微信小游戏感觉这几年挺火,打算熟悉一下流程看看
微信提供的Unity转微信小游戏解决方案
地址:https://developers.weixin.qq.com/minigame/dev/guide/game-engine/unity-webgl-transform.html
-
先验证流程 , 创建一个空项目 , 把微信提供的插件导入进空项目
.

-
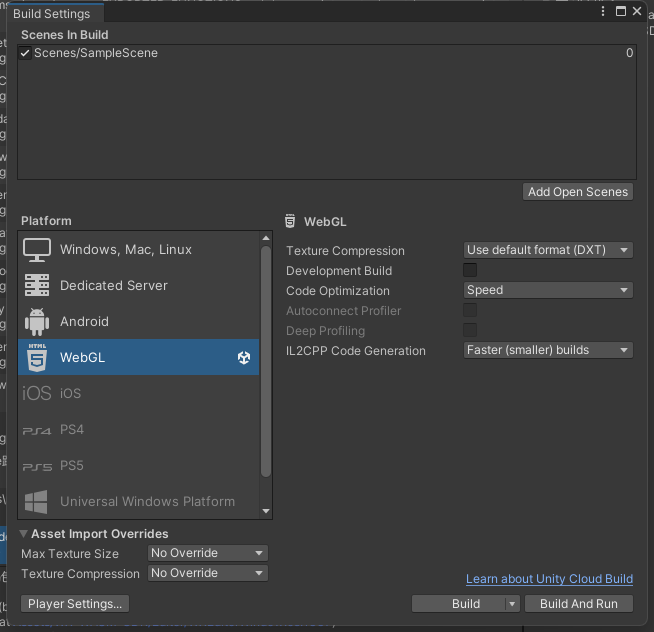
编译平台选WebGL

-
直接点顶上的导出微信小游戏 , 填入必备的信息(appid…等)
-
然后点编译打包

-
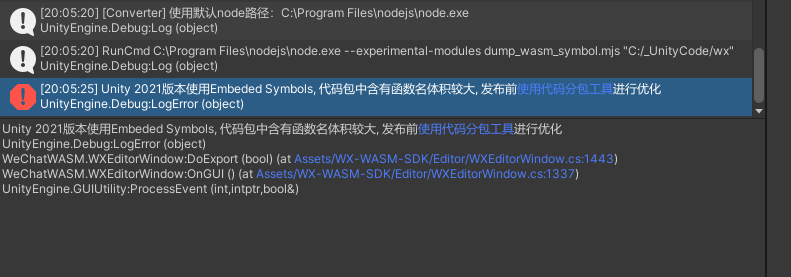
然后报错

按提示解决
https://github.com/wechat-miniprogram/minigame-unity-webgl-transform/blob/main/Design/WasmSplit.md
结果就是没有解决 , 这个时候 就不管它, 看你选择导出的文件夹 发现导出的是有工程的
然后用微信开发者工具打开你的工程

就打开这个

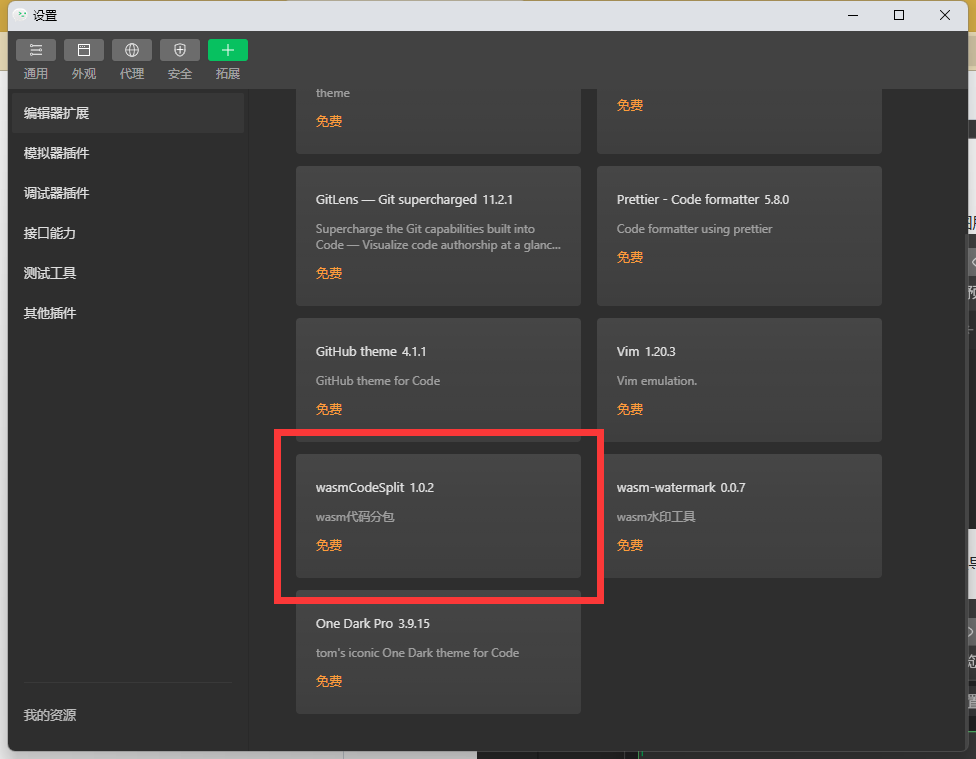
打开微信开发者工具 点设置->扩展设置 然后添加这个插件

打开项目之后 , Unity自带的字体中文没法显示,没找到原因 , 换了一个字体 才显示出来 , 对比效果如下
unity场景

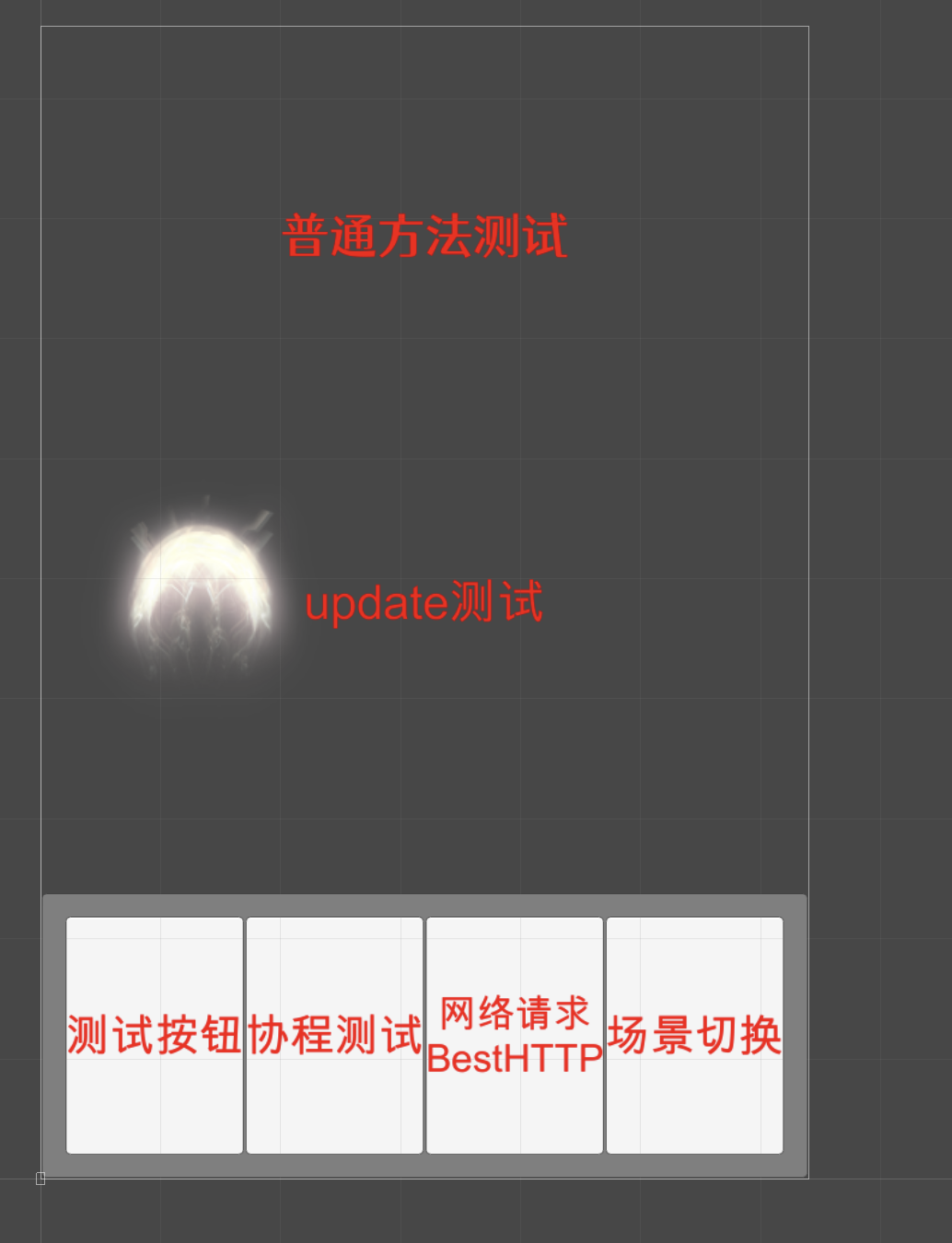
微信场景

Unity自带的方法基本都支持 , 验证了一下BestHTTP插件没法使用 , 场景切换会崩溃 暂时没找到问题出在哪
到这里 虽然没有具体验证完成所有的东西 , 但是Unity导出微信小游戏是调通了
后续接着验证经常用的插件 看看是否支持
2023年03月06日14:48:28