1、toobox
toolbox: {
feature: {
restore: {},
saveAsImage: {}
}
},上面代码所实现的效果如下所示,也就是在echarts官网实例中右上角可以看到的东西,
restore:{};该行代码是刷新
saveAsImage:{};该行代码是将效果下载为图片

2、axisLine:
axisLine: { // 坐标轴线
lineStyle: { // 属性lineStyle控制线条样式
width: 100
}
},它的效果图如下左图:上面代码中我将它的宽度改成了100,所以特别宽,右图为正常情况,它的宽度是10


3、 axisTick
axisTick: { // 坐标轴小标记
length: 150, // 属性length控制线长
lineStyle: { // 属性lineStyle控制线条样式
color: 'auto'
}
},效果图:我将它的长度改成了150,所以比较长

4、splitLine
splitLine: { // 分隔线
length: 200, // 属性length控制线长
lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式
color: 'auto'
}
},效果图(上面代码原来长度为20,现在我改成了200):
扫描二维码关注公众号,回复:
4863769 查看本文章



5、axisLabel(仪表盘图所见)
axisLabel: {
backgroundColor: 'auto',
borderRadius: 2,
color: '#eee',
padding: 3,
textShadowBlur: 2,
textShadowOffsetX: 1,
textShadowOffsetY: 1,
textShadowColor: '#222'
}borderRadius的值:类似钟表时间数字位置处的数值背景框的半径
padding的值:上边框里圆圈的位置
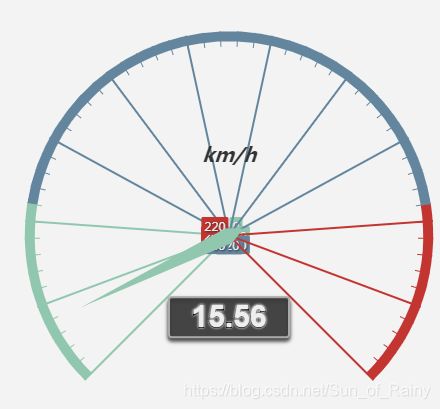
6、仪表盘里面的series里面的title是里面显示的内容
如下图的km/h

7、series->detail
detail : {
// 其余属性默认使用全局文本样式,详见TEXTSTYLE
formatter: function (value) {
value = (value + '').split(',');
value.length < 2 && (value.push('00'));
return ('00' + value[0]).slice(-2)
+ '.' + (value[1] + '00').slice(0, 2);
},
fontWeight: 'bolder',
borderRadius: 3,
backgroundColor: '#444',
borderColor: '#aaa',
shadowBlur: 5,
shadowColor: '#333',
shadowOffsetX: 0,
shadowOffsetY: 3,
borderWidth: 2,
textBorderColor: '#000',
textBorderWidth: 2,
textShadowBlur: 2,
textShadowColor: '#fff',
textShadowOffsetX: 0,
textShadowOffsetY: 0,
fontFamily: 'Arial',
width: 100,
color: '#eee',
rich: {}
}效果图如下:

8、