一、实验目的与要求
实验任务
1.掌握JavaScript的语法规则
2.掌握JavaScript的变量声明
3.熟悉JavaScript的数据类型
4.掌握JavaScript的各种运算符
5.掌握JavaScript的函数定义
训练技能点
- 掌握变量定义
- 掌握if条件语句应用
- 掌握for循环的应用
- 掌握数据的类型转换
- 掌握有参函数的定义
二、实验仪器、设备
装有 Dreamweaver、 HBuilder 等软件的电脑,网络畅通。
三、实验任务和步骤
实验1. 输出三角形
需求说明
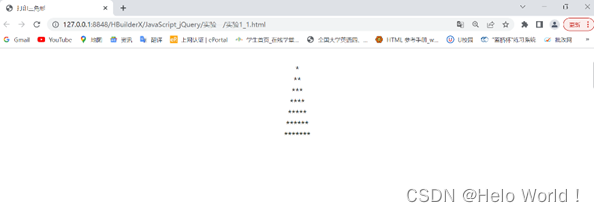
输入打印三角形的行数,在页面中打印三角形,无论输入的三角形行数是否大于8,输出的三角形行数最多为8,在页面上输出的三角形如图所示:


图1 输入打印的行数 图2 在页面中输出三角形
实现思路及步骤
- 使用 prompt() 方法输入三角形的行数,并调用 parseInt() 方法将行数转换为整型。
- 使用 if 语句判断行数是否小于8。
3、使用 二 重for循环输出三角形,用外层循环变量控制 行 ,内层循环变量控制 每行的*号数 ,每行*号输出后换行。
实验2. 编写函数
需求说明
编写函数f(x)=5x^2+9x-15,利用提示对话框输入x的值,在页面上输出相应的结果。
实现思路及步骤
1、定义函数,使用加法减法和乘法运算符将函数表达出来。
2、使用 prompt() 方法输入x的值。
3、调用定义的函数。
4、使用 document.write() 方法在页面上输出相应结果。


图1 输入x的值 图2 在页面中输出结果
四、实验代码演示
实验1代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>打印三角形</title>
<style type="text/css">
body{text-align: center;}
</style>
</head>
<body>
<script type="text/javascript">
var row=parseInt(prompt("请输入三角形的行数:"));
if(row<=8){
for(var i=0;i<row+1;i++){
for( var j=0;j<i;j++){
document.write("*");
}
document.write("</br>");
}
}
else{
for( var i=0;i<9;i++){
for(var j=0;j<i;j++){
document.write("*");
}
document.write("</br>");
}
}
</script>
</body>
</html>
实验2代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>计算函数表达式</title>
<script type="text/javascript">
function f(x){
var y=5*x*x+9*x-15;
document.write("结果是"+y);
}
</script>
</head>
<body>
<script type="text/javascript">
var x=parseInt(prompt("请输入一个数"));
f(x);
</script>
</body>
</html>
五、实验效果
实验1结果:
输入小于8的数:


输入大于8的数:


实验2结果: