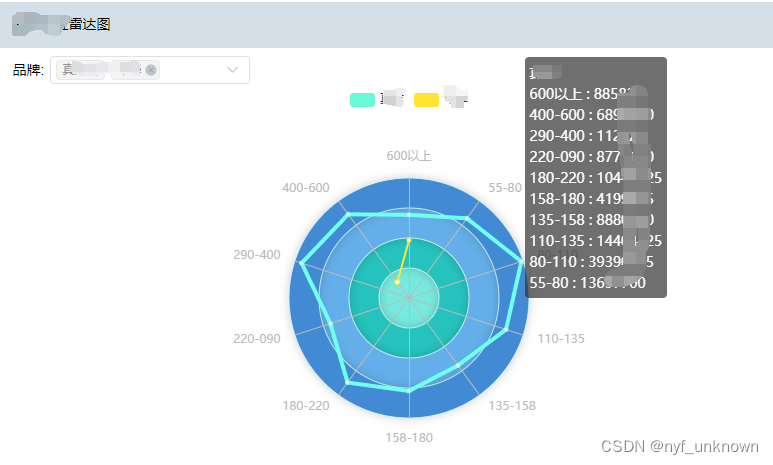
(echarts)雷达图封装相关总结及使用

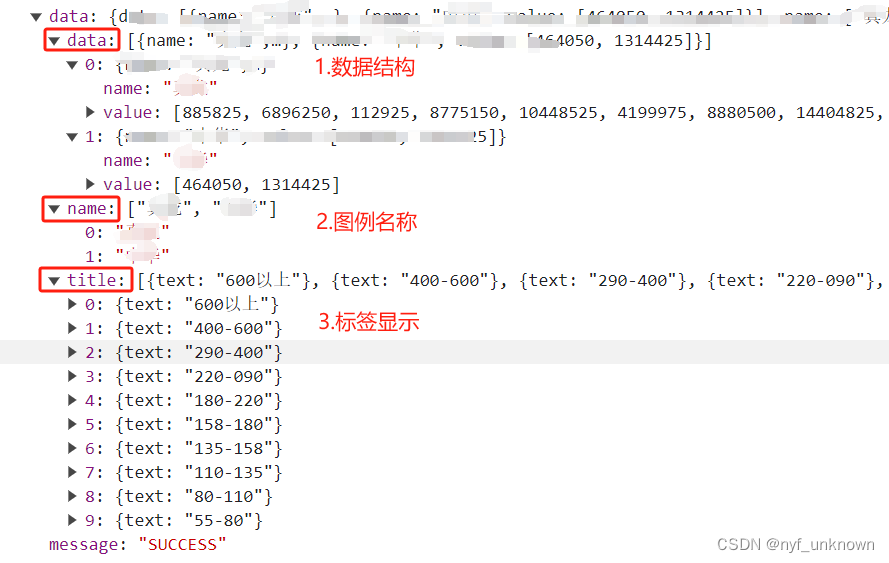
数据结构:

页面:
<div id="chart4" style="height:420px;width: 100%;" />
//雷达图
echartFour(obj) {
var chartDom = document.getElementById("chart4");
var myChart = echarts.init(chartDom);
var option;
option = {
//颜色设置
color: ["#67F9D8", "#FFE434", "#56A3F1", "#FF917C"],
//移入标签设置
tooltip: {
trigger: "item",
},
//图例
legend: {
data: obj.name,
},
//图形设置
radar: {
indicator: obj.title,//标签名称
radius: 120, // 图大小
splitNumber: 4, // 圈数
shape: "circle", // 形状
// 环区域样式
splitArea: {
areaStyle: {
color: ["#77EADF", "#26C3BE", "#64AFE9", "#428BD4"],
shadowColor: "rgba(0, 0, 0, 0.2)",
shadowBlur: 10,
},
},
// 环边线样式
splitLine: {
lineStyle: {
color: "rgba(211, 253, 250, 0.8)",
},
},
},
series: [
{
type: "radar",
emphasis: {
lineStyle: {
width: 4,
},
},
data: obj.data,
},
],
};
option && myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
},