文章目录
- 前言
- 一、协程是什么
- 二、在Unity中使用协程
-
- 1、我们在 Start 中测试一下协程的执行顺序
- 2、我们实现一个点击按钮实现角色受击效果
- 三、协程中的动画过渡
-
- 1、首先,在协程内实现中毒并且消散的效果
- 2、在 OnGUI 内,给一个新按钮使用刚刚定义的协程
- 四、C#控制Shader变体开关 开启死亡消融效果变体
-
- 1、C# 怎么开启和关闭 Shader变体
- 2、在协程中开启死亡消融变体及实现效果
- 3、在OnGUI中,定义一个新按钮调用死亡协程
- 五、测试代码
-
- Shader:
- C#脚本:
前言
在上一篇文章实现了C#脚本简单修改Shader材质的效果后,我们使用按钮点击结合协程来实现一下游戏中角色常见的效果:受击、中毒、消融效果
我们继续使用上一篇的 Shader 和 C# 脚本来继续测试
一、协程是什么
Unity中的协程可以理解为 C# 中多线程的作用,在主线程运行的同时,把一些不确定时间的步骤并行操作,不影响主线程。但是协程 和 C#的多线程不一样。
协程模拟了多线程的作用,但是不是真正意义上的多线程

二、在Unity中使用协程
1、我们在 Start 中测试一下协程的执行顺序
- 我们定义一个协程在控制台 等待 2 秒 输出 2
IEnumerator Wait()
{
yield return new WaitForSeconds(2);
Debug.Log(2);
}
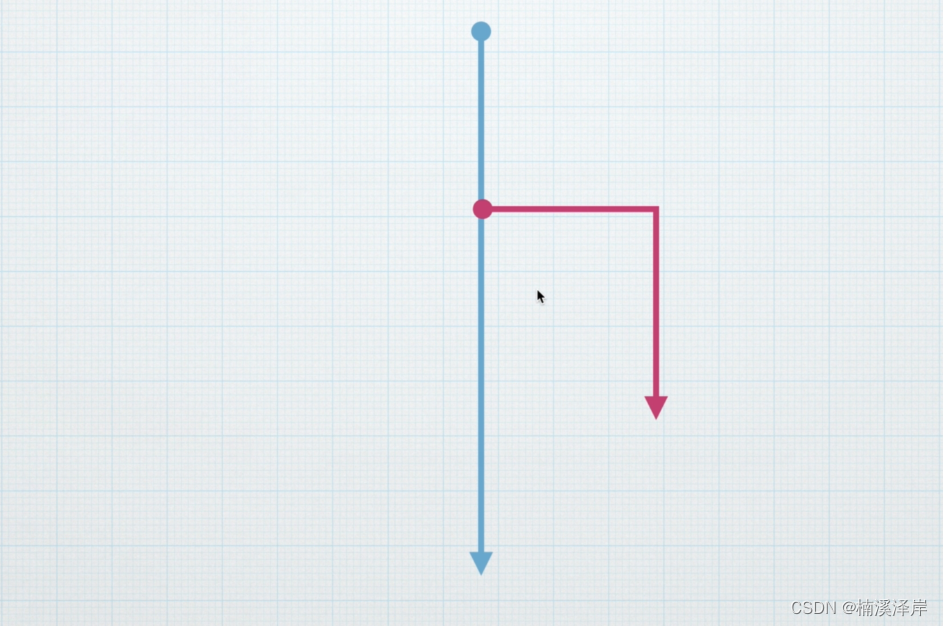
- 在 Start 按如下顺序输出
Debug.Log(1);
//这里使用协程输出一个 2
StartCoroutine(Wait());
Debug.Log(3);
- 我们运行一下看看输出的顺序

控制台先输出了1、3 间隔了两秒输出了 2
扫描二维码关注公众号,回复: 17151259 查看本文章
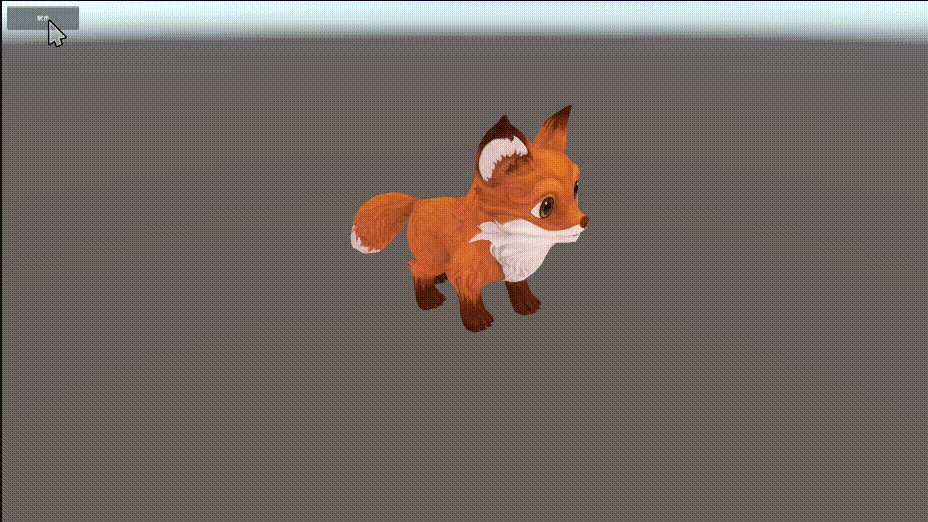
2、我们实现一个点击按钮实现角色受击效果
- 我们使用协程实现一个改变颜色后 间隔 0.15 秒恢复原本颜色的效果
IEnumerator WaitBehit()
{
skr.sharedMaterial.SetColor("_Color", Color.red);
yield return new WaitForSeconds(0.15f);
skr.sharedMaterial.SetColor("_Color",Color.white);
}
- 在 GUI 绘制时,给按钮点击后加上 角色受击后的协程
void OnGUI()
{
if (GUI.Button(new Rect(10, 10, 150, 50), “被击”))
{
StartCoroutine(WaitBehit());
}
}
我们来测试看一下效果:

三、协程中的动画过渡
主要实现一个角色中毒后中毒消散的效果
1、首先,在协程内实现中毒并且消散的效果
- 在协程内定义一个计数器,作为颜色过度的控制器
- 在协程内使用死循环,实现计数器的累加
- 在协程内使用 Color.Lerp(A,B,x);实现颜色过度效果
- 把该过度颜色赋值给我们的小狐狸
IEnumerator WaitMethysis()
{
float _time = 0;
Color color;
while (true)
{
_time += Time.deltaTime;
yield return new WaitForEndOfFrame();
color = Color.Lerp(Color.green, Color.white,_time / 2);
skr.sharedMaterial.SetColor("_Color",color );
if (_time >= 2)
{
yield break;
}
}
}
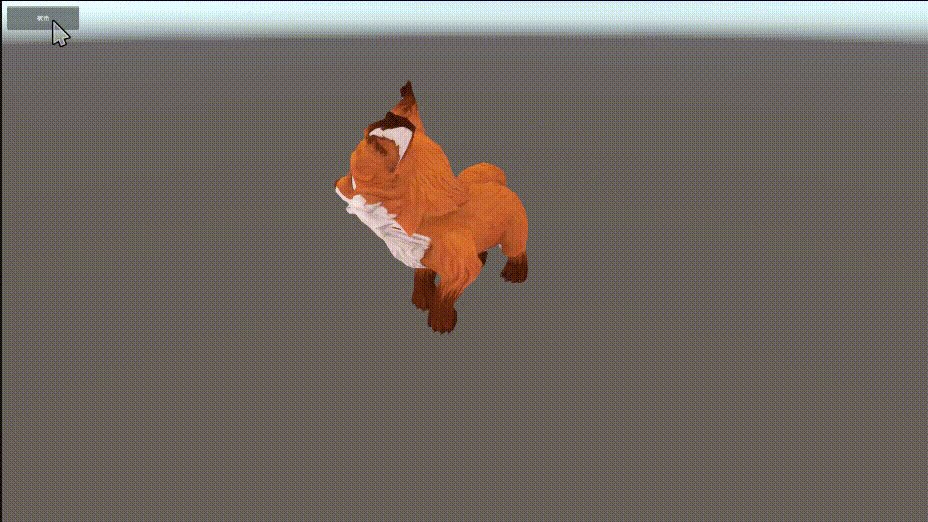
2、在 OnGUI 内,给一个新按钮使用刚刚定义的协程
if (GUI.Button(new Rect(10,70,150,50),“中毒”))
{
StartCoroutine(WaitMethysis());
}
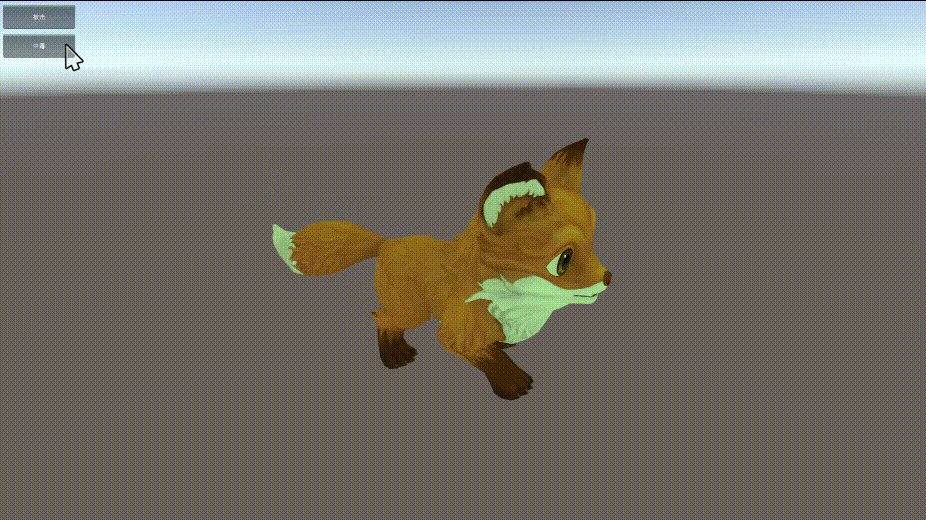
我们来测试一下看看效果:

在开启一个协程时,记着停止协程
//关闭指定协程
StopCoroutine(string);
//关闭所有协程
StopAllCoroutines();
四、C#控制Shader变体开关 开启死亡消融效果变体
1、C# 怎么开启和关闭 Shader变体
- 开启关键字
material.EnableKeyword(string);
- 关闭关键字
material.DisableKeyword(string);
- 这里的关键字不是Shader属性面板的属性名,是在Shader的Pass中的变体名
2、在协程中开启死亡消融变体及实现效果
- 先在协程中定义一个_time 计数器
- 开启死亡消融变体
- 使用 while 给计数器累加,作为消融的控制值
- 修改_Clip 属性值实现消融
IEnumerator WaitDead(float time)
{
float _time = 0;
while (true)
{
_time += Time.deltaTime;
yield return new WaitForEndOfFrame();
skr.sharedMaterial.EnableKeyword("_DISSOLVEENABLE_ON");
skr.sharedMaterial.SetFloat("_Clip",_time / time);
if (_time >=time)
{
skr.sharedMaterial.SetFloat("_Clip",0);
skr.sharedMaterial.DisableKeyword("_DISSOLVEENABLE_ON");
yield break;
}
}
}
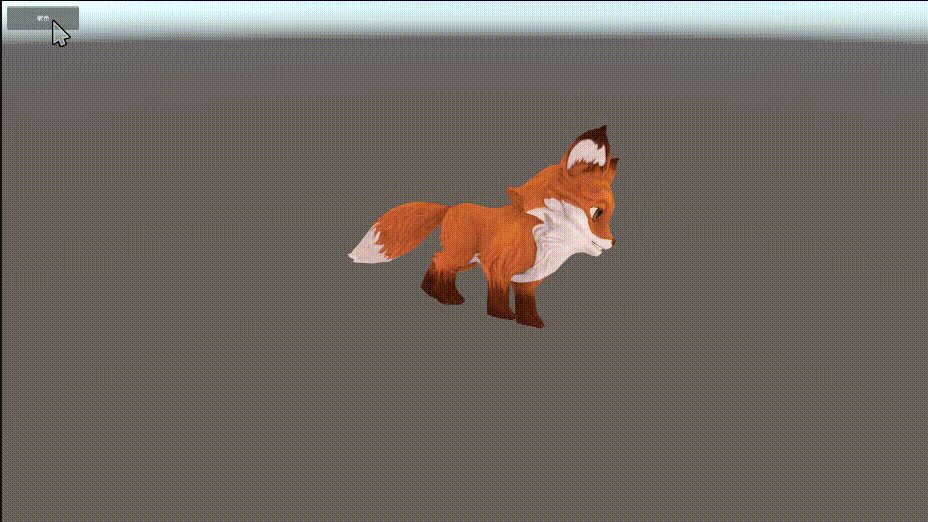
3、在OnGUI中,定义一个新按钮调用死亡协程
if (GUI.Button(new Rect(10,130,150,50),“死亡消融”))
{
StopAllCoroutines();
StartCoroutine(WaitDead(2));
}
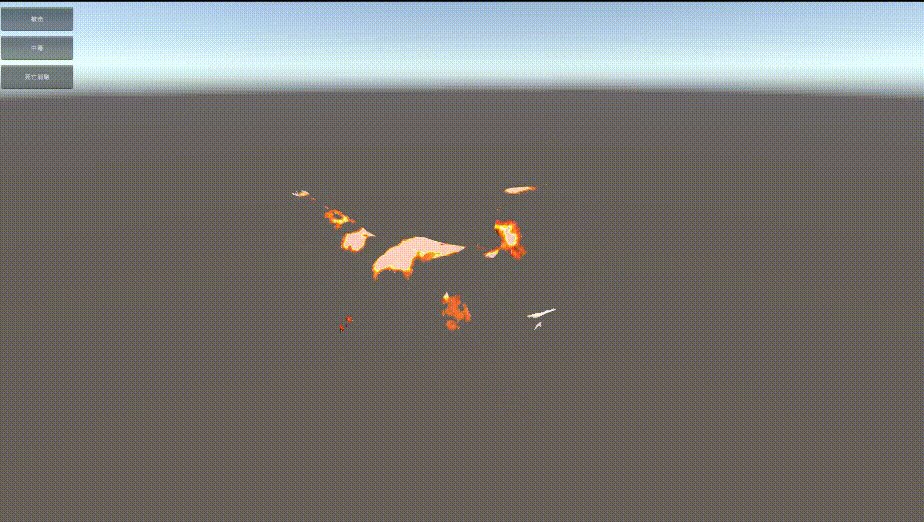
我们来测试一下看看效果:

五、测试代码
Shader:
//角色消融效果
Shader "MyShader/P2_5_6"
{
Properties
{
//使用这个标签,可以使外部暴露属性,有标题
[Header(Base)]
[NoScaleOffset]_MainTex ("Texture", 2D) = "white" {}
_Color("Color",Color) = (1,1,1,1)
_Clip("Clip",Range(0,1)) = 0
//使用这个标签可以 在两行暴露属性之间加 间隙
[Space(10)]
[Header(Dissolve)]
[Toggle]_DissolveEnable("Dissolve Enable",int) = 0
_DissolveTex("DissolveTex",2D) = "black"{}
[NoScaleOffset]_RampTex("RampTex(RGB)",2D) = "black" {}
}
SubShader
{
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
//定义消融变体开关
#pragma shader_feature _ _DISSOLVEENABLE_ON
#include "UnityCG.cginc"
sampler2D _MainTex;
fixed4 _Color;
float _Clip;
sampler2D _DissolveTex;
//这个四维向量,xyzw分别表示 Tilling 和 Offset 的 xy ,命名方式 在纹理名 后加 _ST
float4 _DissolveTex_ST;
//因为 在使用渐变纹理时,只使用了 渐变纹理的 u 坐标,所以把 sampler2D 换位 sampler
sampler _RampTex;
struct appdata
{
float4 vertex : POSITION;
float4 uv : TEXCOORD0;
};
struct v2f
{
float4 uv : TEXCOORD0;
float4 pos : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
//为了减少传入的值 ,所以就不创建新变量来存储,而是把 uv 改为 四维向量 来用
//使用 o.uv 的 xy 来存放 原人物贴图
//使用 o.uv 的 zw 来存放 噪波贴图缩放 和 偏移 后的值
o.uv.xy = v.uv.xy;
//o.uv.zw = v.uv * _DissolveTex_ST.xy + _DissolveTex_ST.zw;
o.uv.zw = TRANSFORM_TEX(v.uv,_DissolveTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv.xy);
col *= _Color;
#if _DISSOLVEENABLE_ON
//外部获取的 纹理 ,使用前都需要采样
fixed4 dissolveTex = tex2D(_DissolveTex,i.uv.zw);
//片段的取舍
clip(dissolveTex.r - _Clip);
//进行归一化
fixed4 dissolveValue = saturate((dissolveTex.r - _Clip) / (_Clip + 0.1 - _Clip));
fixed4 rampTex = tex1D(_RampTex,dissolveValue.r);
col += rampTex;
#endif
return col;
}
ENDCG
}
}
}
C#脚本:
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
//C#如何访问并且修改材质属性
public class P2_5_6 : MonoBehaviour
{
#region [成员变量]
public GameObject Fox;
private SkinnedMeshRenderer skr;
#endregion
#region [Start/Update]
void Start()
{
skr = Fox.GetComponentInChildren<SkinnedMeshRenderer>();
}
void Update()
{
}
#endregion
#region [GUI]
void OnGUI()
{
if (GUI.Button(new Rect(10, 10, 150, 50), "被击"))
{
StopAllCoroutines();
StartCoroutine(WaitBehit());
}
if (GUI.Button(new Rect(10,70,150,50),"中毒"))
{
StopAllCoroutines();
StartCoroutine(WaitMethysis(2));
}
if (GUI.Button(new Rect(10,130,150,50),"死亡消融"))
{
StopAllCoroutines();
StartCoroutine(WaitDead(2));
}
}
#endregion
#region [受击]
IEnumerator WaitBehit()
{
skr.sharedMaterial.SetColor("_Color", Color.red);
yield return new WaitForSeconds(0.15f);
skr.sharedMaterial.SetColor("_Color",Color.white);
}
#endregion
#region [中毒]
IEnumerator WaitMethysis(float time)
{
float _time = 0;
Color color;
while (true)
{
_time += Time.deltaTime;
yield return new WaitForEndOfFrame();
color = Color.Lerp(Color.green, Color.white,_time / time);
skr.sharedMaterial.SetColor("_Color",color );
if (_time >= time)
{
yield break;
}
}
}
#endregion
#region [死亡消融]
IEnumerator WaitDead(float time)
{
float _time = 0;
while (true)
{
_time += Time.deltaTime;
yield return new WaitForEndOfFrame();
skr.sharedMaterial.EnableKeyword("_DISSOLVEENABLE_ON");
skr.sharedMaterial.SetFloat("_Clip",_time / time);
if (_time >=time)
{
skr.sharedMaterial.SetFloat("_Clip",0);
skr.sharedMaterial.DisableKeyword("_DISSOLVEENABLE_ON");
yield break;
}
}
}
#endregion
}