Echarts 常用各类图表模板配置
注意: 这里主要就是基于各类图表,更多的使用 Echarts 的各类配置项;
以下代码都可以复制到 Echarts 官网,直接预览;
图标模板目录
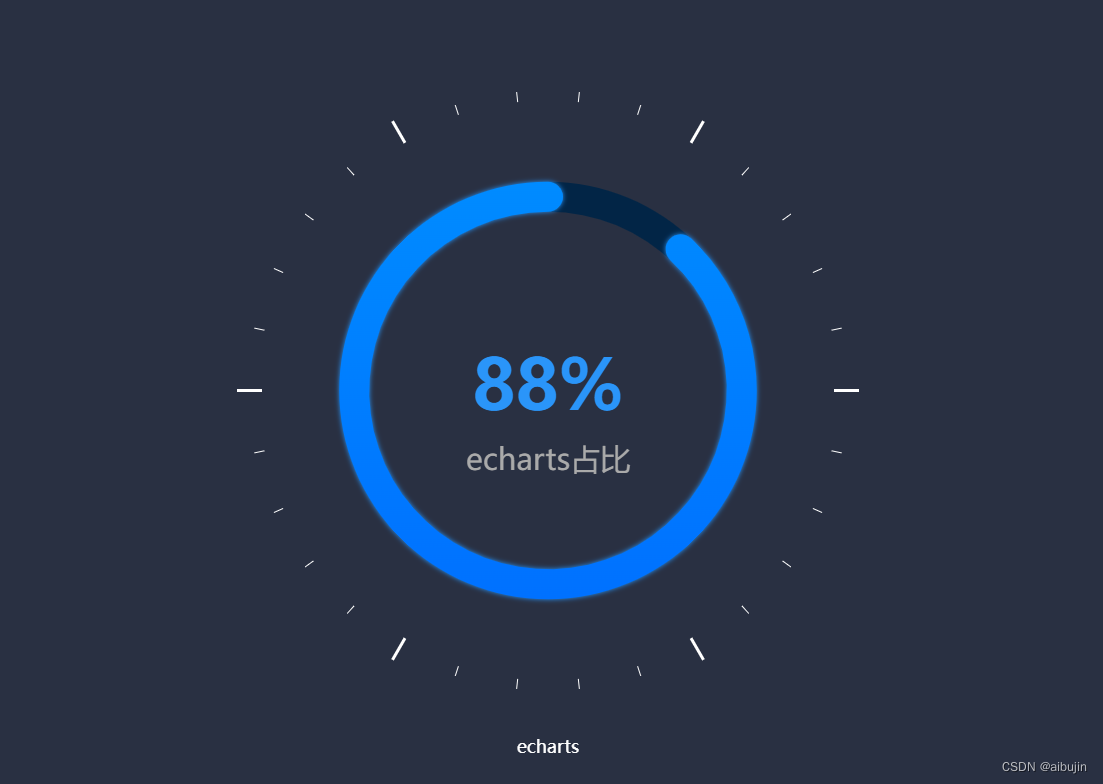
一、环形图占比

option = {
backgroundColor: '#293042',
title: {
text: '88%',
textStyle: {
color: '#2A95F9',
fontSize: 70
},
subtext: 'echarts占比',
subtextStyle: {
color: '#aaaaaa',
fontSize: 30
},
itemGap: 20,
left: 'center',
top: '45%'
},
graphic: [
{
type: 'text',
z: 100,
left: 'center',
top: '95%',
style: {
fill: '#fff',
text: 'echarts',
font: '18px Microsoft YaHei'
}
}
],
tooltip: {
formatter: function (params) {
return '<span style="color: blue;">echarts</span>';
}
},
angleAxis: {
max: 100,
clockwise: false, // 逆时针
// 隐藏刻度线
show: false
},
radiusAxis: {
type: 'category',
show: true,
axisLabel: {
show: false
},
axisLine: {
show: false
},
axisTick: {
show: false
}
},
polar: [
{
center: ['50%', '50%'],
radius: '100%'
}
],
series: [
{
type: 'gauge',
min: 0,
max: 60,
splitNumber: 6,
radius: '80%',
startAngle: 0,
endAngle: 360,
axisLine: {
lineStyle: {
color: [[1, '#fff']],
width: 0
}
},
splitLine: {
distance: -1,
length: 25,
lineStyle: {
color: '#fff'
}
},
axisTick: {
distance: 10,
length: 10,
lineStyle: {
color: 'fff'
}
},
axisLabel: {
show: false,
distance: 10,
fontSize: 25,
color: '#fff'
}
},
{
type: 'bar',
data: [88],
showBackground: true,
polarIndex: 0,
backgroundStyle: {
color: '#022546',
borderWidth: 10
},
coordinateSystem: 'polar',
roundCap: true,
barWidth: 30,
itemStyle: {
normal: {
opacity: 1,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: '#008BFF'
},
{
offset: 1,
color: '#0071FF'
}
]),
shadowBlur: 5,
shadowColor: '#2A95F9'
}
}
}
]
};
二、环形图
echarts 环形图:多层嵌套,自定义 legend 位置、颜色,中间插入数据及文字,颜色渐变;
文字链接: https://blog.csdn.net/aibujin/article/details/124796709?spm=1001.2014.3001.5501
三、k 线图
文章链接: https://blog.csdn.net/aibujin/article/details/124797924?spm=1001.2014.3001.5501
四、折线图
echarts 折线图,横纵坐标轴线颜色、文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接:https://blog.csdn.net/aibujin/article/details/124802512?spm=1001.2014.3001.5501
文章链接:https://blog.csdn.net/aibujin/article/details/130157140?spm=1001.2014.3001.5501
文章链接:https://blog.csdn.net/aibujin/article/details/130223130?spm=1001.2014.3001.5501
五、横向柱状图
echarts 横向柱状图,坐标轴隐藏,网格线颜色渐变,网格默认背景,柱状图边框宽度/颜色,数据渐变,刻度线隐藏等;
文章链接: https://blog.csdn.net/aibujin/article/details/124802889?spm=1001.2014.3001.5501
六、折线图 + 柱状图
echarts 折线图 + 柱状图,左右两侧y轴线,横纵坐标轴线颜色、文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124803493?spm=1001.2014.3001.5501
七、3D 柱状图
echarts 3D 柱状图,多个柱状图叠加,y轴内刻度线、隐藏横坐标,文字颜色,网格线,坐标轴两侧留白,数据渐变,刻度线等;
文章链接: https://blog.csdn.net/aibujin/article/details/124879825?spm=1001.2014.3001.5501
八、工程项目可视化
echarts 工程项目可视化,依据x轴时间坐标轴,叠加展示不同阶段的项目节点,y轴展示项目阶段名、文字颜色,网格线,坐标轴两侧留白、背景色等;
文章链接: https://blog.csdn.net/aibujin/article/details/130237643?spm=1001.2014.3001.5501
九、雷达图
echarts 雷达图,自定义指示器名称,线条样式、区域填充样式、折线拐点标志、自定义名称样式、坐标轴分隔线、坐标轴两侧留白、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130266382?spm=1001.2014.3001.5501
十、象形柱图
echarts 象形柱图,隐藏横纵坐标轴、网格线,坐标轴两侧留白,自定义矢量图,文字提示框、图形类型、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130289101?spm=1001.2014.3001.5501
十一、圆环动画
echarts 圆环动画,饼图、环形图、图表动画、网格线,颜色渐变,图行矢量,文字提示框、图表层级、背景色等;
文章链接:https://blog.csdn.net/aibujin/article/details/130288849?spm=1001.2014.3001.5501