现象
使用npm run build发布打包vue前端项目http://localhost:8080/xxx (webapps下的发布的文件夹名)出现空白页,使用F12查看如下图:

原因
由于webpack打包引入css js等文件路径为绝对路径,因此导致tomcat等web server相对路径访问不到而出现空白页和ERR_ABORTED错误。
解决
1.在build/webpack.prod.conf.js中增加publicPath:'./'如下图

注意:笔者本人只是修改了第1条,就打包后就可以进行正常访问了。
如果还不能正常访问可以试试2,3,至于更深层次的原因还没有深入研究。
2.修改config/index.js将assetsPublicPath值改为./

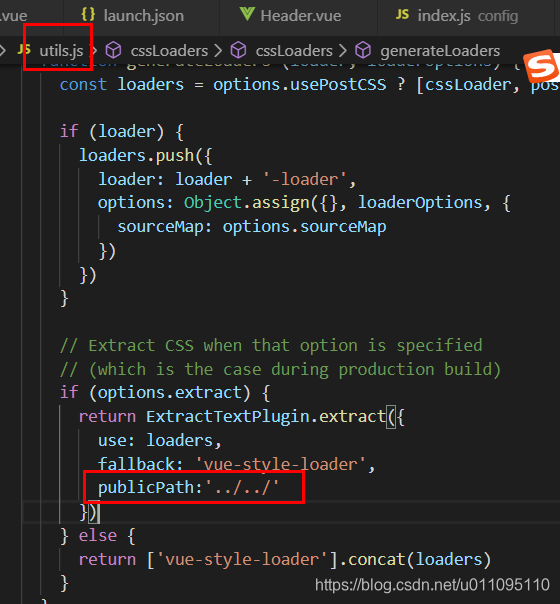
3.build/util.js中增加publicPath:'../../',