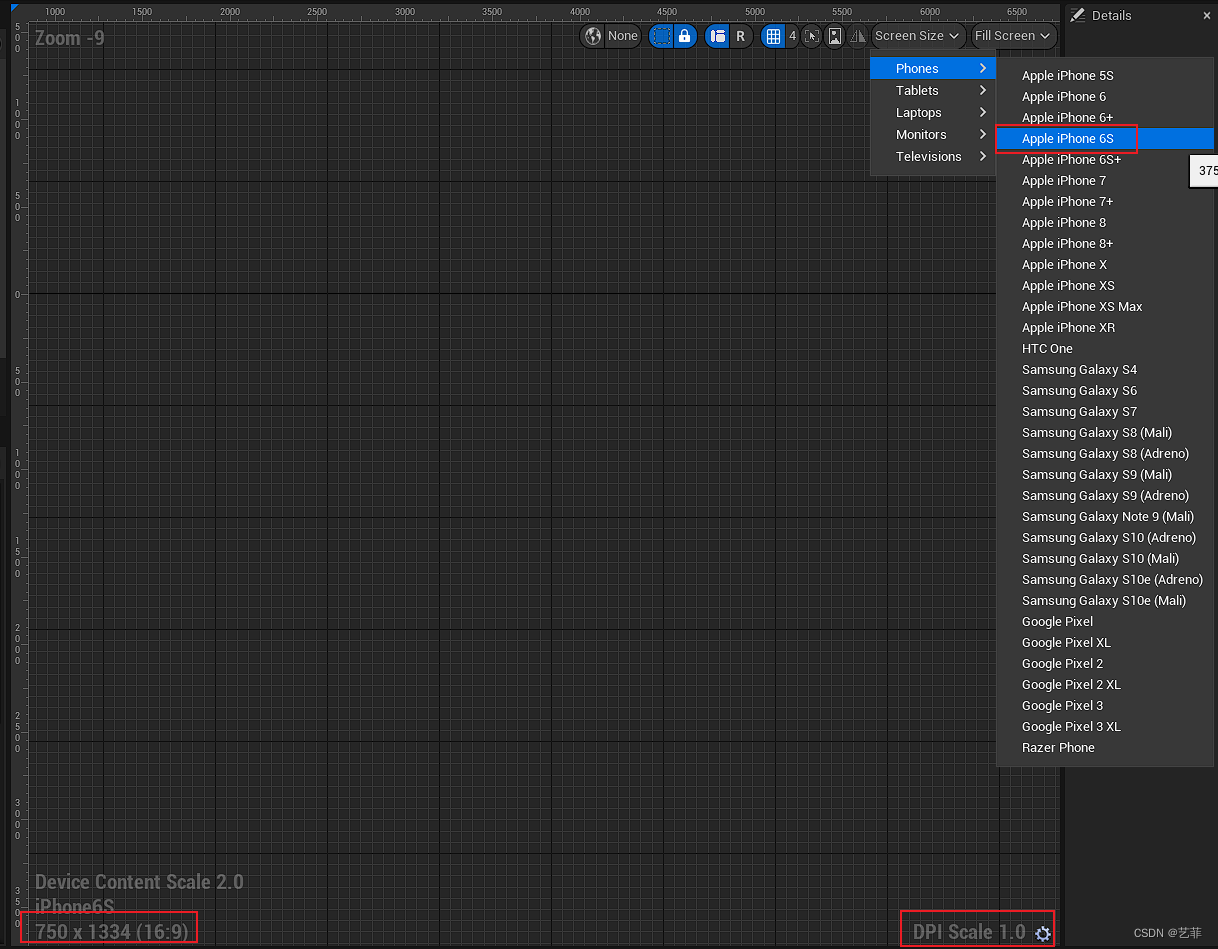
一、本程序设计发布在手机上,首先确定屏幕的设计分辨率,这里我们选择iphone6s,750x1334。
 二、设置DPI Scale为1.0的比例,点击齿轮标志
二、设置DPI Scale为1.0的比例,点击齿轮标志

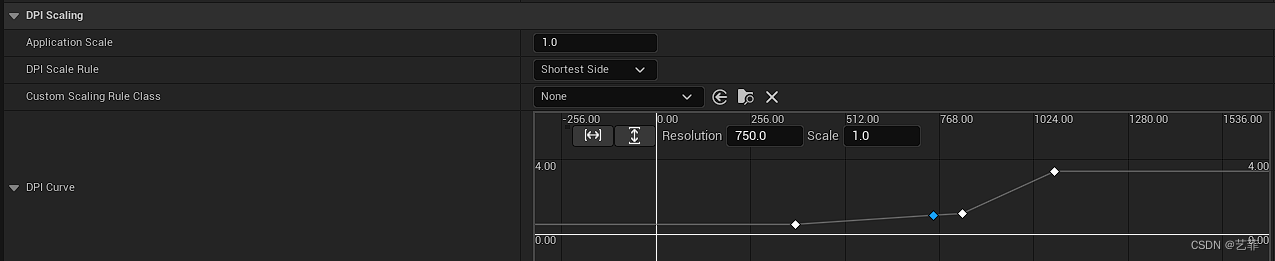
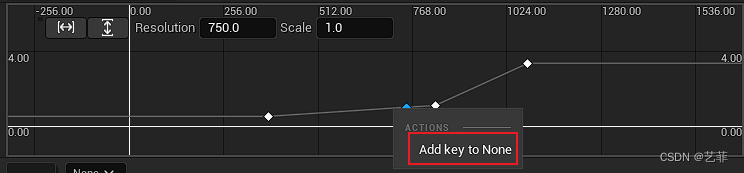
因为我们这个程序是手机竖屏使用的,所以DPI Scale Rule选择Shortest Side,然后在下图中折线上点击鼠标选择Add key ,添加一个分辨率对应的DPI比例关系

我们这里设置Resolution750,Scale为1.0,因为我们设计的分辨率750x1334。
三、在这个DPI Scale 1.0下面开发界面,布置界面的UI
四、布置完UI后,适配其他屏幕分辨率
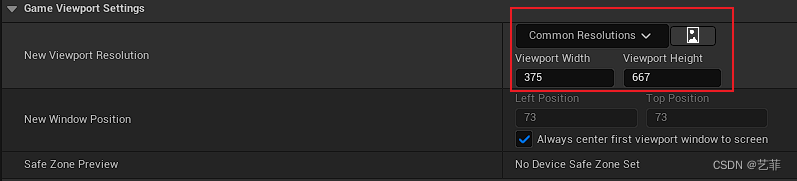
比如说我们这里要适配iphone6的分辨率为370x667。
 打开之前DPI Scale的设置界面,添加一个新的点,设置为Resolution370,Scale为0.5。
打开之前DPI Scale的设置界面,添加一个新的点,设置为Resolution370,Scale为0.5。

0.5=370/750。目标分辨率/标准分辨率=scale值,这里标准分辨率就是我们设置Scale为1.0的分辨率。
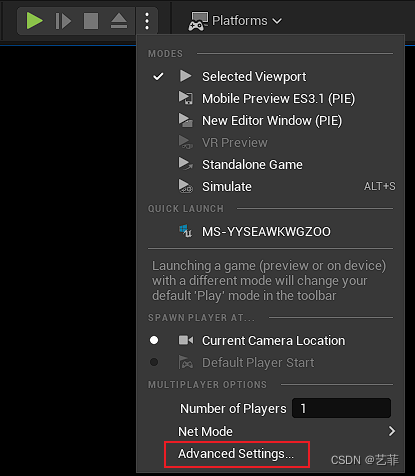
五、测试
选择不同的分辨率,可以看到UI的不同的变化。


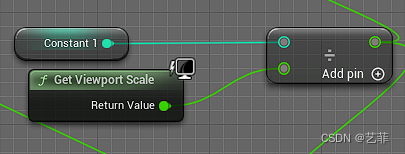
六、使用Get Viewport Scale
设备的大小改变后,设备中的坐标会发生变化,这时候我们就要使用Get Viewport Scale来计算缩放后的坐标,通常是原坐标乘以下面的计算结果。
Constant1为常数1
如果我们选择370分辨率,Scale就得0.5,那么下面的结果就是2。
如果我们选择1080分辨率,Scale就得1.44,那么下面的结果就是0.694

深入使用