<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3渐变色</title>
<style type="text/css">
div{
display: inline-block;
}
.one{
height: 200px;
width: 200px;
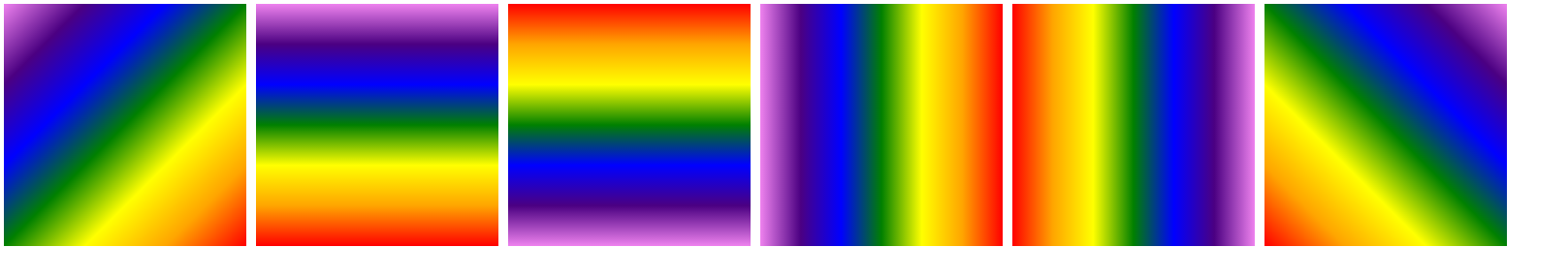
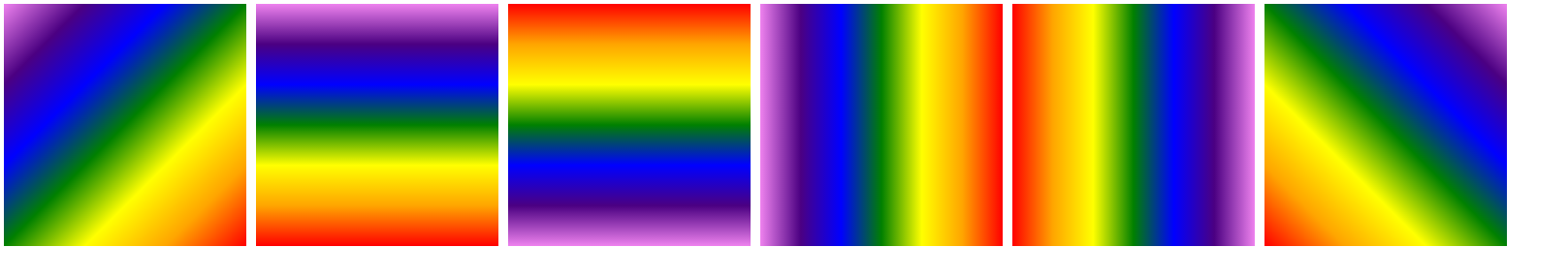
background: linear-gradient(to top left, red, orange,yellow,green,blue,indigo,violet);
display: inline-block;
}
.two{
height: 200px;
width: 200px;
background: linear-gradient(to top , red, orange,yellow,green,blue,indigo,violet);
}
.three{
height: 200px;
width: 200px;
background: linear-gradient(to bottom , red, orange,yellow,green,blue,indigo,violet);
}
.forth{
height: 200px;
width: 200px;
background: linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
}
.wu{
height: 200px;
width: 200px;
background: linear-gradient(to right, red, orange,yellow,green,blue,indigo,violet);
}
.liu{
height: 200px;
width: 200px;
background: linear-gradient(to top right, red, orange,yellow,green,blue,indigo,violet);
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="forth"></div>
<div class="wu"></div>
<div class="liu"></div>
</body>
</html>