1、进入EasyMock官网https://www.easy-mock.com/login,选择简体中文
2、点击开始吧,进行登录或注册,进入首页

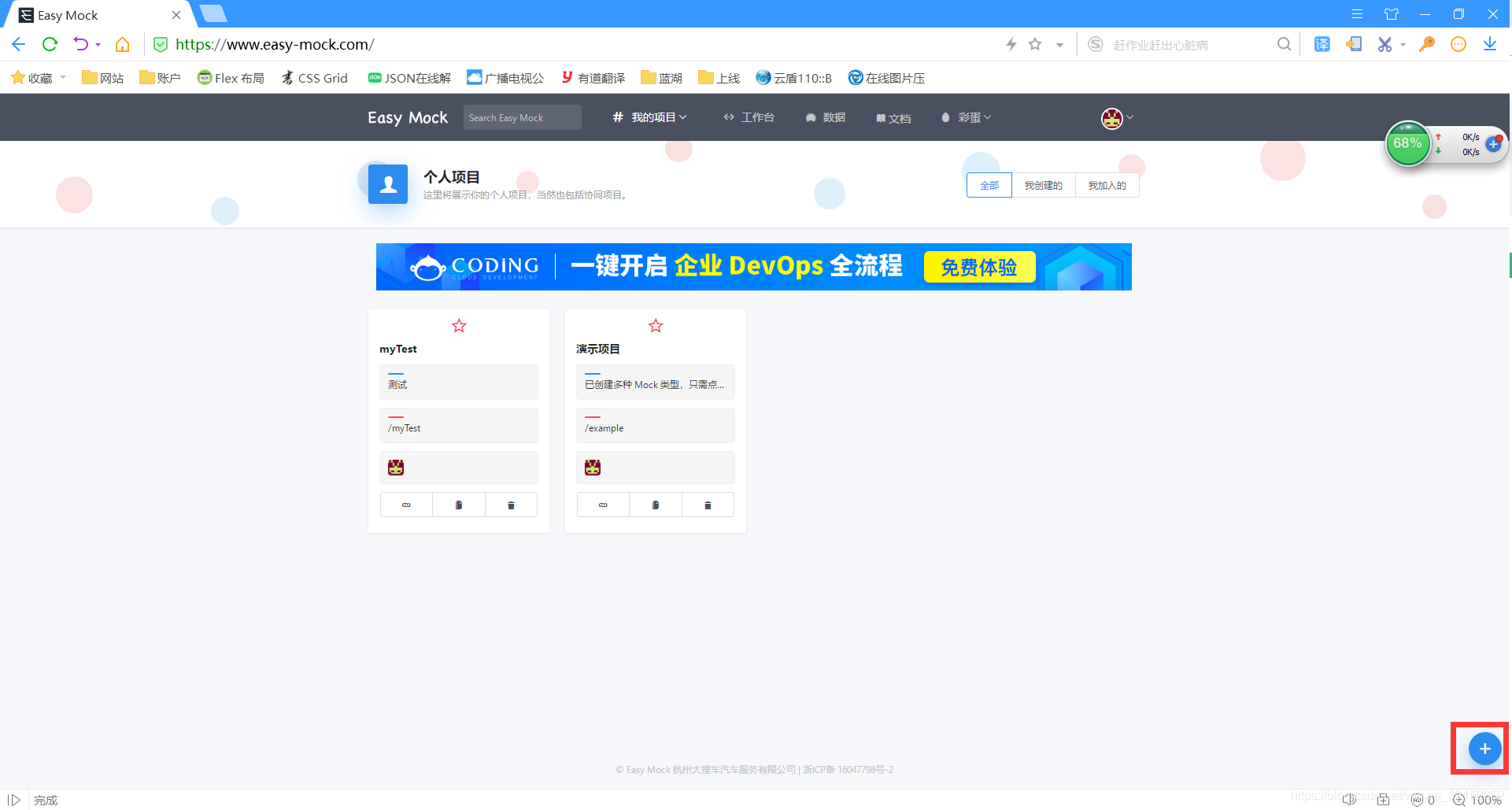
3、点击右下角创建新项目
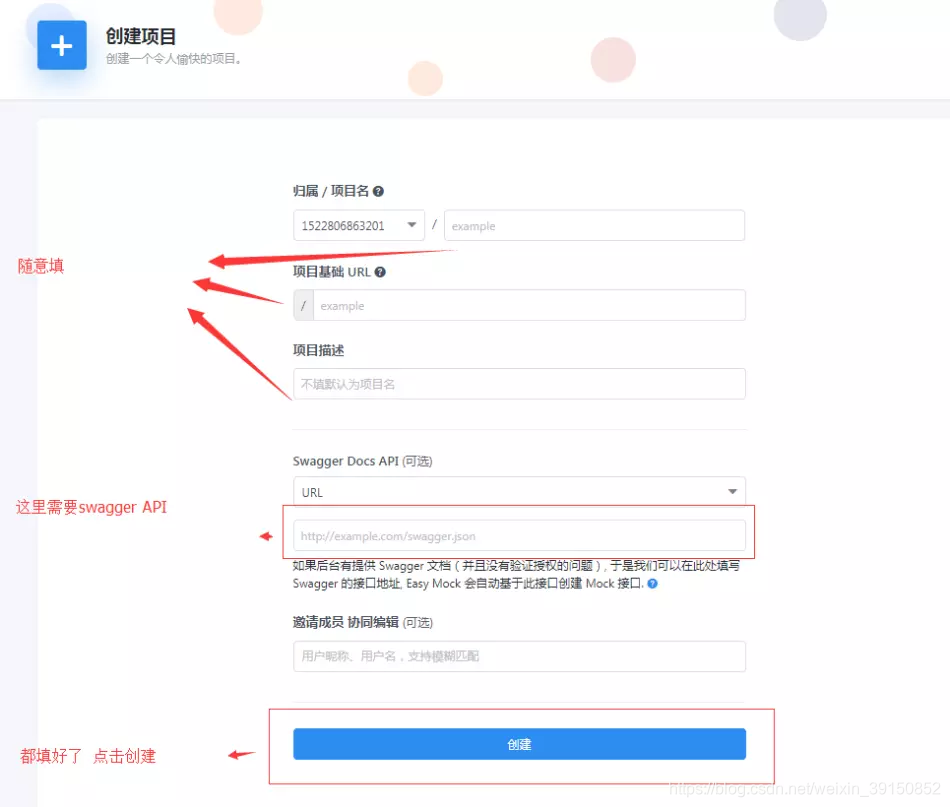
没有Swagger Docs API可填写 https://petstore.swagger.io/v2/swagger.json

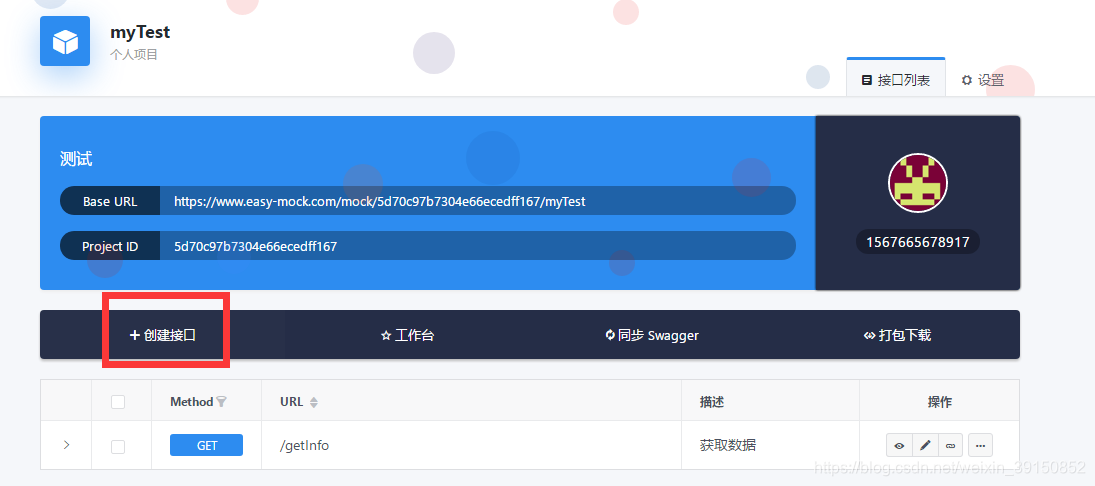
4、创建成功后点击项目,根据API文档添加模拟数据接口

5、点击创建接口,并填写相应信息

6、编辑欲返回的数据格式,Easy Mock 引入了 Mock.js,具体的数据格式用例及文档请参考 Mock.js 官网。

若弹出该invalid or unexpected token错误提示信息,说明编写的数据格式有问题,修改为正确格式即可创建成功
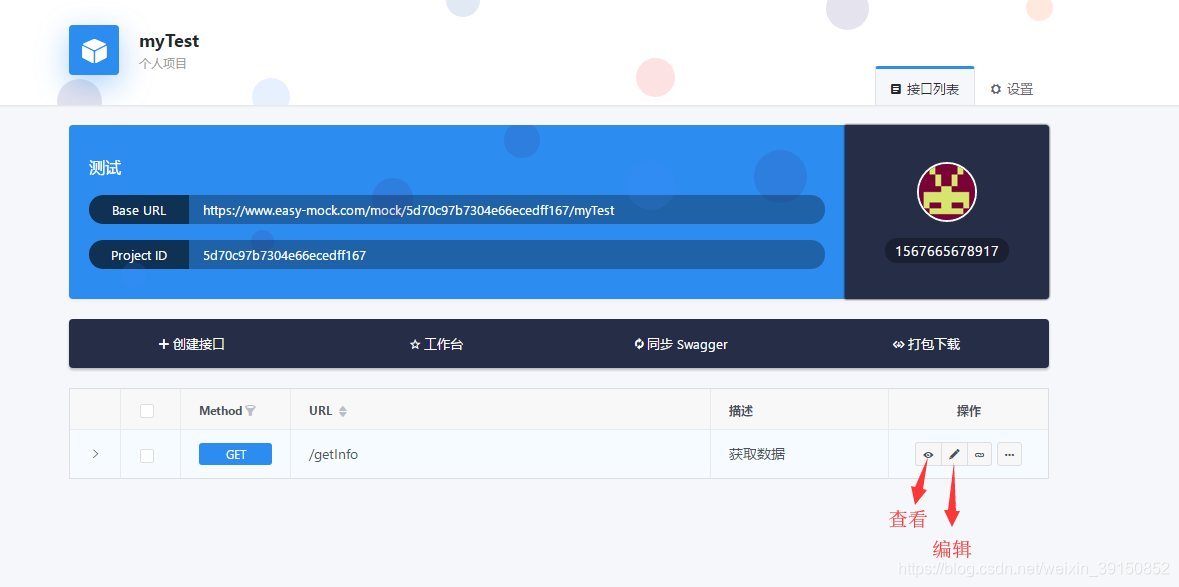
7、创建成功后,即可查看或编辑该接口

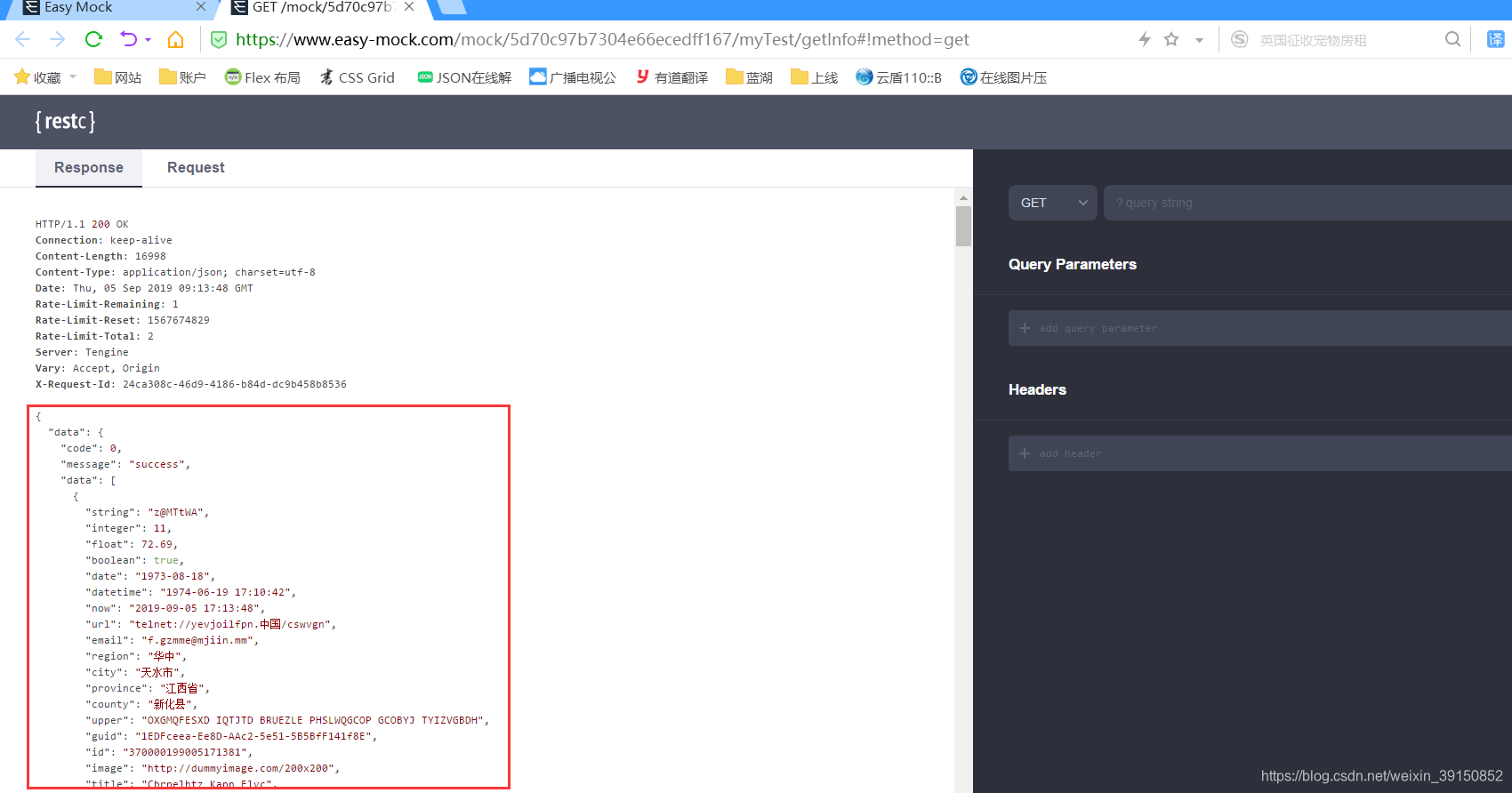
8、点击查看按钮,可查看改接口返回的随机数据

9、在项目中使用接口
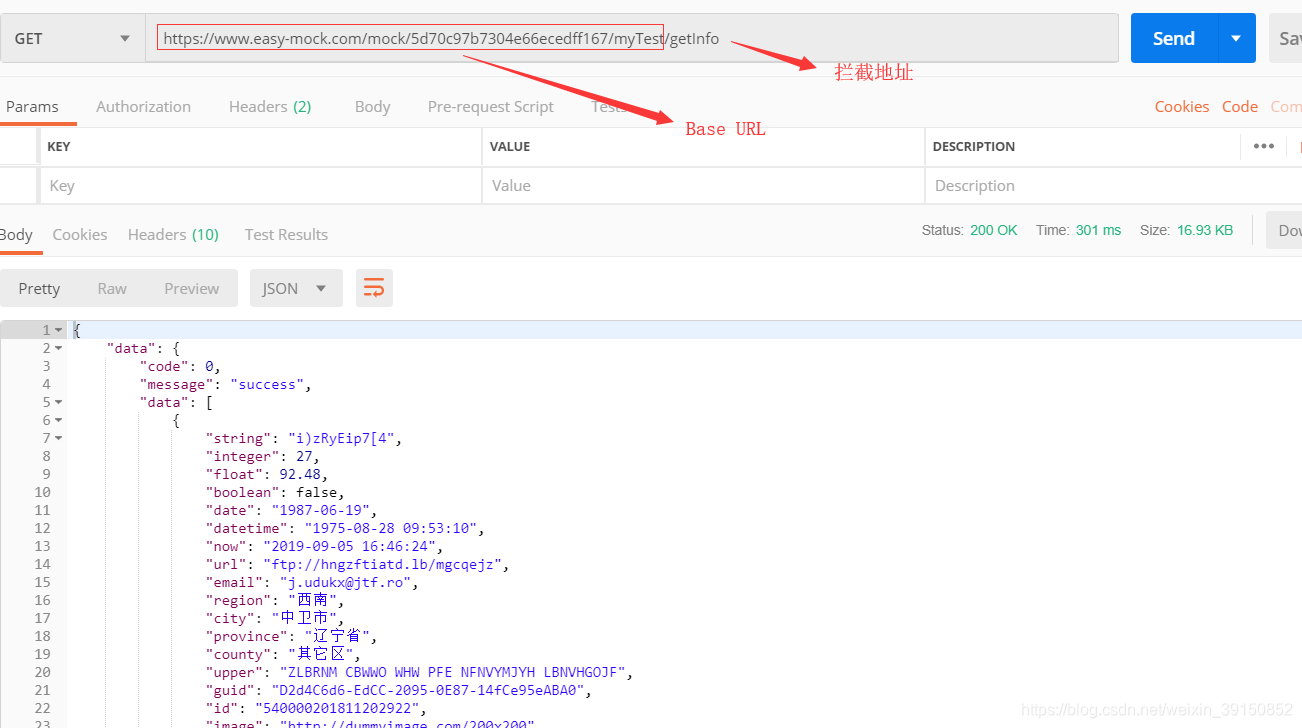
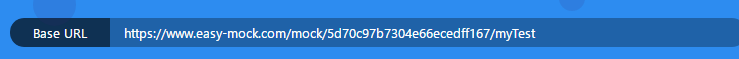
复制Base URL,作为请求的url

这里直接在postman里面做一个简单的验证