你可以在dist index 中看到这样一行字 We're sorry but xxxxxxx doesn't work properly without JavaScript enabled.
大概率是:
在vue.config.js里面添加 pubilcPath:'./' (注意这里用相对路径 的./ 而不是绝对路径)

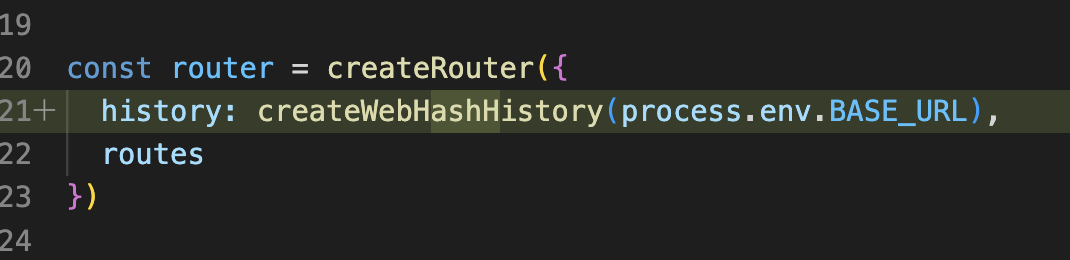
将路由变成hash模式

原因:vue路由分为history模式和hash模式 而你在新建vue项目的时候选择默认的history模式
所以当你在执行npm run build之后 没有公共路径所以无法正常加载 截图中的process.env.Base_URL也可换成'./'
如果你就是想要history模式 在本地浏览器 也可以使用./但是部分资源无法正常加载
tips:history修改路径使用putstate