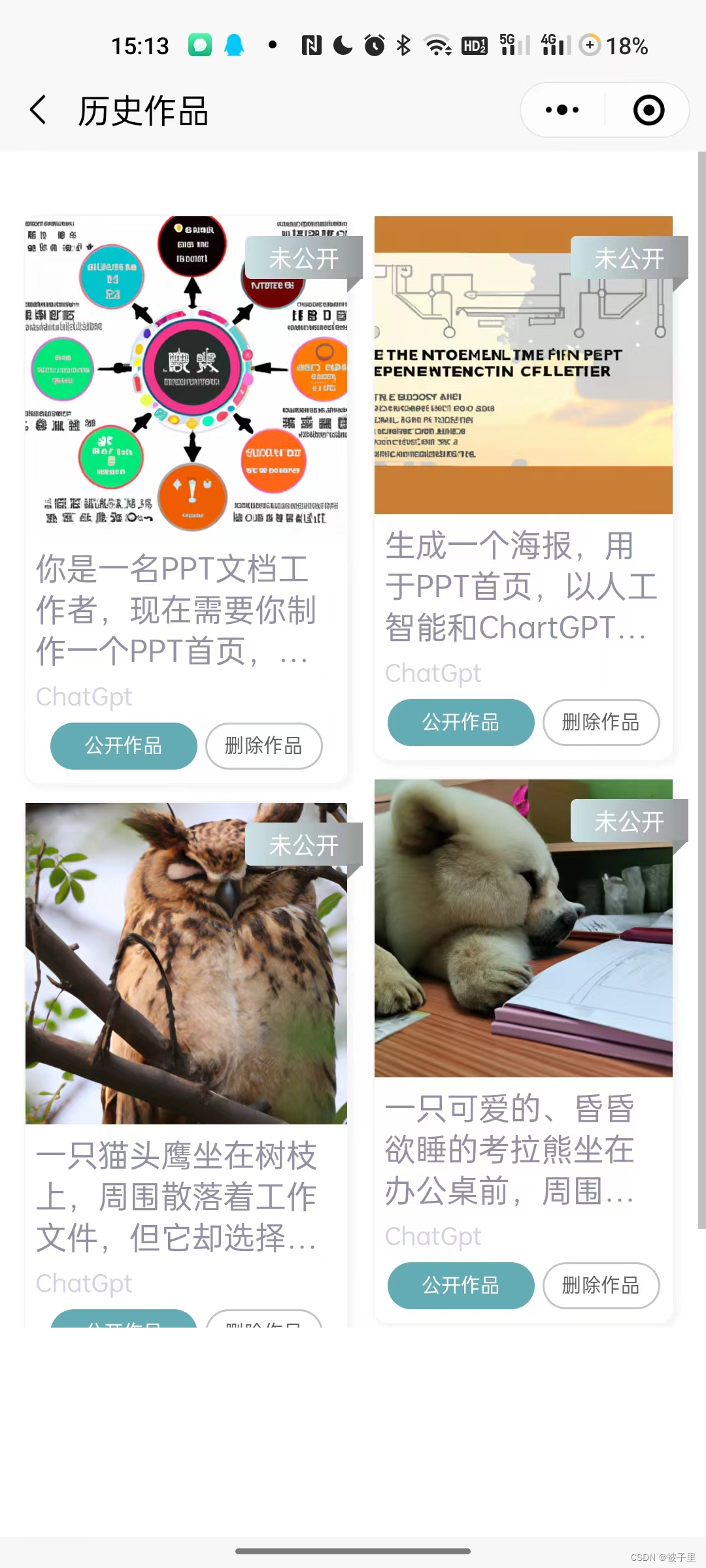
先看效果展示,已公开显示在图片卡片的右上角。

首先是dom代码:需要两个view或者div,public-badge是“已公开”那个矩形,show-signal是右边那个下三角,也就是阴影部分,这样看起来比较有立体感。
<view class="public-badge">已公开</view>
<view class="show-signal"></view>
这是css部分
.public-badge {
text-align: center;
// 设置渐变色背景
background-image: linear-gradient(to right, #cde3e6, #999A9A), linear-gradient(100deg, #b3d5da, #8F41E9, #63acb6);
color: #fff;
font-size: 12px;
width: 60px;
border-radius: 3px 0 0 3px;
position: absolute;
top: 10px;
right: -8px;
z-index: 10;
padding: 3px 0;
}
.show-signal {
border: 4px solid #939393;
border-right: 4px solid transparent;
border-bottom: 4px solid transparent;
width: 0;
height: 0;
position: absolute;
top: 31px;
right: -8px;
z-index: 10;
}
如果不生效的话,要注意一点,子节点用absolute定位的时候,父节点必须要用position:relative定位,否则absolute会层层往前找,直到找到一个relative的父节点,按照该节点进行定位。
博主会一直更新在真实项目中遇到的问题,请多关注。
更多关于uview组件的使用和uniapp、vue项目的实际演示效果请看:https://ext.dcloud.net.cn/plugin?id=12603。