序:
1、执行input.on的时候发现不生效
2、一直按控制台也打印不出来console.log
3、先收藏这篇,因为到时候cocos要开发serveApi的时候,你得选一款趁手的后端开发并且,对习惯用ts写脚本的你来说,node是入门最快:node全栈框架
最终效果:

正文:
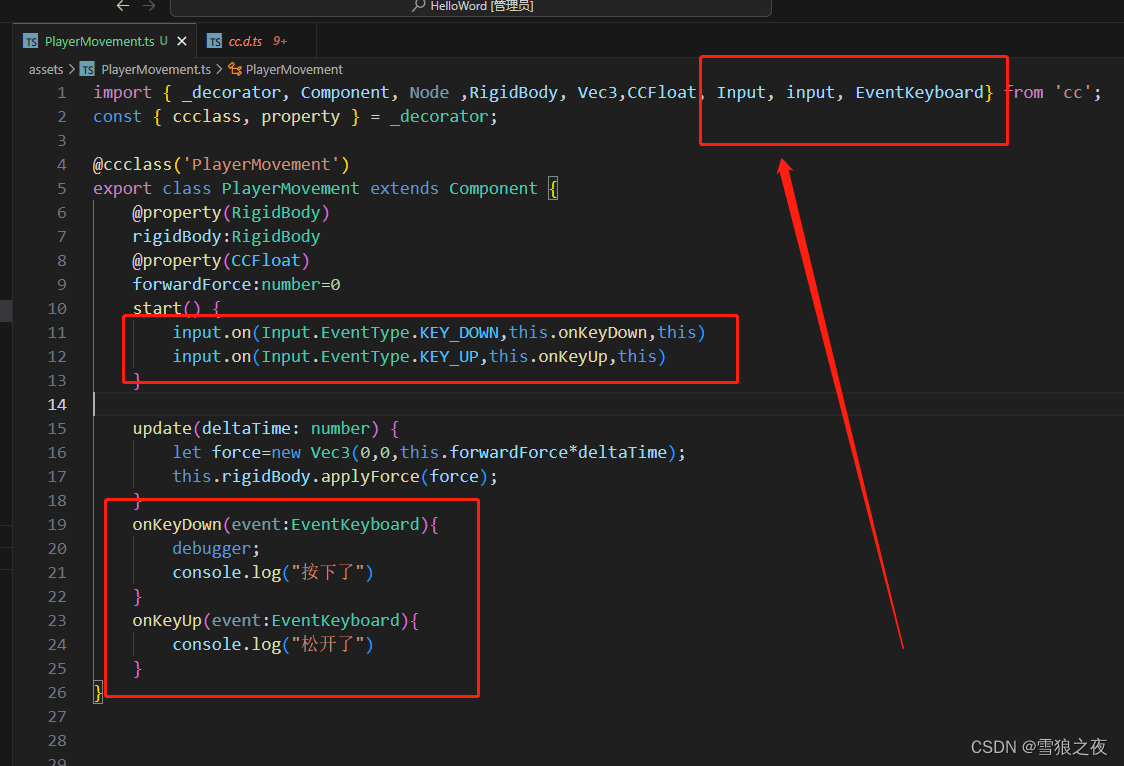
1、你得先确保你代码没问题
import { _decorator, Component, Node ,RigidBody, Vec3,CCFloat, Input, input, EventKeyboard} from 'cc';
const { ccclass, property } = _decorator;
@ccclass('PlayerMovement')
export class PlayerMovement extends Component {
@property(RigidBody)
rigidBody:RigidBody
@property(CCFloat)
forwardForce:number=0
start() {
input.on(Input.EventType.KEY_DOWN,this.onKeyDown,this)
input.on(Input.EventType.KEY_UP,this.onKeyUp,this)
}
update(deltaTime: number) {
let force=new Vec3(0,0,this.forwardForce*deltaTime);
this.rigidBody.applyForce(force);
}
onKeyDown(event:EventKeyboard){
debugger;
console.log("按下了")
}
onKeyUp(event:EventKeyboard){
console.log("松开了")
}
}

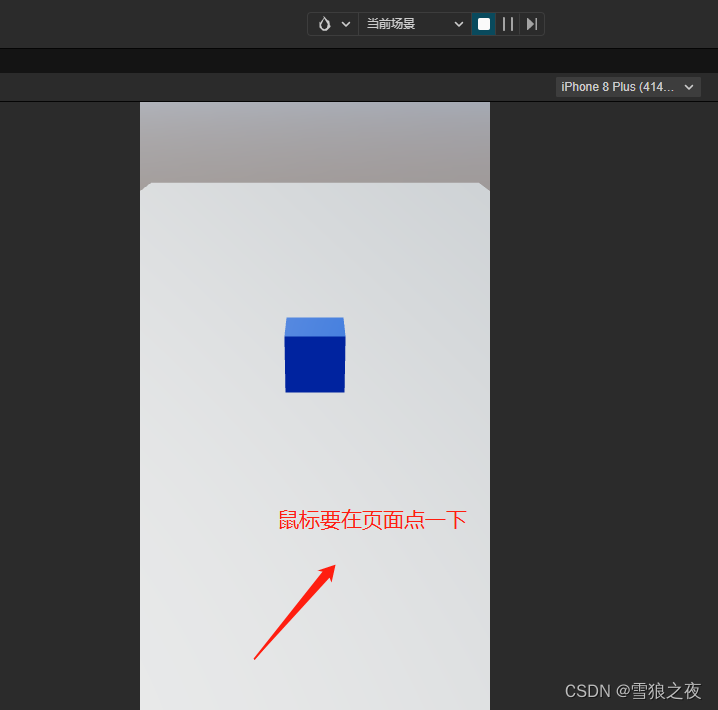
2、点击运行

3、重点来了,鼠标在页面上点一下,然后你再去点键盘

扫描二维码关注公众号,回复:
17015950 查看本文章

