解决antd vue upload组件 beforeUpload不能阻止上传的行为
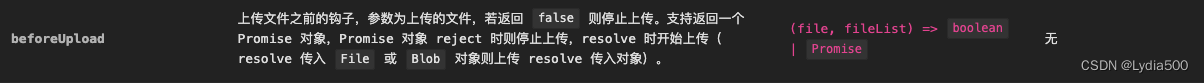
Ant Design Vue网站给出的描述
网页地址:Upload

这里描述说可以直接返回false 阻止文件上传,但其实并不能阻止,经过一番尝试后
请注意查看我的示例:
const beforeUpload = async (file: UploadFile<unknown>): Promise<boolean> => {
// 坑:必须要返回一个 Promise,promise 中 必须返回false 才能阻止上传,通过校验必须返回true和 resolve 否则会阻止上传
return new Promise((resolve) => {
const {
supportFileType, maxSize, aspectUnit } = props;
const {
size = 0, name = "" } = file || {
};
if (!isFormatValidate(name, supportFileType)) {
message.error("请上传支持的文件格式!");
return false;
}
const isSizeValidate: boolean = size <= maxSize; // 文件大小判断
if (!isSizeValidate) {
const msg = `文件最大不超过${
getSizeByByte(maxSize, aspectUnit)}`;
message.error(msg);
console.log("msg", msg);
return false;
}
fileList.value = [...fileList.value, file];
resolve(true);
return true;
});
};