JavaScript是目前web开发中不可缺少的脚本语言,js不需要编译即可运行,运行在客户端,需要通过浏览器来解析执行JavaScript代码。
1.书写的位置
js代码的执行顺序是(从上往下执行)
①head标签里面
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
//script 代码
<script>
alert("这是head区域的js代码");
</script>
</head>②body标签里面
<body>
//script 代码
<script>
alert("这是body区域的js代码");
</script>
<script src="demo.js"></script>//引入外部js代码文件
</body>③直接书写在标签身上,是一个简写的事件,所以又称之为事件属性。
// onclick单击事件
<input type="button" value="点我呀!" onclick="alert('点我干啥!^6^');">
<button onclick="alert('恭喜你,中 500 万.');">点我呀!</button>2.基本语法
大小写敏感,弱类型语言,分号结尾
注释
//js代码注释
//单行注释 (快捷键 Ctrl+/)
//alert("这是head区域的js代码");
/*
多行 (快捷键 Ctrl+Shift+/)
注释
*/
/**
* @param {*} params
* 星 表示参数是任意类型的值
*/
function fun(params) {
alert("Hello World");
}3.变量
3.1 命名规范
只能由字母、数字、_(下划线)、$(美元符号)组成。
不能以数字开头。
命名中不能出现-(js会理解成减号进行减法的操作),不能和关键字冲突。
var 变量名称 = 存储的数据; (variable 变量)
//js中变量的定义。只要加一个var就行
数值型:var i = 1; var d = 2.35;
字符串:var str = "用心学习";
布尔型:var b = true;4.数据类型
数值型:number(凡是数字都是数值型,不区分整数和小数)
字符串:string(凡是引号包裹起来的内容全部都是字符串,单引号双引号都可以)
布尔:boolean(true、false)
对象类型:object(特殊取值null)
空对象: Null
未定义型:Undefined
未定义型 和 空对象类型 都是只有一个值的数据类型,值分别为undefined和null4.1 查看数据类型
typeof(value); 或者typeof value; //返回这个变量的类型.
//说明 : 同一个变量, 可以进行不同类型的数据赋值.
<script type="text/javascript">
var a;
alert(typeof a); // undefined
a = 998;
alert(typeof a); // number
a = "用心学习";
alert(typeof a); // string
a = true;
alert(typeof a); // boolean
</script>5.自定义函数
function 函数名(形式参数){
函数体}
//调用函数:函数名(实际参数);5.1 如果函数需要返回值、直接使用return 返回、不会像java一样要考虑返回值的类型
<script type="text/javascript">
// 定义一个函数 : function
function demo1() {
return 666;
}
// 调用函数 :
alert(demo1());//666
</script>5.2 如果函数需要传递参数、不需要指定参数的类型、直接使用变量即可
<script type="text/javascript">
// 定义一个函数 : function
function demo2(a, b) {
return a + b;
}
// 调用函数 :
alert(demo2(10, 20));//显示30
</script>5.3 js中出现二个重名的函数名、后者会把前面的覆盖掉
<script type="text/javascript">
// 定义一个函数 : function
function demo3(a, b) {
alert("调用1...");
}
function demo3() {
alert("调用2...");
}
demo3(10, 20);
demo3();
//显示二次 调用2...
</script>6.匿名函数
匿名函数是没有名字的函数
function(形式参数){
函数体}
调用方式:将匿名函数赋值给一个变量,通过变量名调用函数
定义函数并赋值给变量:var fn = function(形式参数){
函数体}
调用函数:fn(实际参数);<script type="text/javascript">
// 匿名函数 : 没有名称的函数
var func = function(i, u) {
alert(i + " love " + u);
}
// 调用函数 :
func("十元", "里美");//显示 十元love里美
</script>- 全局函数:window
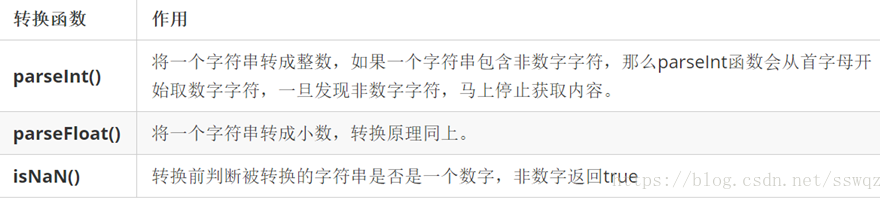
7.1 转换函数

全局函数:
parseInt(num); // 取整,不会四舍五入
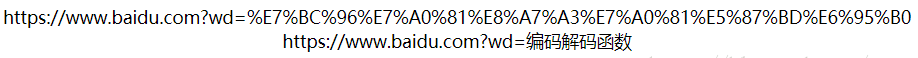
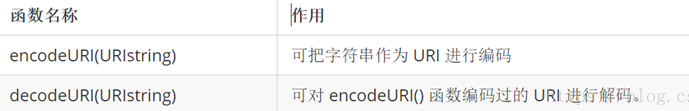
Math.round(num); // 取整,会四舍五入7.2 编码解码函数

<script>
var str = "https://www.baidu.com?wd=编码解码函数";
// encodeURI 编码字符串(资源路径)
str = window.encodeURI(str);
document.write(str + "<br />");
// decodeURI 解码字符串
str = window.decodeURI(str);
document.write(str + "<br />");
</script>