Idea搭建Vue项目
1.下载Node.js
下载地址
直接默认安装就行了
打开cmd 输入下面的命令查看是否成功安装
node -v
npm -v
2.下载Vue插件
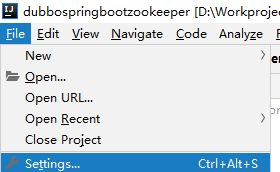
1.打开idea点击File找到Setting

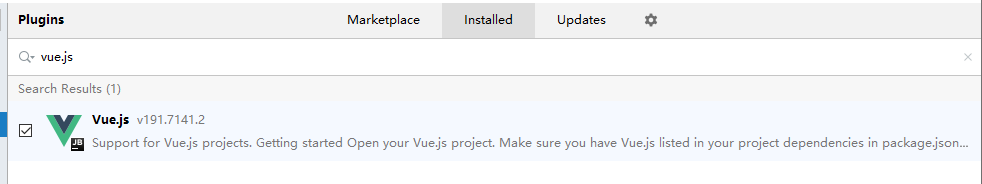
2.找到Plugins点击出现下图

2.搜索Vue.js点击下载即可

3.创建项目
1.点击File——New——Project

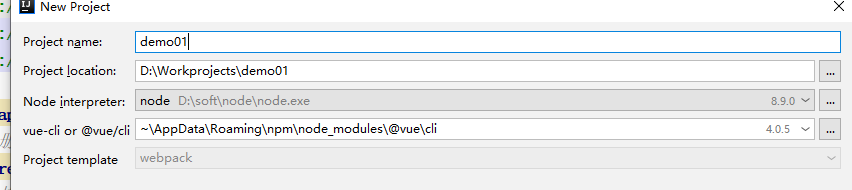
2.选择Static Web会出现Vue.js

3.点击Next输入项目名然后继续Next

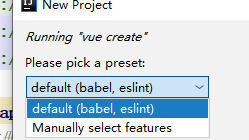
4.选择pick a preset 然后Next

5.Check the features needed for your project 然后Next

6.Use history mode for router? (Requires proper server setup for index fallback in production) 然后Next

7.Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? 然后Next

8.Save this as a preset for future projects? 然后Next

9.等它下载完成即可
以上创建步骤可根据自己需要进行调整

10.运行

也可以在输入命令运行
在下面找到Terminal
在这里面可以输入命令也可以下载需要的工具比如element、axios等

11.效果

