1、配置别名的优点:
在VUE项目中import导入文件时,可以写相对路径.

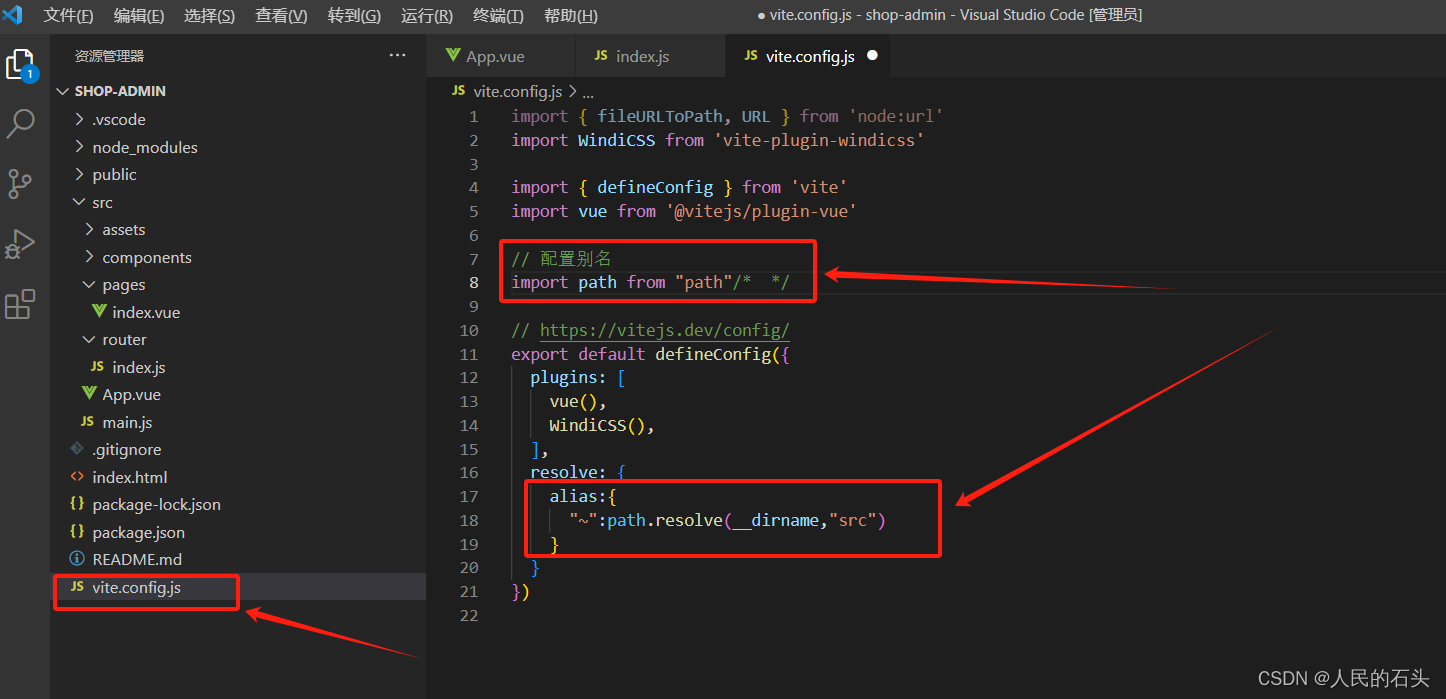
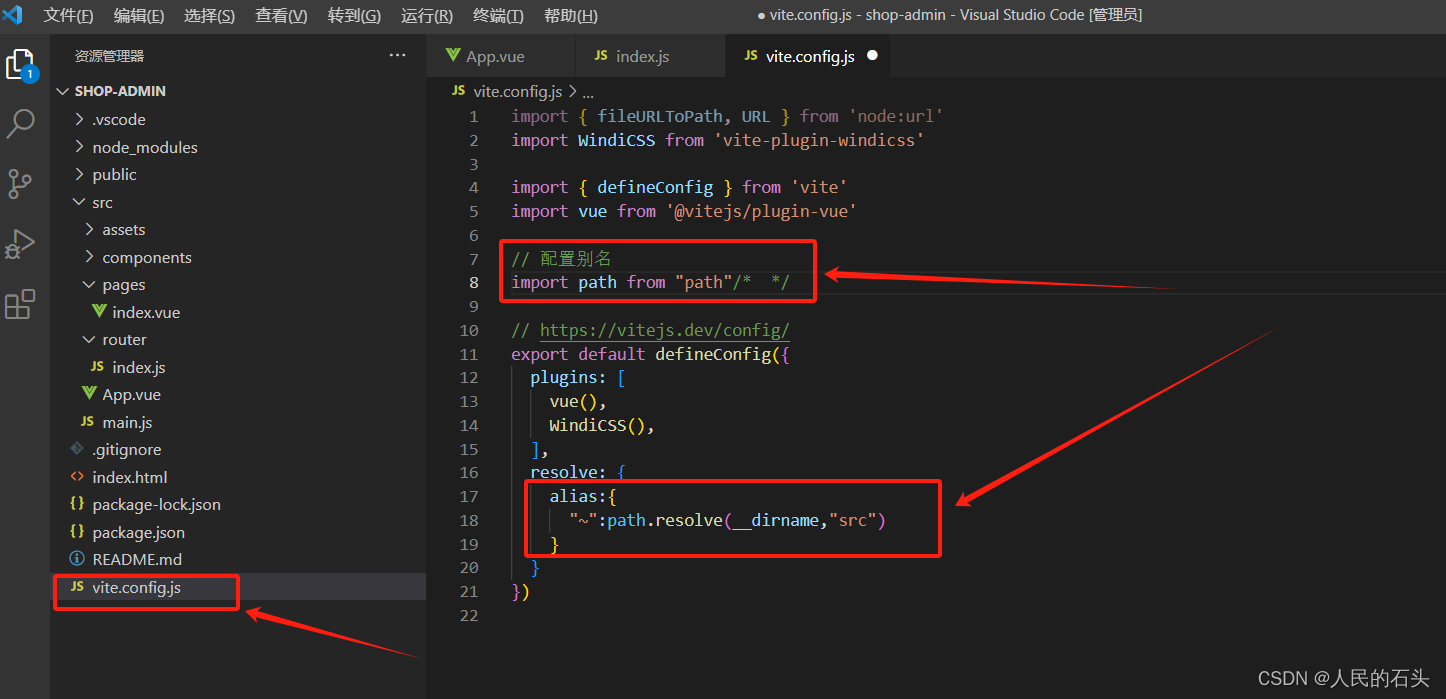
2、在vite.config.js中配置

a. 首先引入path
import path from "path"/* */b.在resolve添加别名,例如:
alias:{
"~":path.resolve(__dirname,"src")
}完毕!!
在VUE项目中import导入文件时,可以写相对路径.


a. 首先引入path
import path from "path"/* */b.在resolve添加别名,例如:
alias:{
"~":path.resolve(__dirname,"src")
}完毕!!