文章目录
安装
npm install [email protected] --save
npm i --save ant-design-vue@next
npm i --save ant-design-vue //目前使用的兼容版本"ant-design-vue": "^2.2.8",
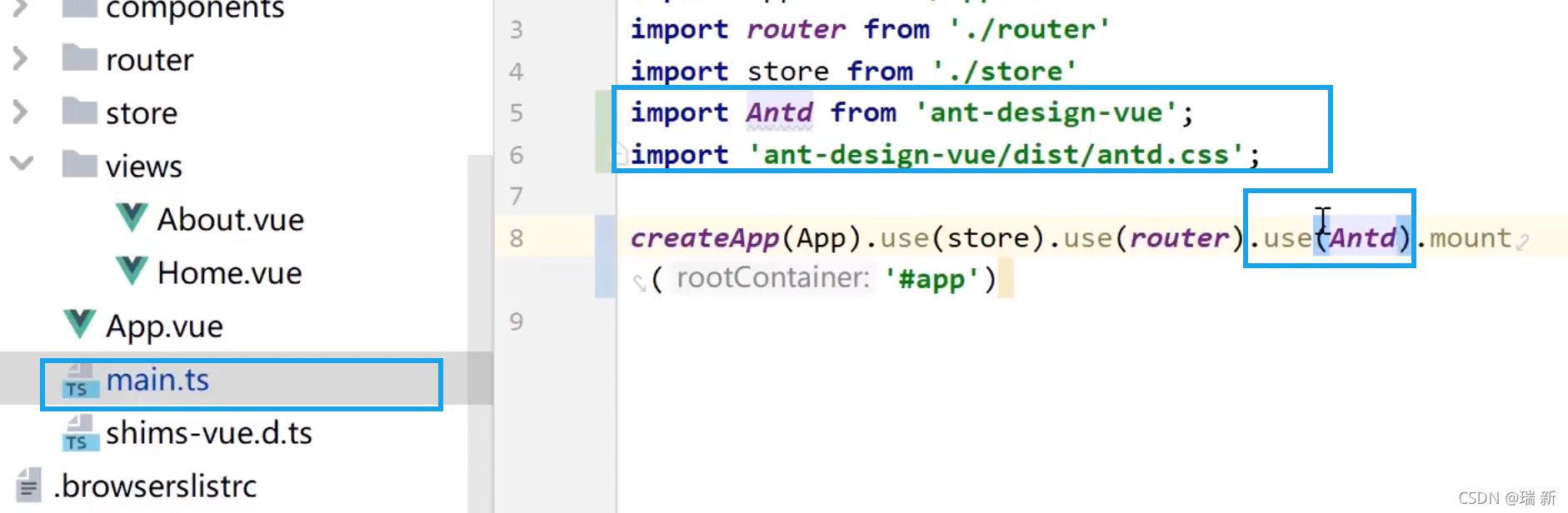
项目引入全局组件

常见问题
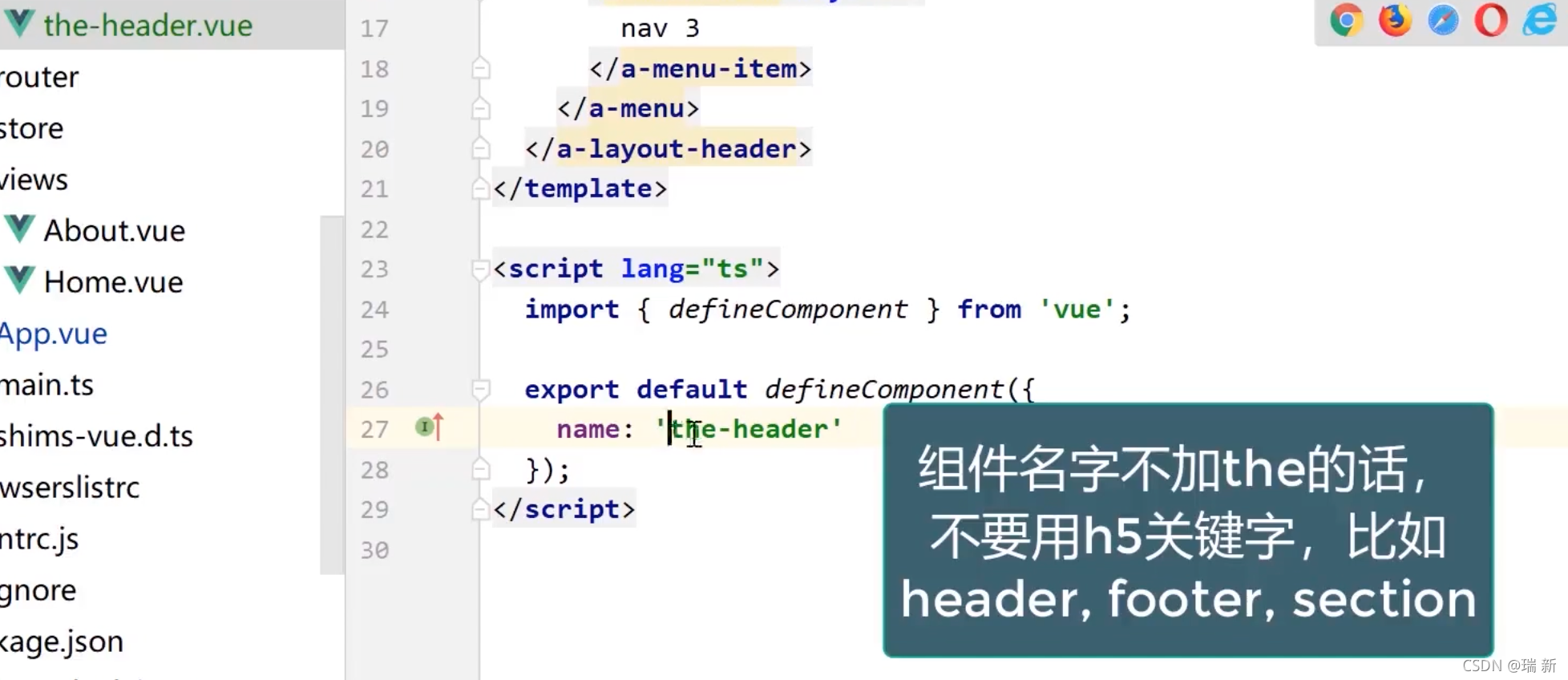
关键字避免

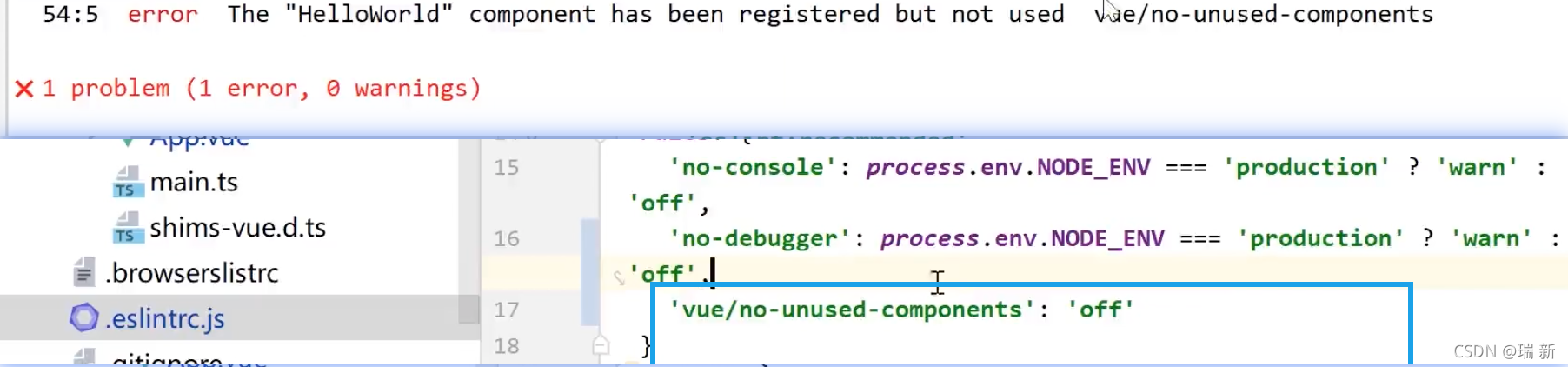
处理校验异常es-link
error The “HelloWorld” component has been registered but not used vue/no-unused-components

栈溢出


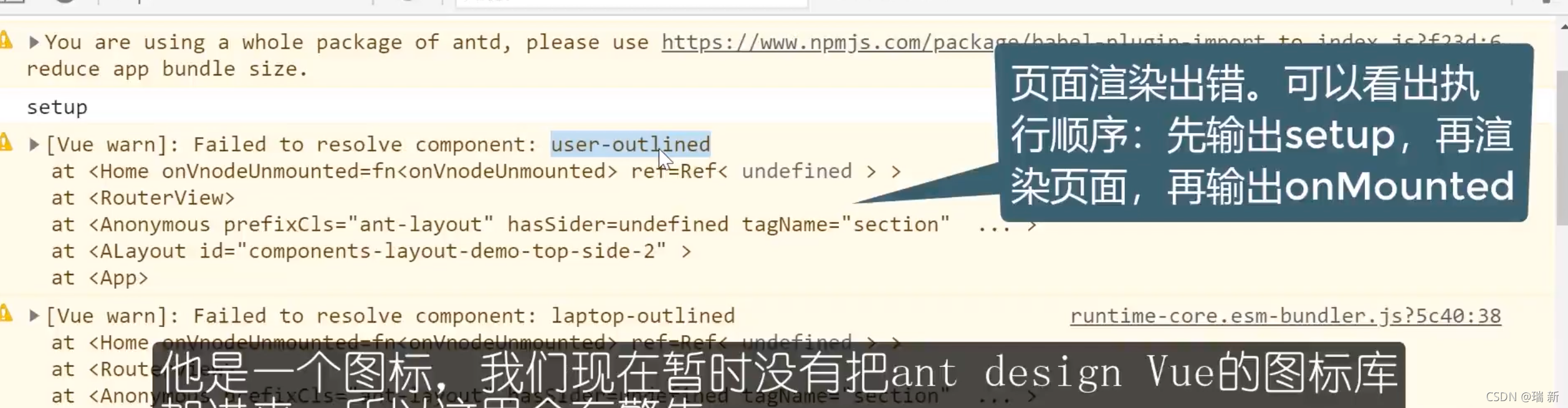
ant图库未加载

git
追加到上一次提交文件

简单使用
自定义组件-header
组件可以,小驼峰大驼峰,-链接
the-header组件
<template>
<a-layout-header class="header">
<div class="logo" />
<a-menu
theme="dark"
mode="horizontal"
v-model:selectedKeys="selectedKeys1"
:style="{ lineHeight: '64px' }"
>
<a-menu-item key="1">nav 11</a-menu-item>
<a-menu-item key="2">nav 2</a-menu-item>
<a-menu-item key="3">nav 3</a-menu-item>
</a-menu>
</a-layout-header>
</template>
<script lang="ts">
import {
defineComponent } from 'vue';
export default defineComponent({
name: 'the-header'
});
</script>
<style scoped>
</style>
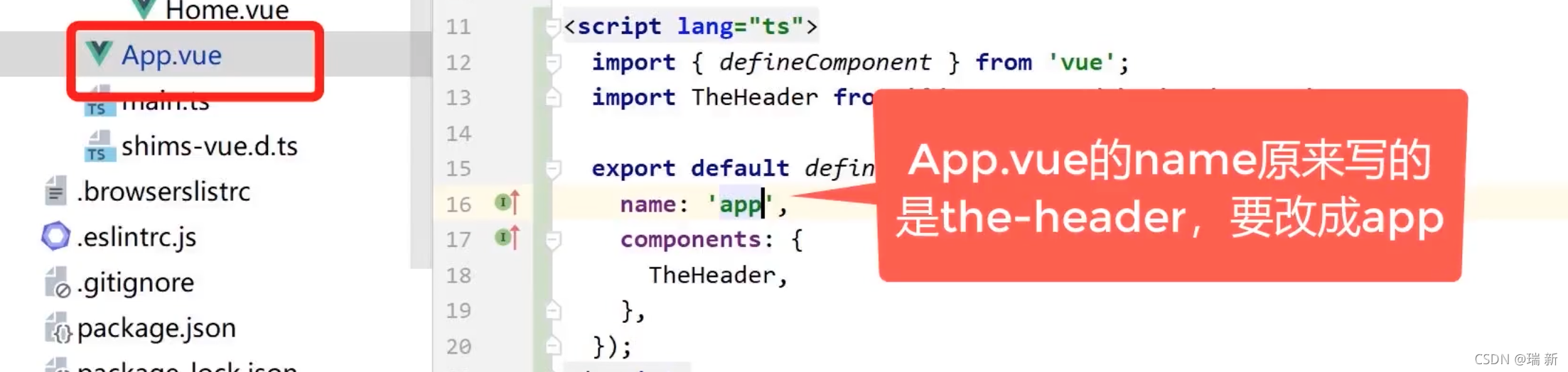
引用组件
<the-header></the-header>
<script lang="ts">
import {
defineComponent } from 'vue';
import TheHeader from '@/components/the-header.vue';
export default defineComponent({
name: 'app',
components: {
TheHeader,
}
});
</script>
列表
加any问题ts类型

ts类型any变为js不限制类型,如果有报错提示

图标iocn
安装npm install @ant-design/icons-vue --save
main.ts全局引入,官方文档好像需要一个个引入麻烦
import * as Icons from '@ant-design/icons-vue';
// createApp(App).use(store).use(router).use(Antd).mount('#app'); // 链式变动
const app = createApp(App);
app.use(store).use(router).use(Antd).mount('#app');
// 全局使用图标
const icons: any = Icons;
for (const i in icons) {
app.component(i, icons[i]);
}