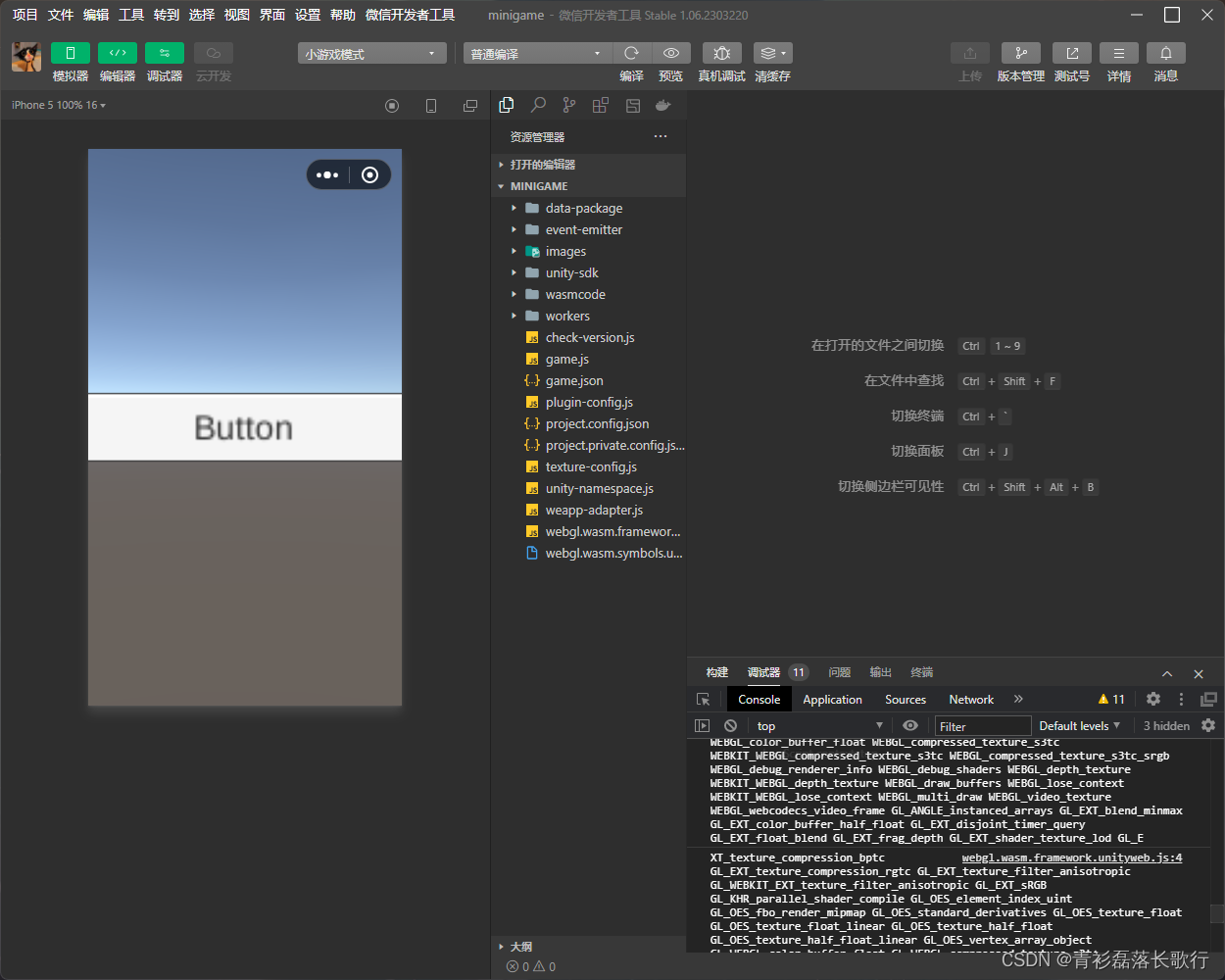
- 打开微信开发者工具,选择小游戏,目录选择之前导出的minigame文件夹

- 如果出现错误:插件未授权使用 添加插件,直接点击添加插件就好

- 之后等待重新编译,运行成功,具体适配还得看文档说明,抱歉我也是第一次整这个

- 如果字体消失了,那检查Unity日志,以及微信开发者工具日志,尽可能的使用原带字体,并且包体大小有限制,要注意。
