

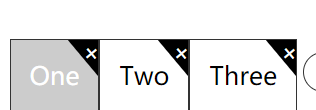
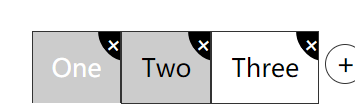
.rem_icon {
position: absolute;
width: 0;
height: 0;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 30px solid #000000;
border-radius: 50%;
transform: translate(0 , -30px) rotate(-40deg);
text-align: left;
color: #FFFFFF;
}
.rem_icon:after{
content: '+';
color: #ffffff;
position: absolute;
left: -30px;
bottom: -13px;
}
