一.Javascript简介
1. 定义
基于事件和对象驱动,并具有安全性能的脚本语言。
2. 出现背景
上世纪90年代,在美国有出现,当时有上网的环境,并且有网站服务在运行。
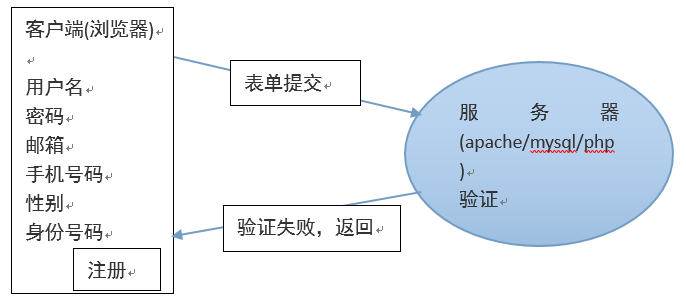
注册服务

上图涉及的问题:
① 带宽非常浪费,往往由于一个项目部正确,其他项目被反复提交给服务器
② 用户体验不好,反复填写表单域信息,项目不正确,页面会刷新。
③ 用户等待时间比较长,带宽非常小,每次提交动作占用时间长。
针对以上问题,网景公司发明了javascript语言,最初用于在客户端对表单域项目进行验证。
3. 发明javascript语言的公司
网景公司在1995年发布了javascript语言,起初名字为livescript,在发布的前夕该名字为javascript,与sun公司的java语言打一个擦边球,这个决定也使得网景后期得到许多商业回报。
微软公司也有自己的脚本语言,名字为Jscript(是javascript的拷贝版本)
二. 使用语法规范
① 在html代码里边引入js语言
<script type=”text/javascript”>具体js代码</script>
<script type=”text/javascript” src=”js文件”></script>
② 代码大小敏感
true/false
TRUE/FALSE
③ 结束符号
在javascript里边,该分号不是必须,但是推荐使用
④ 注释
// 单行注释
/*多行注释*/
⑤ 变量
其值可以发生改变的量就是变量。
变量名字命名规则:
js里边:字母、数字、下划线、$符号 等4个组成部分,数字不能作为名字的开始内容。
⑥ 数据类型
javascript(6种): number(int/float) string boolean null undefined object
(数组是对象的一部分)
null类型:空对象类型。
undefined未定义类型
使用一个没有声明的变量
object对象类型:window document
var name = “”; //声明一个变量,后期要使用一个“字符串”进行赋值
var age = 0; //声明一个变量,后期要使用一个“数字”进行赋值
var obj = null; //声明一个变量,后期要使用一个“对象”进行赋值
转载于:https://www.cnblogs.com/ljlaction/p/9770419.html