前言
今天给大家分享一下我近期用Unity开发微信小游戏的经过和踩坑;
微信小游戏就是微信小程序,小游戏是小程序的一个子集,小游戏是一种特殊的小程序;这篇文章建议大家收藏,干货满满
演示效果
Unity开发微信小程序
开发资源
Unity 3D
Unity转化插件
微信开发者工具
微信公众平台开发者账号
开发流程
一. 申请微信公众平台开发者账号
注册一个小游戏账号
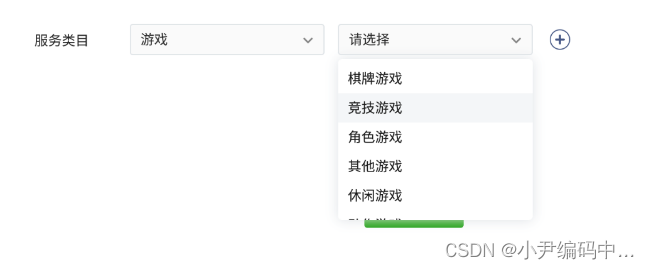
进入 小程序注册页 根据指引填写信息和提交相应的资料,服务类目应选择“游戏”,子类目可以先选择“休闲游戏”,就可以拥有自己的小游戏账号。


二.安装并启动开发者工具
注册小游戏账号后,应下载 开发者工具
打开已安装的开发者工具客户端,使用刚刚注册小游戏账号登记的微信账号“扫一扫”扫码即可进入小游戏开发环境。

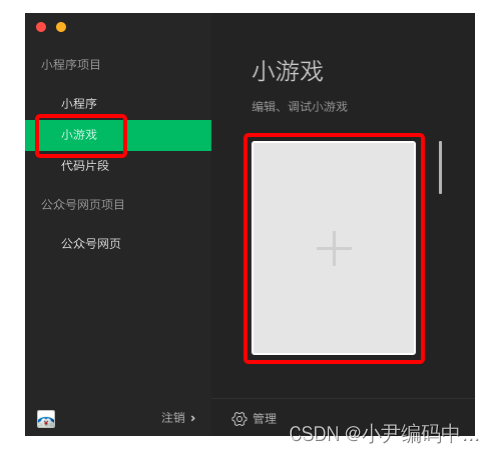
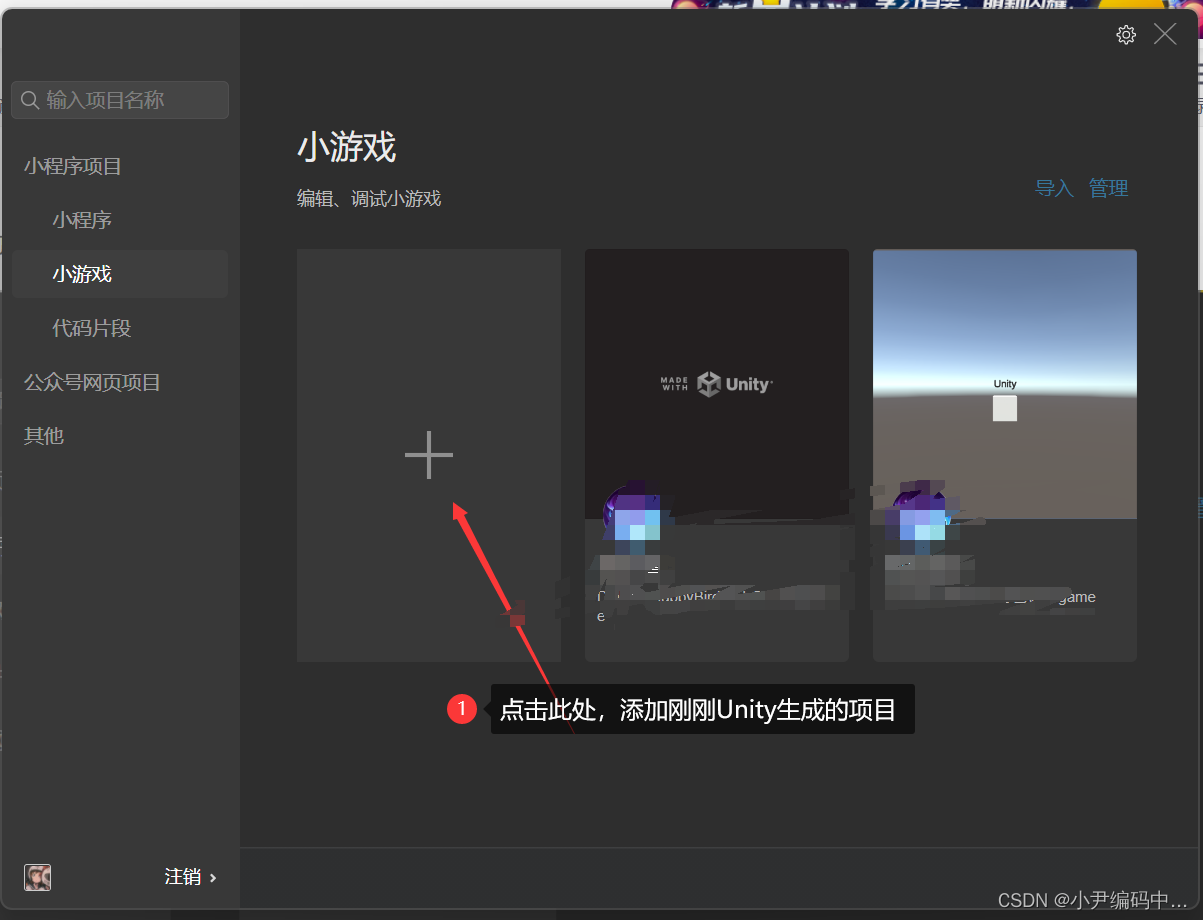
如下图所示:选择左侧“小程序项目”中的“小游戏 Tab”,然后点击右侧“+”号,开始创建小游戏项目

填写合适的项目名称,选择合适的本机空目录后,登录 刚刚注册的小程序管理平台,如下图找到小程序的 AppID,填入表单的“AppId”文本框中

填写完整后点击右下角“新建”按钮,即可完成创建小游戏;在开发者工具中就能进入小游戏的可视化开发界面了

三. 创建Unity项目并修改配置
如下图所示:这是小编已创建好的一个Unity项目,把一个小游戏已经写好了,大家也可以直接用空项目,也是可以的;

如下图所示:修改Unity当前项目的打包方式,切换到WebGL平台

四. Unity项目导入Unity转化插件
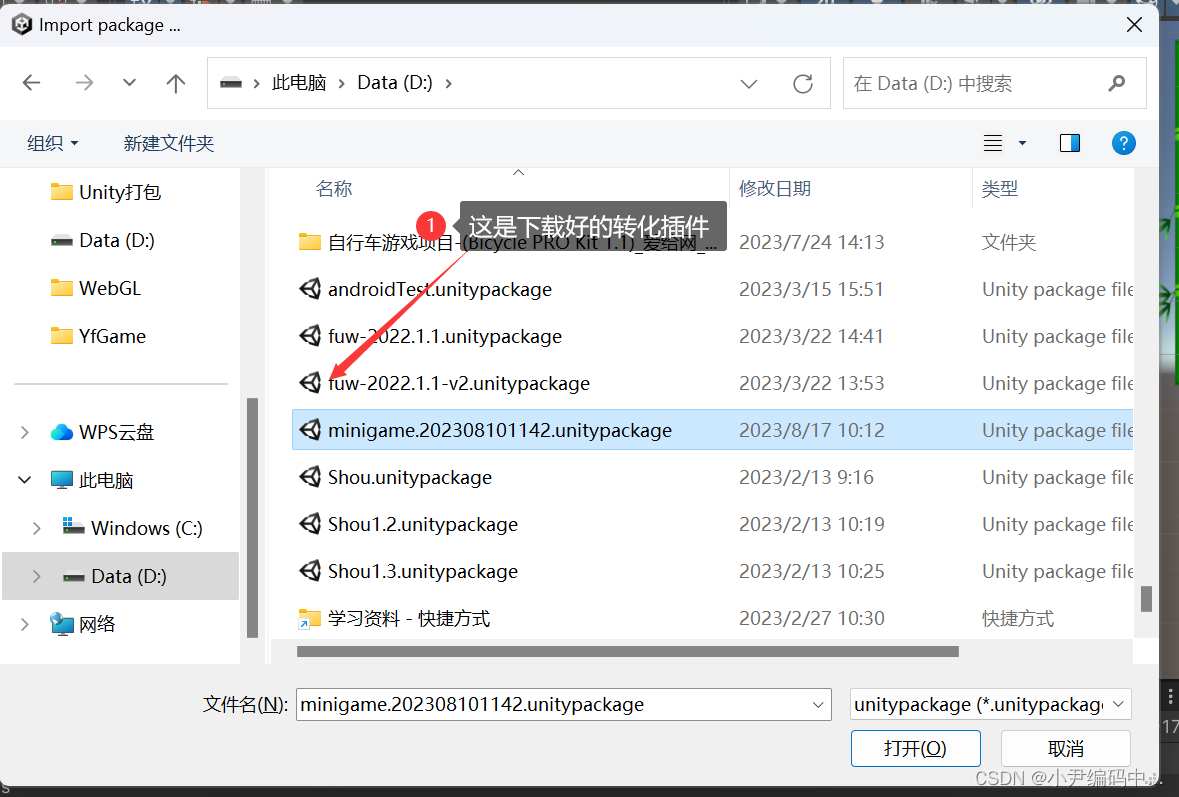
把我们之前下载好的转化插件导入到Unity项目中去,如下图所示:

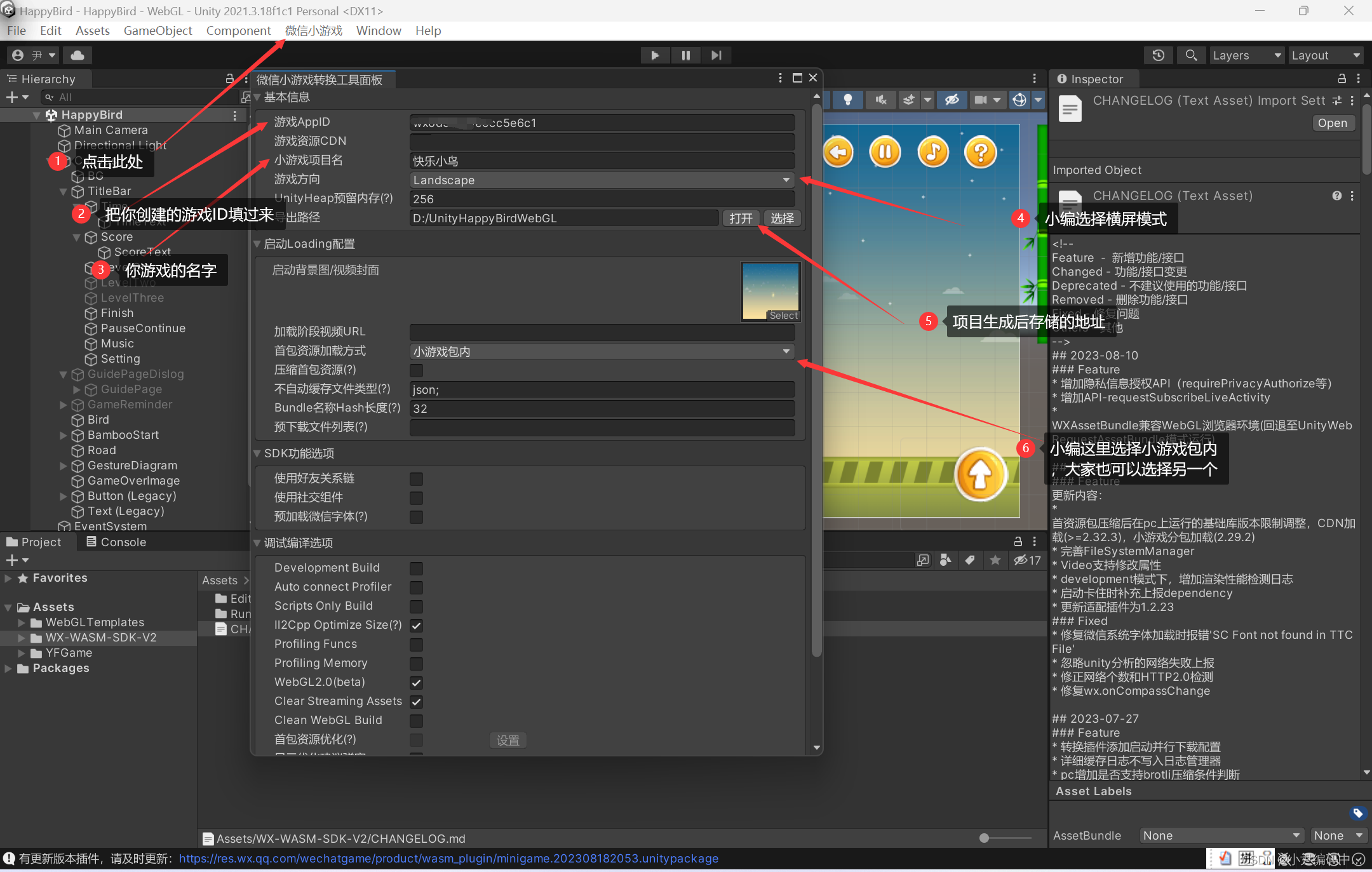
如下图所示:给大家看一下导入转化插件后,Unity编译器的变化

五. Unity项目转化小游戏


到此为止,Unity制作的小游戏便被生成了一个WebGL项目,然后我们便是需要用微信开发者工具打开此项目
六. 开发者工具打开WebGL项目
这是我们的开发者工具,如下图所示:

下一步,将Unity 生成的WebGL项目用开发者工具打开,只需要点开到minigame文件夹即可

如下图所示:这是打开后的页面

将小游戏提交到个人开发者账号上去,最后我们需要在个人开发者账号把游戏版本提交审核,最后发布到微信小程序上去

七 . 提交审核并发布游戏

本篇文章就分享到此吧,对这一块有兴趣的朋友可以看我其他文章
要是有疑问大家可以加我微信详聊 yf1553653788