本地的vue项目在server端浏览没问题,但是执行npm run build 打包之后在本地预览是白屏。
解决方法
1.路径问题
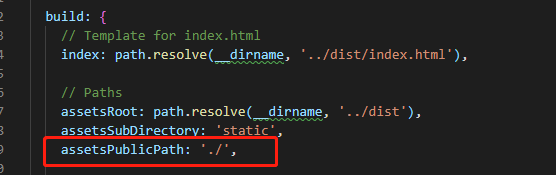
在config文件夹中找到index.js打开把assetsPublicPath: '/'改成assetsPublicPath: './'

2.路由问题
router.js中 注释
// mode: 'history', // 默认hash
src里边router/index.js路由配置里边默认模式是hash,如果是history模式,打开会出现空白页。所以mode模式改为hash或者直接把模式配置删除,让它默认的就行 。如果非要使用history模式的话,需要你在服务端加一个覆盖所有的情况的候选资源:如果URL匹配不到任何静态资源,则应该返回一个index.html,这个页面就是你app依赖页面。