前言
Ant design Vue组件库中提供了文件上传的组件<Upload>,但官方给予的例子大部分都是 点击后直接请求接口上传了 ,此时您可以需要点击上传文件后,不立马发送请求把图片或者文件上传到服务器,而是需要在 “适当的时机” 去手动提交。
本文示例阻止了上传的默认行为,上传后将文件保存到本地(不上传到服务器),
最终当点击提交按钮时,将您可能需要的额外参数与文件对象一起提交给接口。
网上的大部分文章提供的代码都很臃肿且无注释,本文代码干净整洁、超详细注释,拿过来改改样式即可使用,
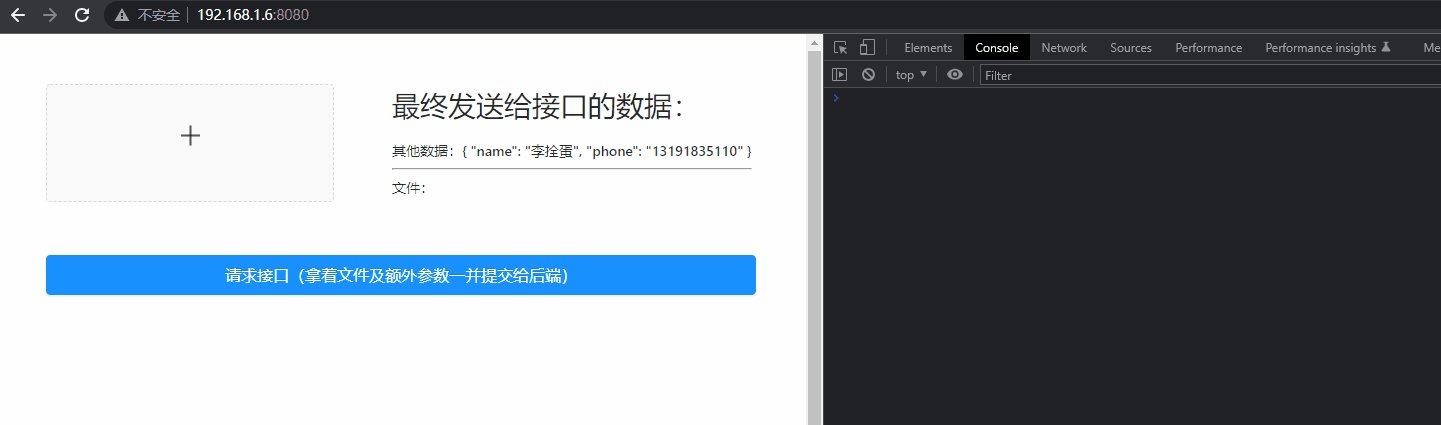
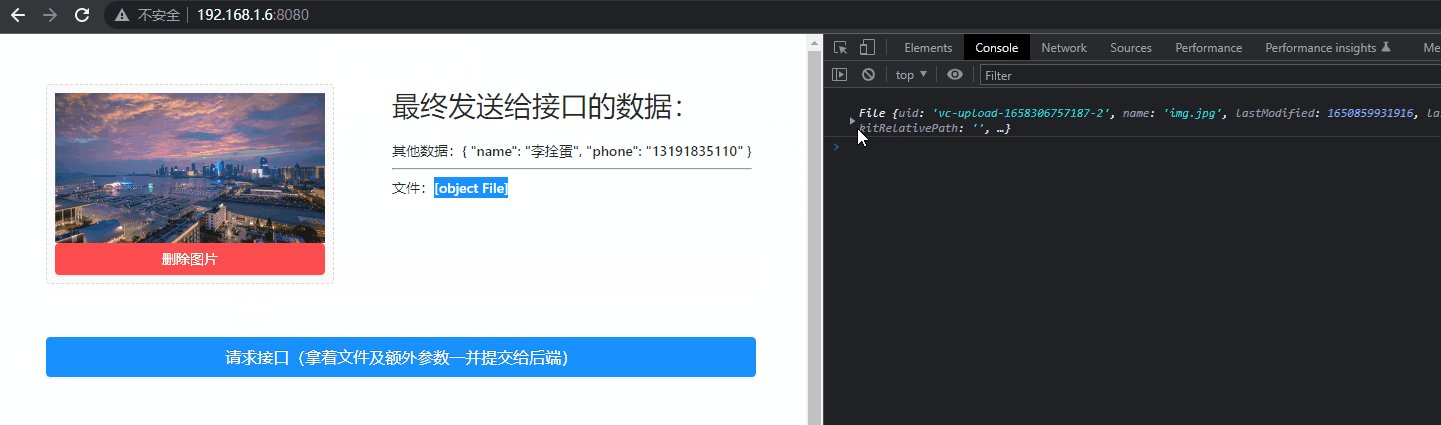
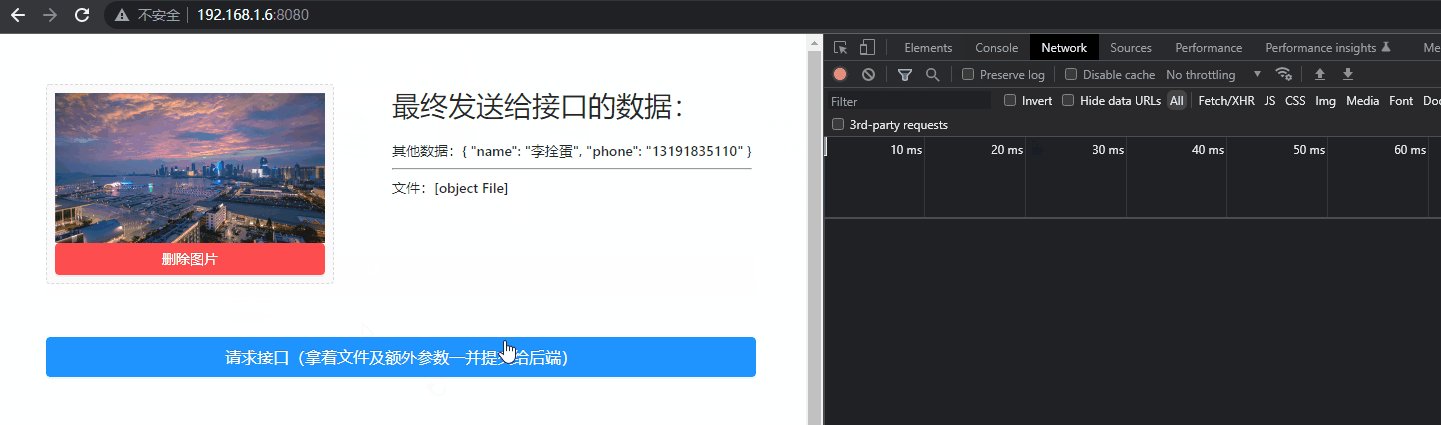
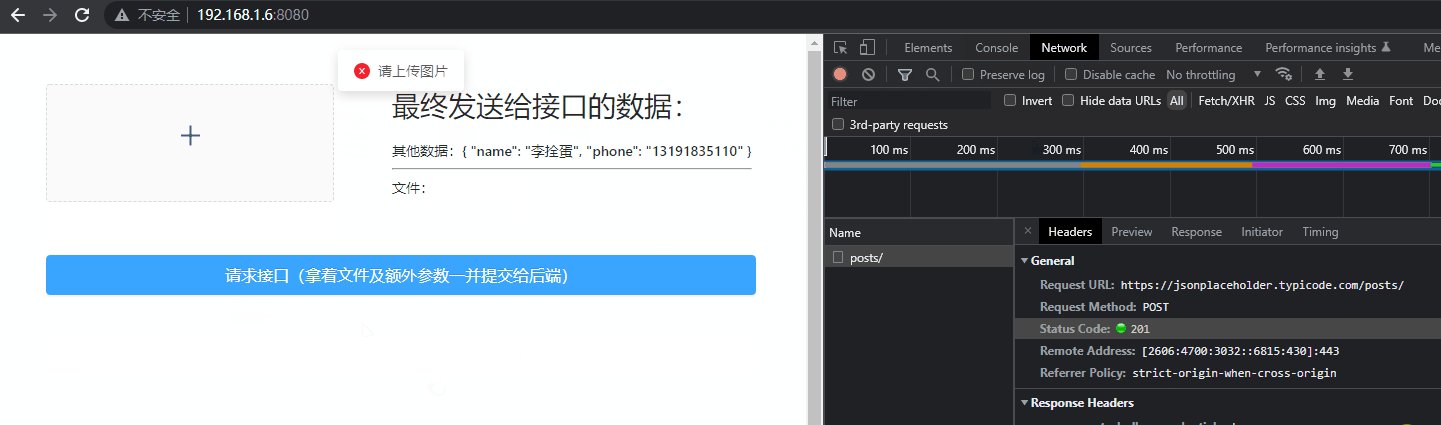
将带您从 0-1 一路复制粘贴,实现一个如下图所示的例子:

第一步
咱们为了更好的复用以及易维护,将上传组件进行封装。
在项目 components 文件夹下,新建 upload.vue 文件,一键复制以下代码。
<template