javascript基础
1.定位:
->position 属性
static(默认)
relative 相对的
fixed 固定的 (脱离文档流)
absolute 绝对的(脱离文档流)
Border 边框
->与TOP、left、bottom和right连用
Top 元素顶端与“距离浏览器“上边缘的距离
Left 元素顶端与距离浏览器左边缘的距离
Bottom 元素顶端与距离浏览器下边缘的距离
right 元素顶端与距离浏览器右边缘的距离

->绝对定位中位置的层次
Z-index 属性 。 数值越大 越在上面

设置出 点击切换 需要用到
![]()
2.display显示与隐藏 以及设置显示样式
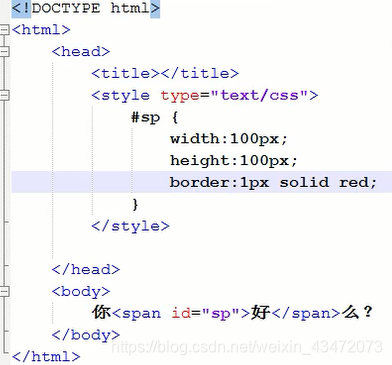
->none、block(块)、inline(行级)
->div、span()

3、JavaScript
->基础语法
->DOM(对象文档模型)
->BOM
->JQuery(DOM、BOM)
->Js高级
4、JavaScript 基础
->基本历史和现状
Windows 是C++语言写的
5、JavaScript 基础 实现

Alert 相当于 c#中的magbox 提示

![]()
打印结果
6、js中的 数据类型(记下来)
-> 基本类型:数字类型、布尔类型、字符串类型
->引用类型:对象类型、函数类型
->空类型:null 与undefined(空类型,未定义)
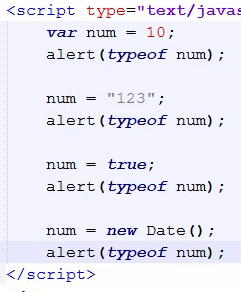
->运算符:typeof 他会打印出来 该数据的类型
7、JS是一个弱类型的语言
->弱类型不代表没有类型,不严格的检查类型
->C# int num=10; //需要检查类型赋值如果不符合要求就保存,编译不会通过
Int num=“123”; //报错
->JS
使用var声明变量
Var num=123; //不会检查类型,任何赋值都会成功

会打印 4次, 因为它是弱类型。
8、运算符
->数学运算符:+、-、*、/
->逻辑运算符:<、>、>=、<= 、== 、!= 、&& 、|| 、===(完全等于)
->与对象相关 new 、delete 、 instanceof (实例)
、