前言
在 Vue.js 组件库中,像 Element UI / Ant Design Vue 的 <upload> 上传组件,一般都会返回一个 File 对象供咱们使用。
本文实现了 vue.js 前端组件库,获取文件上传组件 Upload 返回 File 文件对象的文件扩展名(后缀名),
你可以直接复制本文提供的方法,非常轻松拿到 File 对象中的文件扩展名(也就是您上传的文件格式),
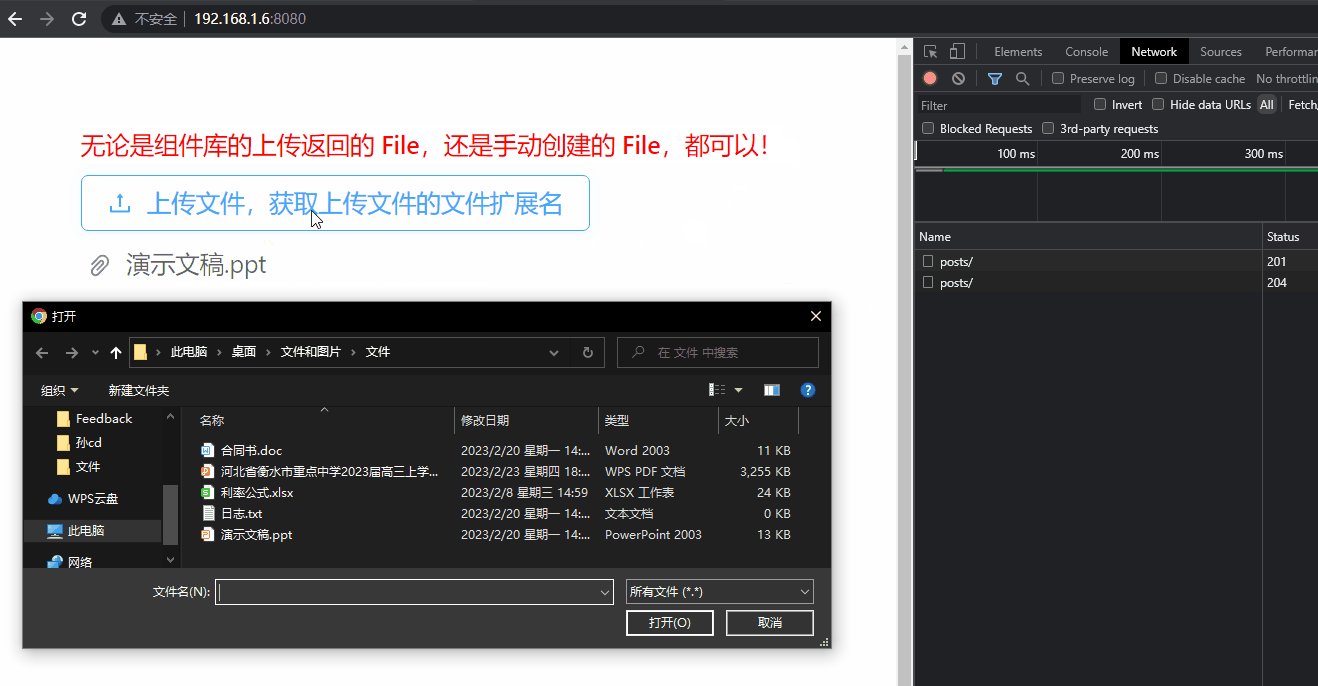
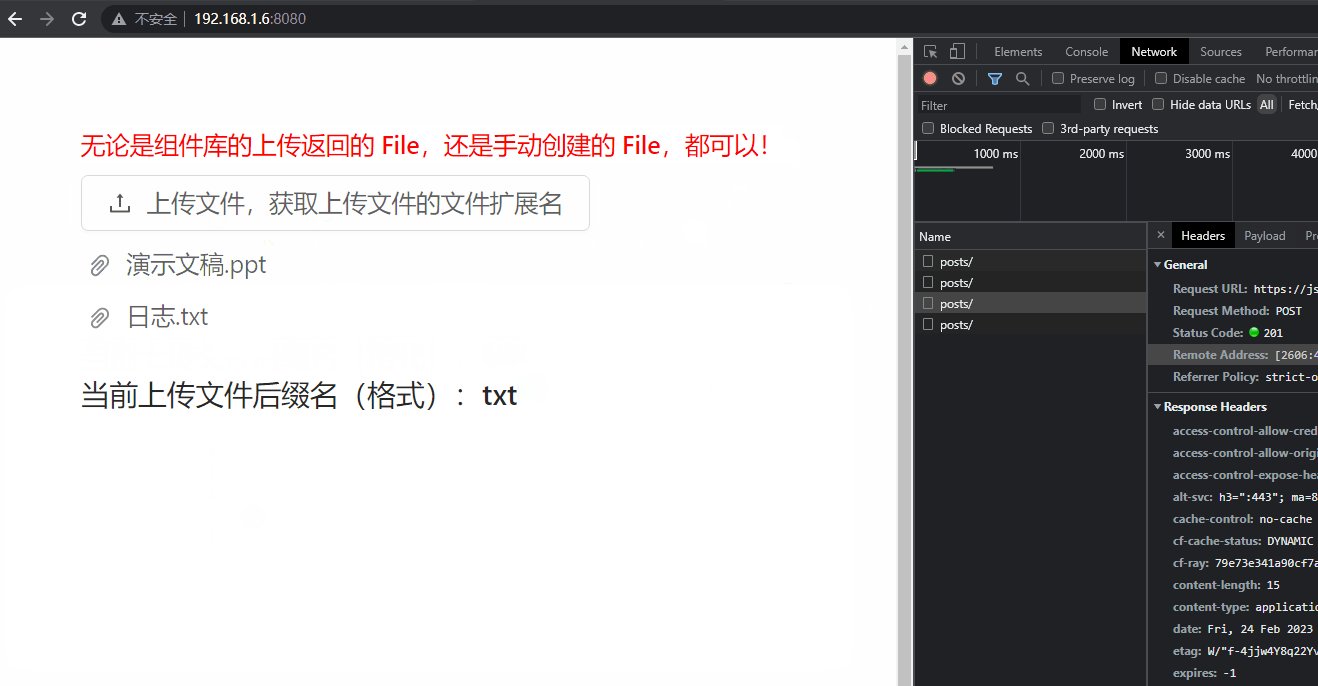
如下图所示,当上传一个文件时,就能拿到其文件的扩展名,
此方案不止适用于 Vue,像 Nuxt.js / React 都行,只要有 File 对象就能取出来。
示例代码干净整洁,无任何乱七八糟的代码

示例源码
推荐使用一键复制功能,避免漏选。
随便找个新页面,运行起来即可查看。